标签(Label)的命名是一种表达形式。就像使用口头语言来表达概念和想法一样,标签代表网站上的许多信息。例如,“联系我们”就是标签,代表内容,通常包括联系人姓名、地址,电话、传真和电子邮箱。当然,不可能在网页上把这些信息全部有效而快速地展现出来,这只会让用户烦恼,因为用户可能根本不需要那样的信息。相反地,类似“联系我们”这样的标签,就像是快捷方式,不用将所有的信息都摊开来。然后,用户可以决定是否要点进去阅读有关的联络信息。所以,标签的目标是有效地沟通信息I也就是说,传递意义时,无须占用网页太多的版面空间或者说是用户的认知空间。
创建标签的行为要远远早于网站,从亚当为动物命名开始,标签命名的事就是人类之所以为人娄的基本能力之一。语言本身就是一种标签系统,用以表达概念和事物。也许是因为常常命名标签,所以把命名标签的行为视为理所当然的。这就是为什么网站上的标签常常都做得很糟糕,而用户却必须承受这样后果的原因。
标签为什么重要
印刷,Web_、广播节目、电视等交流方式,和实时交互的交流方式有明显的不同。当我们和另一个人谈话时,靠的是对方持续的响应,才能把信息传达给对方。会不自觉地注意对话者,然后我们会以自己的交流方式做出反应。可惜的是,当使用网站与用户交流时,就无法立刻知道用户做出的任何言行。多数情况下,网站是一种中介,网站的拥有者和用户之间,彼此以网页内容的形式缓慢地传达信息。所以,如果没有什么视觉上的线索,沟通就会很困难。这样,标签就显得尤为重要。
为了把这种交流中断减少到最小,信息架构师必须尽其所能地设计标签,使其能够和网站用户的观点保持一致,而且又能反映出实质的内容。用户和网站拥有者之间的对话,通常是从网站的主页开始的。要了解对话是否成功,可以浏览某个网站的主页,尽可能忽略设计上的其他因素,然后,问自己一些问题:主页上显著的标签是否吸引你?如果是的话,原因是什么?如果标签是新的,没看过的,或者令人困惑的,网站上是否有说明?或者,是否必须点开链接才能知道?
下面以U-Haul网站首页为例进行说明:

Main
“Main”指的是什么?对Web的术语而言,“Main”通常和主页有关。为什么将“Get Rates&Reservations”和“Finda U-Haul Location”这些重要的链接标识成“Main”?“College Connection”表示什么?这样的标签看起来像是U-Haul公司内部的习惯用语,而不是用户的语言。
Productions & Services
产品服务中的拼写哪一种是比较常用的用法?
SuperGraphics
听说过这个词语吗?对于发明的新词用户可能更没有耐心去了解。“SuperGraphics”与“Productions & Services”一样重要吗?
Corporate
也行使用较为传统的“About Us”可能更恰当。
Buy Online
这个链接是不是多余的?为什么把“The U-Haul Store”放在这下面?
经过分析可以得出一下结论:
标签的代表性不够,而且没有做区分:U-Haul的标签很多都无法代表它链接的内容。比如“Corporate Move”,或者“Productions & Services”和“The U-Haul Store”之间有何不同。
标签行话成分太重,没有以用户为中心:比如“college Connection”和“SuperGraphics”。只有该公司的员工,才可能会觉得这些标签十分清晰和明显,而且具有启发性。
标签浪费金钱:令人困惑的标签会让设计和建造有用网站的投资失效,而且也会让网站失去真正的用户。
标签无法让用户产生好印象:在网站表达信息的方式其实是在传达公司自身及产品品牌的信息。
标签的类型
上下文链接:指向其它网页的超链接,或者指向同一个网页的不同位置
标题:用来描述内容
导航的选项:代表导航系统中选项的标签
索引术语:搜索或浏览的关键词和标题词
作为上下文链接的标签
标签可以用来描述上下文中的相应信息。但上下文链接通常不是以系统性的方式创建的,因此,这些超文本链接和等级式系统中的条目相比,就显得更加异质化而且充满个人特色。为了让上下文链接更能代表它指向的内容,上下文链接自然更依赖它所在的文章情境。如果作者在写作时能成功建立其情境,则标签就能从其上下文中透露出意义。如果作者没有做到,则标簦就会失去它的代表性价值。
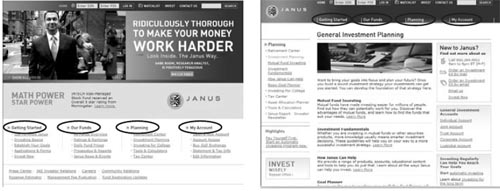
Fidelity(富达投资)是一个专门提供投资者信息的网站,其上下文链接必须非常直接而有意义。Fidelity的上下文链接标签就有足够的表达力,诸如“stocks”,“mutual funds”以及“Leam how to invest”,因此,能够从其文脉和标题中透露它的意义。如果点击进去就知道会看到什么内容。这种高度有代表性的标签,会通过它们的情境而更加清晰:具有说明性的文字、明确的标题,以及网站本身就有的直接明了的用法。

