截至到现在,我们所描述的许多自我报告方法都试图评估用户对产品或网站整体作出的反应,或评估用户对在使用产品或网站完成任务时的反应。但是由于可用性研究的目的不同,可能想评估用户对于特定产品的总体属性(attributes)或特定的产品元素(elements)而产生的反应。
1. 评估具体的属性
下面是可能感兴趣的网站属性:
- 视觉吸引力(Visual appeal)
- 感知效率(Perceived efficiency)
- 有用(Usefulness)
- 愉悦(Enjoyment)
- 可信程度(Credibility)
- 术语的适当程度(Appropriateness of terminology)
- 易于导航(Ease of navigation)
- 响应程度(Responsiveness)
下面描述几个对具体属性进行评估的例子:
- 安大略湖渥太华Carleton大学的Gitte Lindgaard和他的同事考察了用户在多快时间内可以对网页的视觉吸引力形成印象。他们让参与者观看闪现50毫秒或500毫秒的网页,并用一个视觉吸引力的总体量表对每个网页进行评分,所有评分都在两级评价标尺上进行,如:有趣/沉闷、好的设计/差的设计、好的色彩/差的色彩、好的布局/差的布局以及富有想象力/无想象力。他们发现,所有这5个评分都与视觉吸引力有很强的相关性(0.86≦r2≦0.92),而且50毫秒与500毫秒的结果是一致的,这表明即使在50毫秒内,用户也能对网页的视觉吸引力形成一个统一的印象。
- 几年前,进行了一项包括10个不同网站的在线研究,目的是想了解什么因素使得一个网站具有吸引力(engaging)。对有吸引力网站的定义是:(1)激起了你的兴趣和好奇心,(2)使你想进一步探索该网站,(3)使你想再次访问该网站。
在浏览了每个网站后,参与者用5点标度的方法对一个只有单一评价词(这个网站:一点也不吸引人·····非常吸引人)的量表进行评价。得到最高评分的两个网站如下图所示:
 |
 |
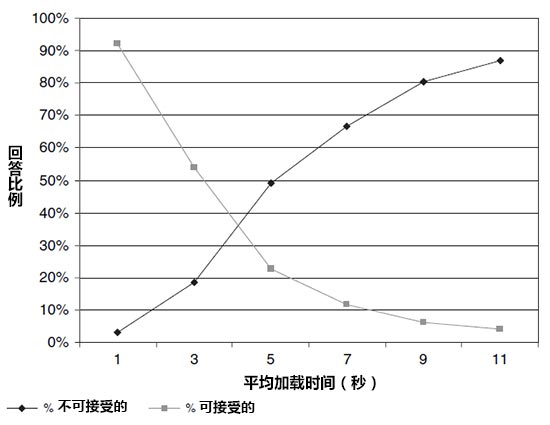
- 在分析主观评分量表的数据时,经常用到的一个方法是集中关注和处理落在量表两端的回答:最高或最低的一个值或两个值,这些值经常被称为“上-2区”或“下-2区”分数。最近把这种方法用在了一个在线研究中,以评价参与者对一个内部网首页的不同加载时间(load time)而进行的反应。我们人为地把加载时间控制在1到11秒的范围内。不同的加载时间随机呈现,而且也从未告诉参与者加载的时间是多少。体验每个加载时间后,要求参与者在一个5点标度(“完全不可接受的”到“完全可接受的”)上对加载时间进行评价。在分析这些数据时,我们聚集于“不可接受的”评分(1或2)和“可接受的”评分(4或5)。按不同的加载时间对这些数据进行处理,结果如下图所示。
以这样一种方式来查看数据,可以很清楚地看到,从可接受到不可接受的“分界“发生在3到5秒钟之间。
2. 评估具体的元素
具体的元素包括:使用说明、FAQ、在线帮助、首页、搜索功能、站点地图等。对具体元素而做出的主观反应,其评估方法基本上等同于评估具体属性的方法。
