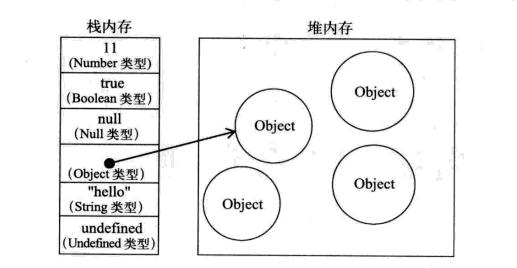
引用(reference)的概念是JavaScript的基础之一,“引用”是一个指向对象实际位置的指针。有一个前提:实际的对象肯定不会是引用。多个变量能够指向同一个对象。JavaScript基于的就是这样的一个引用系统,这门语言通过维护一系列对其它对象的引用,提供了极大的灵活性。
此外,对象可以包含一系列属性(property),属性是指向其它对象的引用。通过多个变量指向的是同一个对象,那该对象的类型一改变,所有这些变量也都随之改变。
// 将 obj 置为空对象 var obj = new Object(); // objRef 现在是另一个对象的引用 var objRef = obj; // 修改原对象的一个属性 obj.oneProperty = true; // 这个改变在两个变量中都反映了出来 // 因为它们引用的是同一个对象 alert( obj.oneProperty == objRef.oneProperty );
自修改(self-modifying)对象在JavaScript中不常见。例如:用 push() 方法来给数组对象添加新的元素,因为Array对象实质上是把这些值作为属性来保存,所以结果和上面的例子差不多,即多个变量的内容可以同时被修改:
// 创建一个数组 var items = new Array( "one", "two", "three" ); // 创建数组的一个引用 var itemsRef = items; // 将一个元素添加到数组中 items.push( "four" ); // 这两个数组的长度应该是一致的 // 因为它们指向同一个数组对象 alert( items.length == itemsRef.length );
引用指向的只能是具体的对象,而不是另一个引用。在JavaScript中是沿着作用域链一直上溯的,下面的例子是:实际对象已经改变了,但原来指向它的引用仍然保持指向旧的对象:
// 将 items 置为字符串的数组 var items = new Array( "one", "two", "three" ); // 将 itemsRef 置为 items 的引用 var itemsRef = items; // 将 items 置为一个新对象 items = new Array( "new", "array" ); // items 和 itemsRef 现在指向不同的对象了 // items 指向的是 new Array( "new", "array" ) // itemsRef 指向的是 new Array( "one", "two", "three" ) alert( items != itemsRef );
需要注意的是:在执行字符串串接操作时,结果是产生一个新的字符串对象,并非是原字符串的修改版本
// 将 item 置为一个心的字符串对象 var item = "test"; // itemRef 现在指向同一个字符串对象 var itemRef = item; // 将一些新的文本接在这个字符串后面 // 注意:这会创建一个新对象,而不是修改原对象 // the original object. item += "ing"; // item 和 itemRef 的值不相等了,因为创建了新的字符串对象 alert( item != itemRef );
转载请注明:陈童的博客 » JavaScript的语言特性 — 引用