界面设计师Joshua Porter阐述了一个有趣的观点:显示他人的存在将显著地改变我们的行为。也就是说,人脸比任何其他视觉元素都能引发更多的联想。例如,我们都会朝其他人看的方向看。因此我们会朝着下面这个女孩看的方向看:
同时,漂亮女孩的图像也具备引导视线的功能。
另外,如果有一个项目需要在界面上显示所有参加会议的人。一般的做法是使用一个群组图标并显示人数。另一种设计是,使用20×20像素的头像替换所有的图标,每个头像代表参加会议的人。现在不仅能知道参加会议有多少人,可以知道他们是谁。这样信息占据的空间更小,精确度更高。
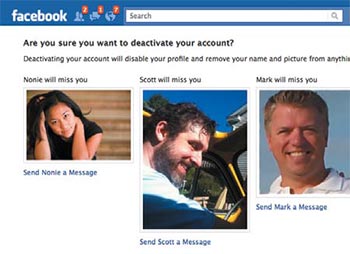
添加一张人脸会产生什么影响?现在还没有数据来佐证。但在注销页面使用人脸确实可以达到惊人的效果。Facebook的原始注销页面是一个简单的陈述:“我们很遗憾您离开了,告诉我们您觉得Facebook没有用的原因。”
设计师建议把注销页面设计成“一个有你所有的朋友,你不想离开的地方”。基于这样的设计,创造了新的注销页面,放上一些你朋友的照片并询问:“你确定想注销你的账户吗?你的498位朋友再也无法联系你了。”
据Julie Zhuo(Facebook的设计经理)说,这使注销率减少了7%,意味着减少了一百万想要注销的用户。
转载请注明:陈童的博客 » 情感化交互设计:人脸的魔力