Hello how are you doing?
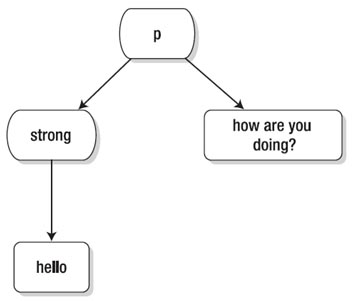
在上面的HTML片段中,DOM结构是:
它有一个<p>主元素,它包含一个<strong>元素和一段文本块,<strong>元素本身包括文本块。
如果要获取这些元素中的文本,所有非Mozilla的浏览器都一个一个 innerText 的属性,可以用来获取元素内的文本。不过它不是在所有浏览器中都可用。假设变量 strongElem 包含一个 <strong>元素的引用,则:
// 非 mozilla 浏览器
strongElem.innerText
// 其它的浏览器
strongElem.firstChild.nodeValue
开发一个同样的函数用来获取任意元素的文本内容:
function text(e) {
var t = “”;
// 如果传入的是元素则继续遍历其子元素
// 否则假定它为数组
e = e.childNodes || e;
for ( var j = 0; j < e.length; j++ ) { // 如果不是元素则追加文本值,否则递归遍历 t += e[j].nodeType != 1 ? e[j].nodeValue : text(e[j].childNodes); } return t; } [/code] 例如从<p>元素获取文本内容: text( pElem ); 获取元素内的HTML 所有的现代浏览器都支持HTML DOM的一个额外属性 innerHTML。使用这个属性就可以从一个元素中获取所有HTML和文本了。innerHTML非常快,但每个浏览器返回的内容还是有差别: 1. 基于 mozilla 的浏览器在 innerHTML 中并不会返回 <style> 元素 2. IE返回的元素字符是大写的 3. innerHTML 作为一个只能用于 HTML DOM文档的属性,在XML DOM文档中会返回 null 使用innerHTML是非常简单的,例如:
Hello how are you doing?
// 返回 Hello
strongElem.innerHTML
// <p> 元素内的HTML
// 返回 <strong>Hello</strong> how are you doing?
pElem.innerHTML
转载请注明:陈童的博客 » DOM — 获取元素的内容