Nielsen Norman小组(Nielsen Norman Group)进行了一项研究,专门对10个不同网站的站点地图进行了考察。交互之后,参加者完成一个问卷,包括6个与站点地图有关的陈述项:
- 该网站地图容易被发现
- 该网站地图上的信息是有帮助
- 该网站地图容易使用
- 该网站地图使我能容易地发现自己寻求的信息
- 该网站地图使得对网站结构的理解更容易
- 该网站地图使网站上可用的内容更清楚
每个陈述句都有一个7点的Likert标度,评价标度从“强烈反对”到“非常同意”,然后把6个评价分数合并再求平均数,这样每个网站中的网站地图多获得一个总体评价分数。这是一个获得更为可靠评分的例子:通过要求参加者对钙元素进行几个不同的评分,然后再把几个分数合并起来求得一个平均数。
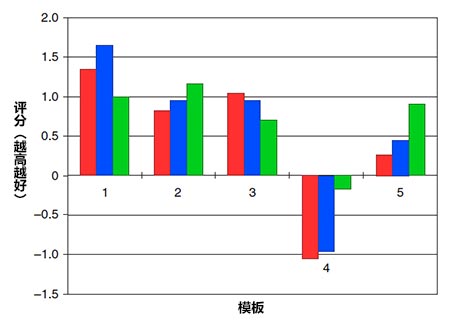
Tullis(1998)对某网站的几个备选首页设计进行了研究。为了比较不同的设计,所使用的方法是,要求参加者在3个评价量表上对每个设计进行评估。这3个评价量表分别是:页面形式、吸引力和颜色的使用。每个评价都在5点标度(-2,01,0,1,1)上进行。5个设计的结果如下图所示,得到最好评价的是模板1,得到最差评价的是模板4:
3. 开放式问题
一个在可用性研究中常用到的开放式问题是:要求参加者列出他们最喜欢该产品的哪些方面(3到5个)及最不喜欢该产品的哪些方面(3到5个)。通过计算被提及的相同描述或被列出的数目。然后报告这些频次,上述定性数据可以被转化成度量指标。
4. 知晓度和理解
一个在某种程度上混淆自我报告数据和绩效数据的方法是:当用户在设备或网站上完成一些任务后,问他们一些关于他们在与设备或网站的交互过程中看到的或记得的一些内容或问题。而且在回答问题时不允许他们再查看或使用该设备或网站。这种方法一般会用于检查用户对一个网站不同属性的意识或知晓(Awareness)。
5. 知晓度和有用度差距
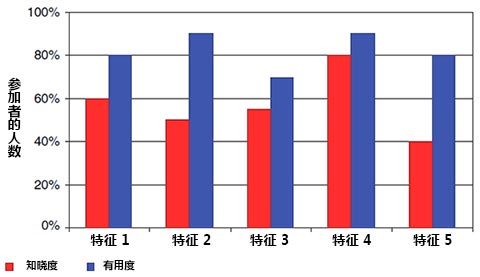
一种非常有用的分析方式是,考虑参加者对一个具体信息或功能的知晓度(Awareness)和有用度(Usefulness)之间的差距,即一旦他们意识或知晓到这个信息后,参加者感知到的该信息或功能所能起到的作用之间的差距,例如,如果众多参加者没有意识到一些具体的功能,但一旦他们注意到该功能后,他们发现该功能非常有用。那么你应该通过一些方法促进或强调该功能。
为了分析知晓度——有用度之间的差距,必须同时具有知晓度度量和有用度度量。一般用一个是否问题询问参加者的知晓程度,例如“在参加本研究之前,你知道这种功能吗?(是/否)。然后接着问:“在一个1到5的标度上,这个功能对你有多大用处?(1=一点用也没有;5=非常有用)。这种方式需要让参加者有几分钟的时间去摸索一下该功能。下一步,需要把等级评价数据转化为上-2区分数,以便进行一一对应的的比较。简单地把知晓该功能的参加者比例与发现该功能有用的参加者比例绘制在一起。这样,两个条形图之间的差距就叫做知晓度——有用度差距(Awareness-usefulness gap)
转载请注明:陈童的博客 » 评估用户对总体属性或产品元素的反应