摘要:随着3G和智能手机用户的发展移动互联网需求的增长。移动浏览器的功能越来越强大。但移动浏览器支持不同的终端会有限制。本文提出了一种移动端的自适应浏览器,显示了手机浏览器基本步骤,并提出了具体实现移动终端自适应的引擎。它解决在手机浏览器软件问题上终端支持应用推广的关键。
关键词:手机浏览器;终端自适应引擎;移动互联网;互联网体验;操作系统;移动浏览用户;经验
一.简介
随着移动和3G通信的不断普及,移动互联网用户的数量正在大幅提升。移动浏览器作为用于最重要的移动互联网工具在互联网的用户体验上发挥至关重要的作用。随着3G时代的到来,移动互联网的用户的要求已经不仅仅局限于文字和图片浏览,高容量,多格式的富媒体内容和互动性更强体验给手机浏览器带来了更大的挑战。
手机浏览器在过去十年的流行于不同的国家之间。在韩国和日本,移动浏览器被广泛用于移动特定服务。在欧洲一直持续着WAP服务的普及。在美国,移动电话没有用于浏览;人们访问完整的Web通过PDA的浏览器[1]。但今天,移动浏览无处不受欢迎,大多数用户连接到互联网使用移动浏览器作为日常工具。此要求移动浏览的用户体验改进:连接速度,服务的数量,和可用性必须增加,而且每字节成本必须降低。
随着智能终端的不断普及,移动终端平台的大范围的出现,移动浏览器的发展应该更有针对性。然而,问题来了;移动浏览器是依赖于特定的平台上,以及速度和资源约束等其他问题。
二.移动浏览器的发展
随着使用手机上网用户的基本工具,手机浏览器可以更好地使用户能够浏览互联网欣赏更多乐趣。其发展过程中可以可分为三个阶段。
A.第一阶段—WAP阶段
WAP协议在移动互联网的发展中起着重要作用。然而,另一方面,WAP表达能力是有限的,并与互联网中的HTML不兼容。一方面,WAP被用户终端和带宽的限制。虽然WAP服务最初被推出但只有极少数的用户使用它[2]。当然,经过多年的发展和积累,目前的WAP服务越来越丰富。
B. 第二阶段—转换阶段
两种情况都发生在此阶段。一种是完全依赖于服务器解析和处理的WWW资源,并且对终端没有要求。那些包括思科CTE(内容转换引擎),IBM的代码转换出版商和谷歌的移动搜索服务的公司,提供了这种方案。另一种方案是在服务器+客户端的形式[3]。代表这个方案是Opera Mini来自著名的Opera公司和中国的UCWEB浏览器。
C.第三阶段—桌面阶段
随着桌面浏览器技术的不断发展,以及互联网富应用的相互提升,使得越来越多的网络应用渗透到每一个角落。为了提供更好的用户体验和更大的在手机上的扩展能力,真正的桌面级浏览器的出现应运而生。其中最有名的是基于Webkit苹果公司的Safari浏览器,以及基于Presto和Firefox浏览器的Opera浏览器。
