原则1:标识导引设计
利用标识导引,人们能了解4个方面:
(1)他们身在何处;
(2)他们寻找的东西在哪里;
(3)如何得到所搜寻的东西;
(4)他们已经搜寻过哪些地方。

机场有一些很宽的主要通道,它不仅能够让大量旅客通过,而且还能让他们清楚地知道该去往哪里。机场的角落里还有一些小通道,可以到达员工区。
 |
 |
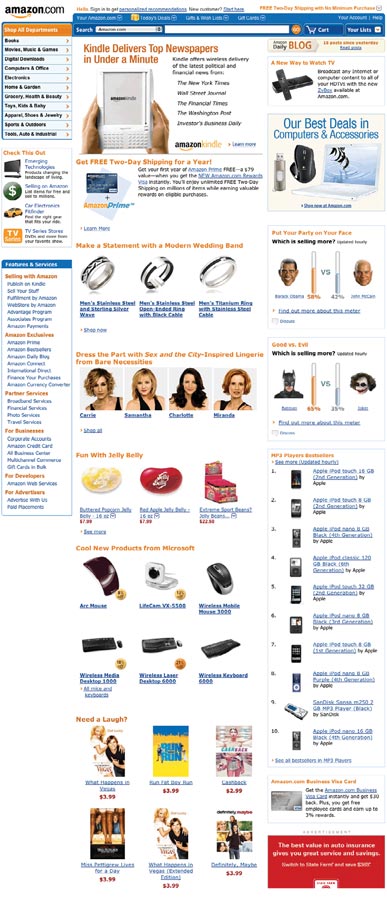
在Amazon网站上,页面的主区域面向的都是客户,他们是Amazon众多的访问者。在其左侧下方有一个小链接Associates Program(合作伙伴计划),这一部分针对为Amazon销售商品的人。普通的购书人绝不会无意中单击上图中的这个Associates链接。
告诉访客他们身在何处
Logo:指示访问的是那一个网站
面包屑(breadcrumb):指示在网站的什么位置
页面标题:指示访客正在访问哪个页面

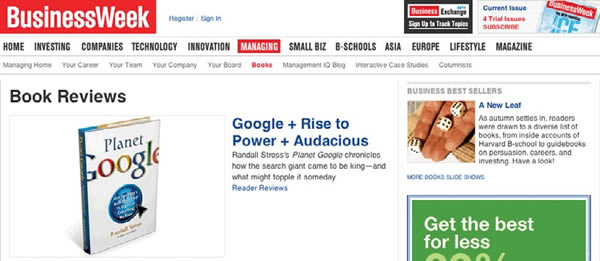
《商业周刊》网站用红色指示面包屑的轨迹,目前处在managing->Books
指示访客他们寻找的东西在哪里
设计导航系统时可以问问自己:“访问这个网站的人究竟想要些什么?” 另外还要进一步考虑以下问题:“我希望访问者能够轻松找到哪些东西?”一旦明确了这些问题,就应当保证访客浏览网站时这些内容能够呈现在他们面前。
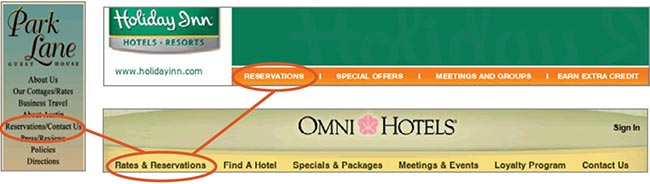
全局导航是在整个网站中保持一致的一组导航工具。下面来看Omni Hotel、Holiday Inn和Park Lane Guest Suites三家旅店的全局导航。

这三家旅店的网站都以醒目的方式显示了Reservations(预定)链接。
访客如何得到寻找的东西
“如何到那里”是通过巧妙的导航设计来实现的。在好的导航设计中,链接看上去是可以单击的。它们有清晰的文字标签,可以清楚地指出其含义。而且类似的链接会分组放在一起,这样可以通过上下文得出其含义。对于Macintosh这样的链接,它的旁边是London Fog Trench Coat、Jonathan Apples还是IBM ThinkPad,意义是完全不同的。
访客已经搜寻过哪些地方
Tim Berners-Lee曾说过:“要清楚地区分链接的‘过去’和‘现在’的状态,要显示出被单击过的链接。”这种链接称为“已访问链接”。如果不能让访客知道他们曾经去过哪里,这实在是太残酷了。
原则2:设定期望并提供反馈
在Web上,单击链接、提交表单或者按下按钮时,并不知道会发生什么。要由设计者为每一个动作设定相应的期望,并清楚地显示这些动作的结果。有很多方法可以保证访客随时掌握最新情况。
在动作真正发生之前要让用户知道动作尚未发生
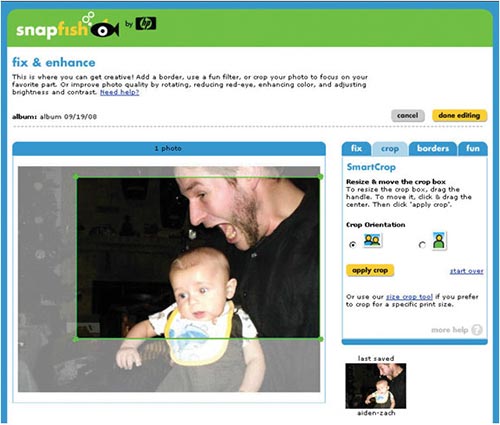
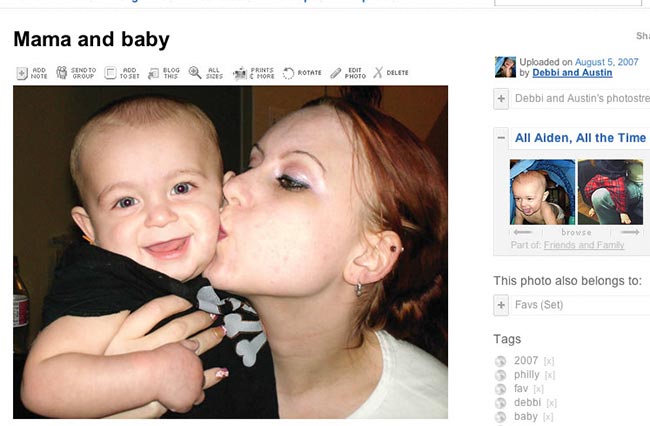
Snapfish允许用户存储、编辑和打印用户的个人照片。编辑照片时,修剪工具会在页面角落里保留原始照片的缩略图。这个过程可以确保没有改变原始照片,并可以随时恢复回来。

