发现上面两幅图包含的模式了吗?嘻嘻,其实它并没有什么模式。就算没有模式,一般也会自发地寻找模式,也是为了简化复杂信息。如果找到了模式,可以得到一种短暂的快感。
电影出租服务网站Netflix基于反馈回应和模式识别,鼓励用户对电影进行评级。评价的电影越多,获得的电影推荐就越令人满意。当看的电影越多,对电影的类型就更不在意。
已经证实,模式识别是人类理解知识的关键。在每种新的情境中,都是通过识别模式来学习,将新的刺激与之前遇到的事物联系起来,即将一种新想法与已经形成的关于这个世界的心理模型关联起来。
你能找到下两幅的七处不同之处吗?
也许能找到,但其实这不是目的,目的是让你花更多时间在上面。
下面的问题是,要展示什么样的信息,才能唤起人们的好奇心并鼓励去寻找模式呢?例如,网站的某页会有模式,整个网站存在某种模式。
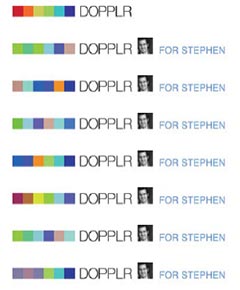
举一个例子,旅游网站Dopplr的logo总在发生变化,但这种变化又不是随机的,变化的模式是什么呢?而且,每个用户看到的logo版本也不一样,是用六种不同的的方块组合而成。
Dopplr网站的logo主要运用了灰度模式,以及和城市相关的颜色。它根据一个简单的公式为世界的每个城市指定一种特别的颜色。方块颜色的变化反映了用户个人旅行的进程。当添加了一个新的旅行,这一串六个方块的颜色就会发生变化。因此,每个人的方块颜色都不相同,除非他们的旅行地点完全相同。Dopplr的Matt Jones强调:“我们不但相信城市颜色带来了美的情趣,它们还可以作为一种在用户界面中创造隐含意义和可用性的方法。”
如果想要设计一套特别的图标来指示请求的状态,是否应该为图标加上符号或关键字,以使图标表意更加明确?图标已经能够加强文字表达的含义了,一旦用户了解到图标语言,就会知道那是有意义的。而且,用户独自破解这种视觉提示所获得的喜悦能创造出更好的体验。
转载请注明:陈童的博客 » 情感化交互设计:你的设计令人兴奋吗?