识别是一个认知的过程,基于模仿和经验。如果点击那个按钮会有什么后果?这种颜色预示着什么?认知学研究人们怎样认识事物,而美学在人们认知的过程中发挥了关键的作用。
下面的两个中哪一个更像是按钮?为什么?
很显然,美学在表达功能,右边的那个更像是一个按钮,它的倒角、渐变和阴影表明了这一点。这就是感知的功能可见性(perceived affordances)。简单地说就是:如果它看起来是一个按钮,那么它就必须是个按钮。
颜色也同样,绿色表示通畅,红色传达冲突,黄色则代表需要思考。在设计时,必须考虑大脑如何理解颜色、阴影、底纹的含义。只有当人们弄错时才会发现。在下面的例子中,视觉语言与信息的意图发生了冲突。
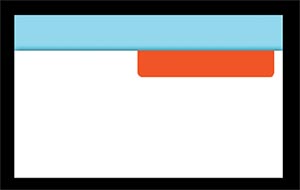
随意拿起一张纸,然后逐渐靠近,观察一下它的阴影变化,接着考虑下面的两张图,
 |
 |
分辨哪个窗口离我们更近的线索,来自于阴影的尺寸、不透明度和重叠。这些都是自然世界所具有的属性。
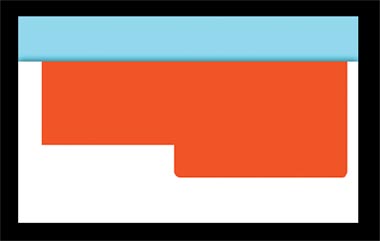
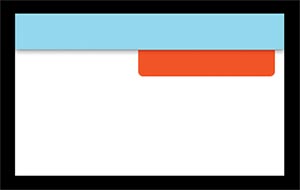
最难处理的情况是当我们参考真实世界的样式,却又不像受这些样式的束缚时。考虑下面红色部分模拟抽屉的实现。
如果拉开这个抽屉,能感觉出问题吗?抽屉是从哪儿拉出来的?
主要处理一下阴影的方向,这个设计就会变得更合理。
不管参考现实中的阴影、倒角、光线还是斜面,都需要回答:“你能建立出这个网页的物理模型吗?”,如果不能,用户就很可能感到困扰。
完形心理学是关于解释知觉组织的一些法则。亲近法则表明,如果把物品组合在一起,就会假设它们是有关联的。
对比法则,如果其中一个物品相对于另一个物品来说有不同的特征,我们就能感觉出不同。
均质连接性,具有一致视觉属性的元素更容易关联在一起。
例1:使用绚丽的动画传达窗口打开和关闭的状态:
260.dk用三维空间的纵深感传达前一页和后一页的概念:
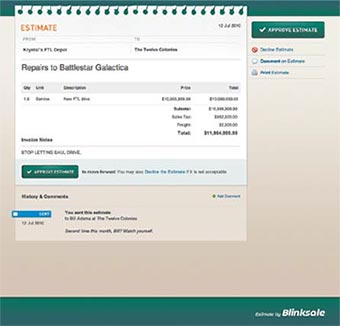
Blinkscale把页面设计成类似于笔记本的样式,从视觉上传达这是一份评估:
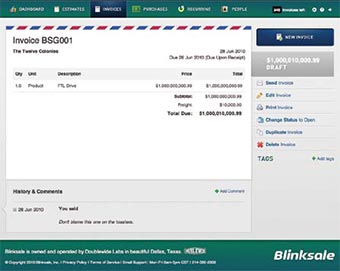
当快递发出后,顶端的状态条暗示正在邮寄中:
转载请注明:陈童的博客 » 情感化交互设计:你的交互设计是否易于理解?