将标签作为标题
标签可以作为标题使用,标题就是用来归纳、描述文章正文的。而且,标题通常也为文章建立等级,就像书籍一样标题可以用来区分章与节,网站的标题也可以用来区分子网站,或者区分类别与子类别。标题之间的等级关系,无论是大标题、小标题或同层次的标题,通常是用统一的编号、字
号、颜色和样式、空白和缩排,或者是这些组台起来建立的。视觉上有明确的等级,可以使信息架构师不用去创建必须传达等级信息的标签,此项工作通常是由信息设计师或图形设计师来承担。所以,一组没有意义的标签置人等级系统之后就会显露出它的意义。

例如,这组没有一致性的标题看起来就很令人困惑:
家具精选
办公椅
买家最爱
Steelcase牌的椅子
航恩牌
赫尔曼牌
爱隆牌
档案柜
然而,以等级式系统展示时,就有意义得多了:
家具精选
办公椅
买家最爱
Steelcase牌的椅子
航恩牌
赫尔曼牌
爱隆脾
档案柜
导航中的标签
导航中对标签的一致性要求更为严格,只要有一个不协调的选项就会造成很大的困扰。导航系统通常会在网站上一再重现,因此,导航系统的标签设计有问题时,就会因为重复曝光而被放大。
导航通常使用一致的网页位置和外观,产生合理的行为。所以标签最好不要每页更换。例如对于首页,不要一页上是“Main”,另一页放“Main Page)”,而另一页又放“Home”,这回破坏用户对网站的熟悉度。

导航系统的标签通常有标准的做法,例如:
· 总页(Main),主页(Main Page),首页(Home)
· 搜索(Search).寻找(Find),浏览(browse).搜索/浏览(Search/Browse)
· 网站地图(Site Map),内容(Contents).目录(Table of Contents).素引(lndex)
· 联络方式(Contact),联系我们(Contact Us)
· 说明(Help).FAQ(常问问题与解答,Frequently Asked Questions)
· 新闻(News),新闻&大事记(News&Events),新闻&声明(News&Announcements),声明(Announcements)
· 关于(About),关于我们(About Us),关于(公司名称)(About ),我们是谁(Who We Are)
索引中的标签
索引术语标签也称为关键词、标签、描述性元数据、分类法、受控词表,以及叙词表,是一组可以描述任何类型的内容(网站、子网站,网页、内容区块等)的术语标签集合。索引术语可以代表某一块内容的意义,由此支持更精确的搜索,而不只是简单地搜索内容中所有的文字。由于事先对内客建立了索引术语,因此搜索这些术语的效果应该会更好。
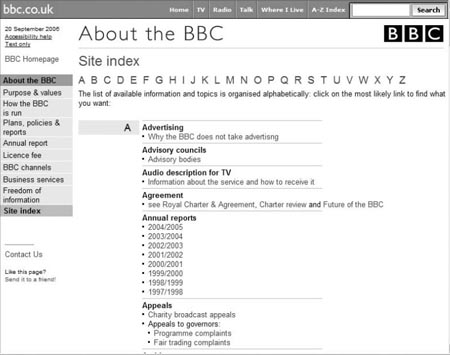
BBC的索引是从索引术语标签中产生的,用来标识不同来源的内容。从BBC网站的主要组织系统中可以得到大部分内容,浏览这些索引也能够达到同样的效果。

图标型标签
图标表达的信息和文字是一样的。图标一般用在导航系统中,此外文章标题也偶尔使用图标来表示。图标型标签的问题是它们指定对的词汇远远比不上文字的效果。图标通常用在导航系统或小型组织系统标签中,较少用在大型的标签群中。即使如此,图标标签是否能表达意义,还是存在风险。
![]()
上图中的图标大部分用户无法立刻搞懂它的含义。当然,图标会增加网站的美观,如果不影响网站的可用性,还是可以使用的。如果用户经常访问网站,那么用户就会对网站的图标建立起心智模型。在这种情况下,图标是特别有用的缩写,既具有代表性,又容易辨认。所以,除非网站有一群忠实而耐心的用户,愿意学习网站的视觉语言,否则还是建议只针对系统的少量选项使用图标型标签,不要把造型放在功能之上。
转载请注明:陈童的博客 » 标签系统——标签的类型



