在市场中,感受往往被简化为:“我对你的品牌印象不错”。但是在这里要考虑的是,感受和情绪以什么方式影响可用性。
很显然上图中显示的都是按钮,这两幅图在表达按钮这个概念时都没有错。然后,在深入探究关于引起注意、具备说服力、便于选择、获得愉悦感、利于学习等主题时,必须承认,更有吸引力的按钮会被更多人选择。
所以,这里讨论的主题就是,我们的情感驾驭着我们的思想。
在很多关于设计的讨论中,有一个观点就是应该设计得让人感到愉快,因为这样就更便于使用,并且更有效。也就是说,当我们谈论情感如何影响交互行为时,实际是在说令人愉快的物品更有效以及更易用。
你的产品有个性吗?
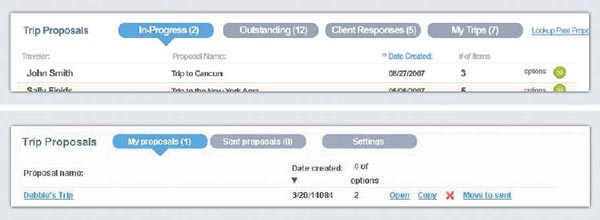
产品的个性影响感知,例如从装束上可以判断他是一个什么样的人。同样,用户界面设计也会影响用户对软件个性的感知。在下面的例子中,哪一个界面更友好?哪一个看起来更专业?
 |
 |
很显然,这里并没有对错之分。每一个用户界面都有其针对内容、情景和用户的独特个性。
什么要关注产品的个性?原因可能是:
- 人们倾向认同一些个性
- 信任与否和个性有关
- 看法和期望也与产品有关
- 消费者会选择与自己个性匹配的产品
通过有意地选择产品的个性,可以获得积极或消极的反应。例如索尼的AIBO电子狗。思考一下,为什么要把这个机器人做得像一只小狗?
目前它还不是一个特别完美的机器人,它几乎不能理解主人的大部分意图。即使理解了,可能不能完全按照指令去做事。如果把它设计成人形,就可能认为它坏掉了。但如果是一只小狗,就会觉得它的行为很可爱。
你的产品可信吗?
影响一个网站可信度的因素有哪些?网站整体的视觉传达设计,包括版面设计、字体大小和颜色方案等(Fogg,2002,斯坦福大学)。网站用户对网页产生第一印象只要50毫秒。
| 百分比(2240份问卷) | 问卷内容(影响可信度的因素) | |
| 1 | 46.1% | 外观设计 |
| 2 | 28.5% | 信息设计 |
| 3 | 25.1% | 信息关注点 |
| 4 | 15.5% | 公司目的 |
| 5 | 14.8% | 信息实用性 |
| 6 | 14.3% | 信息准确度 |
| 7 | 14.1% | 知名度和名声 |
| 8 | 13.8% | 广告 |
| 9 | 11.6% | 信息的倾向性 |
想想个人装束怎样影响别人对我们的看法?还有产品包装、书的封面等等。下面的两个加油站你更喜欢使用哪个?
 |
 |
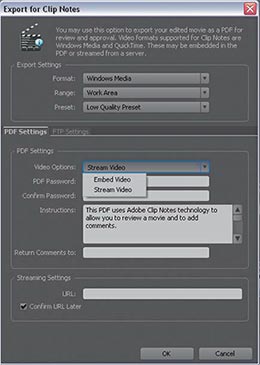
网页设计同样如此,不统一的字体、奇怪的颜色、不合适的行距等等因素干扰了视觉传达。例如下面的界面势必会给用户带来消极感受。
让等待变成享受
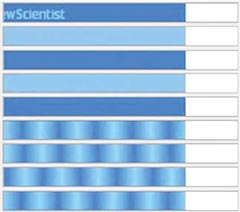
思考一下进度条,假设所有的下载方式需要同样的下载时间,那么不同的进度条设计是否能让这个用户感觉更快?
《新科学家》用至少9种不同的进度条进行实验,结果如下:
- 如果进度条要制造出走得更快的假象,要加快波动效果。
- 向左运动的波纹形式的进度条看上去更快。
速度只有在观察者眼里才有意义,相对于工程师费尽心思使加载过程提高两毫秒,基于感知的设计相对更有效。
可以感觉到的时间、个性和可信度都是非常重要的,但需要多重视感觉的作用呢?在2007年芝加哥交互大会上展示的研究成果发现,对于搜索引擎搜索结果准确性的判断和品牌密切相关。搜索结果是一致的,只有搜索引擎品牌的不同,测试者觉得Google和Yahoo的结果比Windows Live的更好。在这项研究中,本质相同的搜索结果,由于搜索引擎的品牌可信度更高、个性更突出、感觉更好,从而认为更可靠。
Donald Norman在《情感化设计》中提出一个观点:有吸引力的产品是否在实际运行中更出色?
Norman给出的解释是,当放松的时候大脑更灵活,并更能为复杂的问题找到解决方法。相反,在感到沮丧和紧张的时候,大脑的思维能力受到了限制,仅能看到当前面临的问题。同时,Norman还指出,人们喜欢去做那些感到愉快的事情。更愿意去面对哪些有吸引力的问题。有多少人因为某个人的魅力而容忍他(她)身上的缺点?
在“实验证明视觉审美对性能具备积极影响”(Moshagen,2009)的研究中发现:好的视觉审美弥补了差的可用性,减少了任务完成时间,降低了错误率。
在另一项研究“设计美学对可用性测试的影响:对用户表现和可用性感觉的影响”(Sonderegger和Sauer,2009)中发现,手机的外观对性能有积极的影响,这使得外观好看的收集在完成相关任务时耗时更少。
美的深意
关于美学价值有两种不同的观点:一种关注美学为认知带来的好处;另一种关注美学如何影响情感。最近的研究标明,不应该把认知从情感中分离出来。也就是说,不能把所想与所感割裂开来,因为人类总是对所处的世界进行评估(情感)和解释(认知)的。
因此,漂亮的设计重要吗?如何看待视觉设计?它仅仅是附加在核心功能与价值上的外壳?或者这种美还有更深刻的含义?形式和功能不是彼此孤立的。
下面的言论是在现实情况下经常听到,这些言论与人类对视觉刺激的反应相矛盾:
- 我当然知道在演示中做美的处理看起来很精明,但我们只想给用户提供能够帮他们完成工作的程序。
- 网页的美应该基于功能之上,而不是形式的花里胡哨。我希望我的网页能引起用户注意的原因是它有用,而不是因为漂亮。
- 你的网页有多漂亮并不重要,高质量的网页始终是重点,今天,相比起华丽的外表,大多数人更看重网页的实用性。
- 网页不必非常美观,只需便于使用。
转载请注明:陈童的博客 » 情感化交互设计:你的设计是否令人心动