总而言之,到目前为止手机浏览器的发展受到了极大的突破,但仍有问题存在。面对大范围的移动终端平台,手机浏览器技术依赖于某个特定的平台上。此外,该数据业务资源是复杂和多样的,其中包括网络/ WAP网站和内部业务系统,如OA,ERP,BI等。如何有效地进行数据收集,整合和公告,提供服务移动用户是目前迫切的关键问题。
基于浏览器的结构,本文提出了一种移动终端自适应的浏览器。它不仅给用户带来更好的互动体验,同时也解决了终端的多样性的问题。
三.自适应浏览器的系统架构
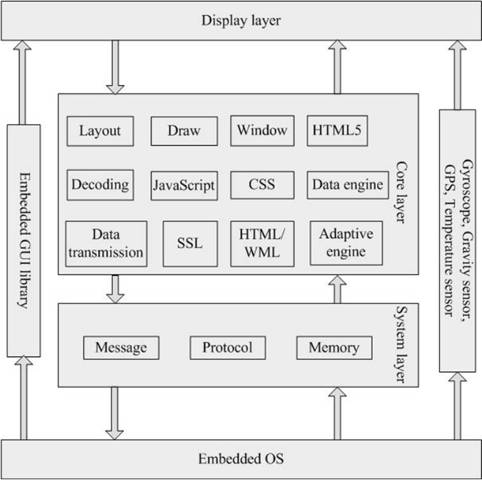
设计一个小屏幕的移动浏览器,并且只有有限的输入机制,是一项艰巨的任务。由于大多数手机都在不同的国家中使用,重要的是要了解不同的移动浏览的文化和不同的目标用户早期的移动浏览体验组。同时,不同手机硬件的条件有很大的不同。为了达到最好的媒体显示关于各种电话,移动终端的自适应浏览器是一个提议。移动终端的自适应的系统架构浏览器显示如图1。
Figure 1. Architecture of mobile terminal adaptive browser
浏览器体的系结构设计的核心部分是核心。核心播放器与显示层和系统交互层来实现媒体数据的下载、播放和显示。核心播放器的媒体数据引擎负责建立基于用户的请求的网络连接,并从服务器获得的数据。各种分析仪分析获得的网络数据,那么媒体数据将被呈现给媒体布局和绘制原理显示层。在这个架构中,移动终端的自适应引擎的核心为确保一个浏览器上的不同的移动终端运行。
在拟议的浏览器体系结构,其中最重要的核心层部分是所有的发动机,其中包括支持W3C的技术规范的分析仪,如JavaScript,HTML,WML,以及HTML5,等等。这种架构不仅提供了更多的媒体内容,也为用户提供了一个更好的互动体验,同时也有效地解决了由于终端的差异引起得问题。
移动终端的自适应浏览器的基本处理方法包括以下步骤:
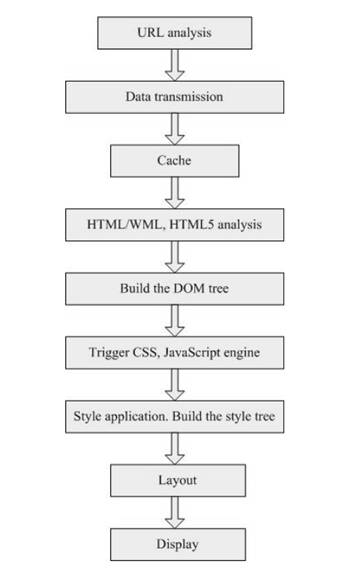
Figure 2. The basic process step of browser
- 数据传输模块中提取协议类型根据来自用户界面传递请求地址字段,和选择适当的协议请求模块。
- 通过词法分析和语法分析,分析器模块提取的数据,如HTML/ WML标记和缓存的内部属性文件的数据流,分析和各个过程元件分离,并构建DOM树[4]。
- 指向图像标记时传输得到的图像对象[5],然后,解码模块解压缩和减少的图像数据。
- JavaScript引擎负责解释和执行JavaScript的文档页面。它分析形态,语法和语义,并且生成中间代码。然后将其上操作的DOM树根据所述中间码,并用相互作用浏览器。
- 在CSS模块接收来自通过风格HTML/ WML引擎,规则抽取经过的分析,并保存到样式库。
- 当风格分析完成后,风格的应用程序模块匹配,适用的风格在每一个节点DOM树,并构造风格的树。
- 布局模块计算的每个框大小的风格树,使在页面中确认自己的位置显示区域。
