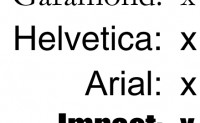
font-style属性的作用十分简单:在normal(常规)、italic(斜体)和oblique(倾斜体)之间做出选择。
font-style:normal | italic | oblique
默认值:normal
适用于:所有元素
继承性:有
动画性:否
计算值:指定值
...
everyinch
3年前 (2021-10-26) 1944℃
100喜欢
font-size:<absolute-size> | <relative-size> | <length> | <percentage>
<absolute-size> = xx-small | x-small | s...
everyinch
3年前 (2021-10-10) 1852℃
12喜欢
CSS1规范写于1996年,“Font Properties”(字体属性)一节的开头是这样说的,“设置字体属性是样式表最常见的用途之一。”这么多年过去了,这句话仍无法推翻。
CSS2开始支持使用@font-face下载指定的自定义字体,不过直到2009年前后这个功能才以一致的方式...
everyinch
3年前 (2021-09-13) 1787℃
14喜欢
4.7角度
讲完HSL中的色相角度,现在比较适合讨论角度单位。角度一般使用<angle>表示,即一个<number>后跟下列四个单位中的一个。
Deg:度数,完整的圆周是360度。
Grad:百分度(gradian,也叫grade或gon),完整的圆周是4...
everyinch
3年前 (2021-09-09) 1816℃
9喜欢
4.4计算值
为方便你做数学计算,CSS提供了calc()值。括号中可以使用简单的数学算式。允许使用的运算符有+(加)、-(减)、*(乘)、/(除),以及括号。这些运算符的运算顺序与传统的PEMDAS(括号、指数、乘、除,加、减)一样,不过这里其实只有PMDAS,因为calc()...
everyinch
3年前 (2021-09-07) 1620℃
7喜欢
本章探讨单位。单位可以影响颜色、距离和尺寸等一系列属性,可以帮助定义这些值。单位是CSS的重要基础,几乎一切值都离不开它。没有单位,你便无法声明一个图像的四周有10像素的空白,也不能声明标题的文本是多大。
4.1 关键字、字符串和其他文本值
样式表中的一切都是文本,但是有些类型的...
everyinch
3年前 (2021-09-03) 1777℃
7喜欢
目前,本章一直回避了一个十分重要的问题:如果两个特指度相等的规则应用到同一个元素上会发生什么?浏览器如何解决这样的冲突呢?
“层叠样式表”这个名称可以提供一点线索: CSS采用层叠机制把样式组合在一起,即结合继承和特指度的一些规则。CSS的层叠规则如下:
找到匹配特定元素的所有...
everyinch
3年前 (2021-08-31) 1870℃
6喜欢
特指度对理解声明是如何应用到文档上的很重要,此外,还有一个重要的概念,即继承。继承指某些样式不仅应用到所指的元素上,还应用到元素的后代上。例如,为h1元素设定的颜色还会应用到h1中的文本上,即使文本包含在子元素中。
h1 {color: gray;}
<h1>Meer...
everyinch
3年前 (2021-08-26) 1297℃
4喜欢
由第2章得知,我们可以使用多种不同的方法选择元素。实际上,同一个元素可能会被两个或多个规则选择,而且每个规则的选择符不尽相同。
h1 {color: red;}
body h1 {color: green;}
h2.grape {color: purple;}
h2 {color...
everyinch
3年前 (2021-08-23) 1491℃
3喜欢
伪元素与伪类很像,为了实现特定的效果,它在文档中插入虚构的元素。CSS2定义了四个基本的伪元素,分别用于装饰元素的首字母、首行,以及创建和装饰“前置”和“后置”内容。伪类使用一个冒号,而伪元素使用一对冒号,例如:::first -line。这么做是为了把伪元素与伪类区分开。
2....
everyinch
4年前 (2021-08-20) 1427℃
4喜欢
伪类选择符(pseudo-class selector)
2.6.1拼接伪类
开始之前,先说一下串联。CSS允许把伪类拼接(串联)在一起。例如,可以把有鼠标悬停其上的未访问链接显示为红色,把有鼠标悬停其上的已访问链接显示为红褐色:
a:link:hover {color: red...
everyinch
4年前 (2021-08-18) 1531℃
5喜欢
在介绍更强大的选择符之前,先花点儿时间讨论文档结构。
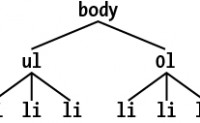
2.5.1理解父子关系
为了弄清选择符和文档的关系,我们要再一次分析文档的结构。以下述十分简单的HTML文档为例:
<html>
<head>
<base href=”http://w...
everyinch
4年前 (2021-08-13) 1163℃
5喜欢
除了直接使用文档中的元素之外,还可以使用类选择符和ID选择符,这样便能以一种独立于元素的方式赋予样式。这两种选择符可以独立使用,也可以和元素选择符结合在一起使用。
2.3.1类选择符
应用样式而不关心所涉及的元素,最常使用类选择符。然后,在使用之前,要修改文档的标记,让类选择符起...
everyinch
4年前 (2021-08-10) 1079℃
2喜欢
CSS的主要优势之一是能轻易为同类型的所有元素应用一组样式。使用CSS的确能轻易做些全局性修改。下面先从选择符和结构学起。
2.1 样式的基本规则
CSS的一个核心优势是可以为文档中某种类型的元素全部应用相同的规则。假如我们想让所有h2元素都显示为灰色。两种方式如下所示:
<...
everyinch
4年前 (2021-08-09) 996℃
2喜欢
一、布局的基本概念
多栏布局有三种基本的实现方案:固定宽度、流动、弹性。
固定宽度布局的大小不会随用户调整浏览器窗口大小而变化,一般是900 到1100像素宽。其中960 像素是最常见的,因为能够被16、12、10、8、6、5、4 和3 整除,不仅容易计算等宽分栏的数量,而且...
everyinch
10年前 (2014-12-25) 7363℃
3喜欢