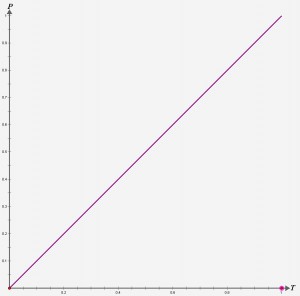
如果需要从A点移动到B点,两点之间的最短路径是直线。从数学上来说,线性变换是最简单的。这种补间具有恒定的速度,没有加速度。在F1ash中,缓动为0的时间轴补间就是线性补间。如果画出线性补间随时间变化的图像,如图6-1所示,它将是一条直线。
本文中所有的补间图像都经过了标准化处理。也就是说,位置和时间轴的取值范围都在0-1之间。当然,在真实世界中,位置和时间的范围有很多不同的值。例如,一个补间可以在20帧内移动100像素。如果要绘制这个运动的图像,位置轴应该在0-100之间,而时间轴的范围是0-20。当然,可以很容易地缩放原始的0-1之间的标准图像以匹配新的取值范围。只需要水平坐标乘以20,垂直坐标乘以100即可。
图像的表达式非常简单:
p(t) = t
这就是在高中数学课本中学到的最基本的y=x直线表达式。这条直线的斜率是1,如果时间为0.5,那么位置也是0.5。但这是范围为0-1时的标准化方程。如果考虑前面的那个例子,位置改变了100,持续时间为20,那么直线的斜率就不同了:
斜率 = 高度 / 宽度
= 位置变化/持续时间
= 100像素/20帧
= 5像素/帧
在本例中,斜率是5像素。直线的斜率正是运动的速度。如果另一个补间在20帧内移动了120像素,那么速度就是每帧6像素。它比前一个补间移动更快,同时它的直线更陡。
给定位置的变化和持续时间,可以使用线性补间的标淮方程来生成这种结果。我们知道在线性补间中速度是恒定的,即斜率是常量。于是,将时间乘以速度,就可以得到补间在指定时间所处的位置:
p(t) = t * v
我们知道速度等于位置随时间的改变,因此可以用c除以d来代替v。设c为位置的改变,d为持续时间,则:
v = c/d
p(t) = t * v
= t * (c/d)
当然,补间还有一个起始位置。目前将它假设为0。将这个起始位置加入到方程中,只需要将初始位置b加到方程中:
p(t) = t * (c/d) + b
根据这个方程写出的线性补间函数的代码如下:
public static function linearTween(t:Number, b:Number, c:Number, d:Number):Number{
return c * t / d + b;
}
4个参数分别表示时间、起始位置、位置改变和持续时间,函数返回相应的位置。
实现这个补间效果的类文件在Flash和Flex中都存在,但被组织到不同的包中。在Flash中位于fl.transitions.easing包中,实现线性补间的类文件为None.as。而在Flex中则位于mx.effects.easing包中,实现的类文件为Linear.as。
下面以Flash为例说明一下线性补间的使用。要想应用补间效果,首先必须实例化位于fl.transitions包中的Tween类。Tween类的工作方式是:创建它的一个实例,向它传递一个对象的应用和这个对象的一个属性名称、一个补间方法、补间的初始位置和结束位置以及持续的时间。Tween的构造方法为:
new Tween (object,property,easingFunction,begin,finish,duration,useSeconds)
参数中的object可以是任意至少拥有一个数字属性的对象。property参数是一个字符,即要补间的属性的名称。如要改变一个Sprite 的x属性,这个参数就是“x”(包括引号)。 easingFunction参数是fl.transitions.easing包中定义好的某个缓动类的一个方法。begin和finish都是数值。当补间开始的时候,对象要补间的属性将被设置为begin这个值。补间结束后,该属性就会变成finish的值。 默认情况下,duration参数给出的是补间运行的时间,可以是帧数或者是秒数,这取决于最后一个参数useSeconds。useSeconds是一个布尔值。默认值是false,表示补间会把 duration的值当作帧数使用。但是如果把它设为true,duration的值就会被当作秒数来计算。
下面举一个简单的示例,源代码如下:
package{
import fl.transitions.Tween;
import fl.transitions.easing.None;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class FlashTween extends Sprite{
private var tween:Tween;
private var sprite:Sprite;
public function FlashTween(){
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
sprite = new Sprite();
sprite.graphics.beginFill(0xFF0000);
sprite.graphics.drawRect(-50,-25,100,50);
sprite.graphics.endFill();
sprite.x = 100;
sprite.y = 100;
addChild(sprite);
tween = new Tween(sprite,"x",None.easeIn,100,500,1,true);
}
}
}
代码一运行补间就开始工作,绘制的红色矩形Sprite在1秒钟内从x坐标100的位置移动到x为500的位置。