- 绘图模块调用的绘制接口浏览器显示图层绘制出的每个元素在相应的位置上。
至目前为止,打开一个网页的整个处理结束。该过程步骤被示出为图2。
同时,手机浏览器集成了终端的自己功能,如GPS导航,陀螺仪,重力传感器,温度传感器等。[6],以满足用户的个人需要。它可以开发本地化的特性浏览对于用户群的服务,嵌入了娱乐,商务模块浏览器功能,更好地满足中高端移动互联网用户的深层需求。
四.移动端自适应器的引擎
随着智能手机的日益普及,苹果公司iPhone、诺基亚的Symbian手机,谷歌的Android终端,RIM和微软都加入竞争在智能手机操作系统。越来越多的不同的终端出现满足不同的用户。开发不同的移动浏览器针对不同的终端是一个巨大的工作。这样自适应引擎的终端在手机浏览器是非常有用的。自适应引擎的移动浏览器可以在不同的终端使用。
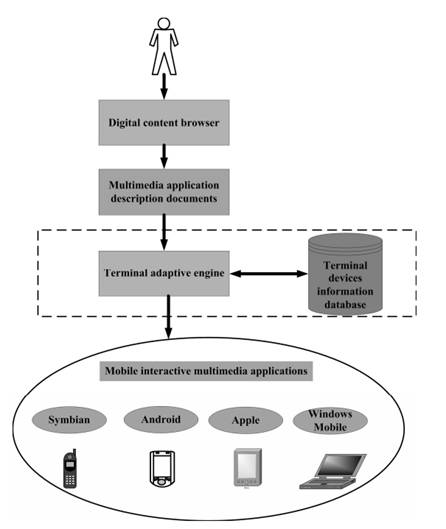
Figure 3. Terminal adaptive engine model
自适应引擎终端用于屏蔽前端移动网络和移动设备的区别。它根据该配置文件获得不同的终端的配置信息,并根据配置信息采用相应传输策略消除所有的终端接入的多样性问题。各种移动应用系统,可以更方便轻松地部署在移动中间件之上。自适应发动机终端认为,可扩展性和健壮性要求与移动中间件合作。它可以缩短的上层应用程序的开发周期系统,降低业务开发成本,提高工作效率。
终端自适应发动机模型被示出为图3中。用户创建的可视化交互多媒体应用多媒体制作平台,并产生多媒体应用程序描述文档。终端自适应引擎根据读取终端信息数据库选择用户的终端类型,并自动生成多媒体应用适当的终端类型和平台。
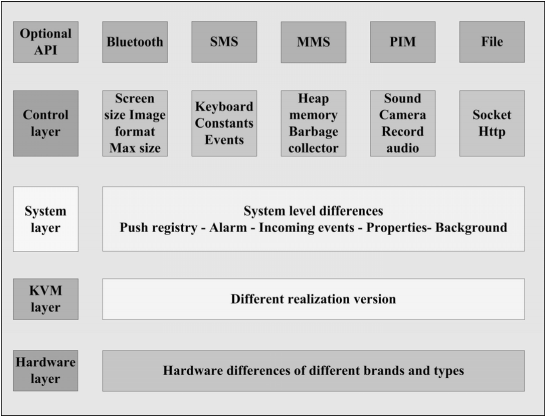
不同的终端之间有着巨大差异。此差异是全面的,多层次的,包括硬件,操作系统和其他低级别的软件,协议,用户接口,输入和输出,图像和音频,以及差支持的多媒体文件格式。因此,建立一个终端的信息的多样性数据库是实现自适应终端的关键步骤。终端信息多样性数据库建被示为图4。
Figure 4. The terminal information diversity database
通过自适应发动机终端相互作用终端信息多样性数据库,该移动终端的自适应可以实现。使不同类型的移动电话用户可以有一个良好的移动互联网体验。
五.总结
本文在浏览器的设计和实施上创新性地提出了终端自适应机制。该移动终端自适应方法不仅能使各种手机用户获得最佳匹配内容的智能手机,而且,减少了浏览器发展过程的工作,有效地节约了资源。
随着3G时代的到来,用户的体验一定是手机浏览器未来发展的最重要标准。所以如何在有限的带宽向用户提供丰富的应用程序,提升用户体验将成为在未来手机浏览器发展的重大挑战。这是也是我们进一步的研究。
转载请注明:陈童的博客 » 移动终端自适应浏览器