Webmonkey是网络开发行业的先锋。他们决定为网站创造全新的主界面,其中最具挑战性的内容是一个DHTML的全局导航面板,面板是浮动的,不会一直占用屏幕面积,在用户需要的时候滑入或滑出。
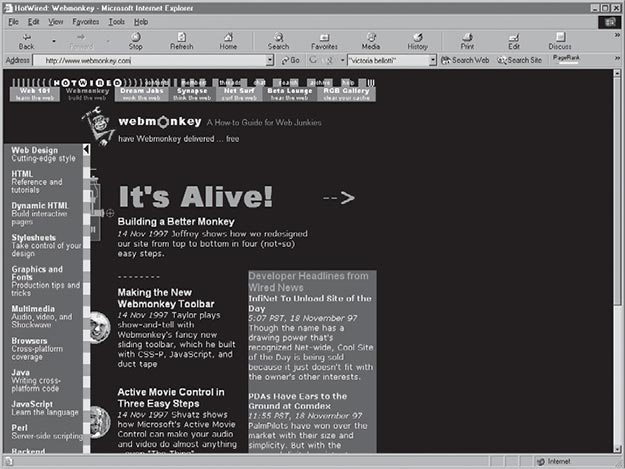
最初的设计是一个传统的垂直导航栏,位于页面的左侧,大多数时间面板是隐藏起来的,但当点击条纹状顶部的箭头时,面板内容就会出现。网站开发者期望目标受众能够发现条纹栏和箭头,并会出于好奇去点击它。在第一轮测试中,6名参与者都没有打开面板。当询问是否看到条纹栏和箭头时,他们大部分都回答看到了,但他们以为条纹栏是图形元素,箭头是装饰。
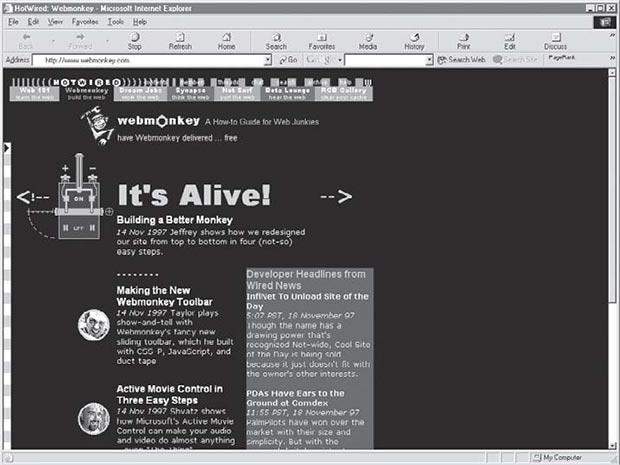
两周之后,设计师将面板的初次载入时的默认状态从关闭改成了打开。在测试过程,参与者注意到了面板,也理解了它的作用,因为面板挡住了下面的内容,参与者不知道如何关闭面板。有些人试着拖曳它,还有人在它内部到处点击。他们大部分都看到了箭头,但并不知道箭头和面板有什么关系,因此也就从未尝试去点击它。在更进一步的询问中发现,他们没有意识到面板是可以滑入和滑出的。即人们不知道面板的功能,同时也就不知道箭头是一个功能元素。
第三轮设计试着通过在初次载入页面时提供一个示例来解决这个问题:在页面载入一段时间后,面板自动打开并关闭。设计师希望通过展示面板的运动来让人理解它的功能。这样确实可行,在下一轮测试中,参与者能够正确描述它的内容和功能。然而,没有一个人能够再次打开面板,也就是说参与者还是没有弄懂箭头的含义。后来设计师将整个关闭状态的面板设置成可点击的,这样只要在隐藏状态的面板上的任何位置点击,面板都会滑出。虽然最终用户也没有理解箭头的作用,但功能已经实现了,以后再也没有人在打开和关闭面板上存在问题了。
转载请注明:陈童的博客 » 可用性迭代测试:Webmonkey2.0 全局导航