提请用户正处在过程中的哪个阶段
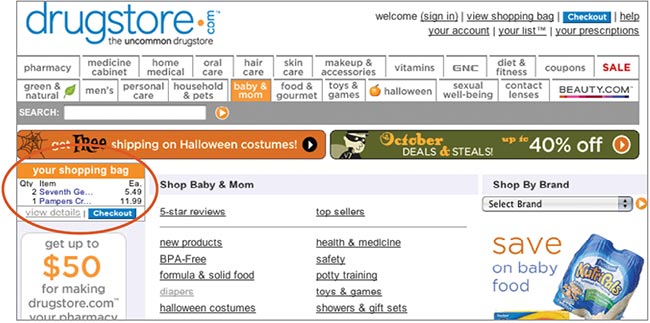
Drugstore.com的购物车会一直显示在页面左侧,以便用户了解已经花了多少钱以及所要购买的商品。

有时用户必须等待一个过程完成,而这可能要耗费一些时间。为了让用户知道并不是由于他们的原因才造成的这种等待,可以显示一条消息,告诉他们目前的状况。这时使用动画能给人一种活动的感觉。如果屏幕静止不动就会让人忧心忡忡……是不是我的计算机死机了?是不是连接断开了?还是服务器关了?
Expedia利用一组小圆点的动画让用户知道它正在搜索航班信息。用户并不清楚搜索会花费多长时间,不过至少他们可以知道一切都在正常运行中。
Web应用加载需要时间,Picnik采用的方法是显示一个进度条,同时显示一些友好的状态信息。
 |
 |
原则3:基于人类工程学设计
每个人都有自己的身体,不同的人身体条件也不同。在真实世界中,记住这一点会比较容易。比如Aeron办公椅,有了这种Aeron椅,人们坐在计算机前不再感到疲劳不适,而是一种全新的顶级享受。他们提供了不同尺寸,分别对应不同体形的身体。这种椅子可调,让腰托确确实实能托住腰部,另外还采用了轻便的网眼材料,在熬夜工作时也能保持凉爽。

不过在Web上,人的高矮胖瘦并没有什么影响,与之有关的人体器官只是手、眼睛和耳朵。
手
针对手进行设计时,应当考虑这样一些方面,如滚动距离和滚动频率。要考虑为有重复性压迫损伤(repetitive stress injury, RSI)的人设计快捷途径。
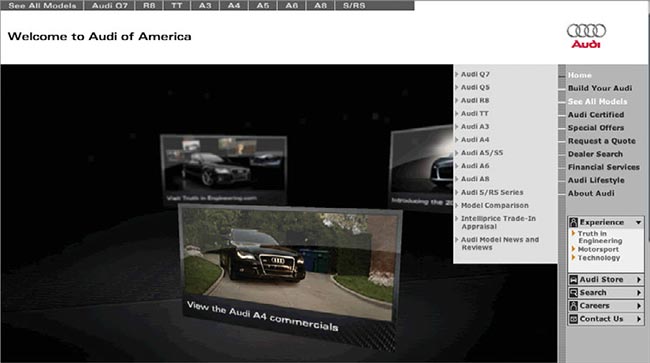
Audi网站提供了别具特色的右侧导航方式:

眼睛
针对眼睛进行设计时,要考虑到全盲、色盲、近视、远视等多种情况。Airbag Industries是加利福尼亚州的一家小型设计公司,它的博客使用了一种尽管漂亮但很小的字体—这种字体实在太小了,以至于文字都很难看清。当然,这只是个人博客,所谈的也只是个人关心的内容,所以尽管它不是一个最便于阅读的网站也并无大碍。相比之下,《纽约时报》的文章则使用了一种易于阅读的大号字体,因为从美国红十字会的义务女医务人员的角度来说,她们认为非常重要的是让每一个人(不论老幼,也不论近视还是远视)都能顺利地读新闻。
 |
 |
耳朵
针对耳朵进行设计时,不仅要考虑到聋人,还要考虑用户的使用环境。网站上的背景音乐或视频最好在默认情况下不播放。MySpace为主页上的广告提供了好听的音乐,不过在默认情况下不播放音乐。


原则4 :保持一致,考虑标准
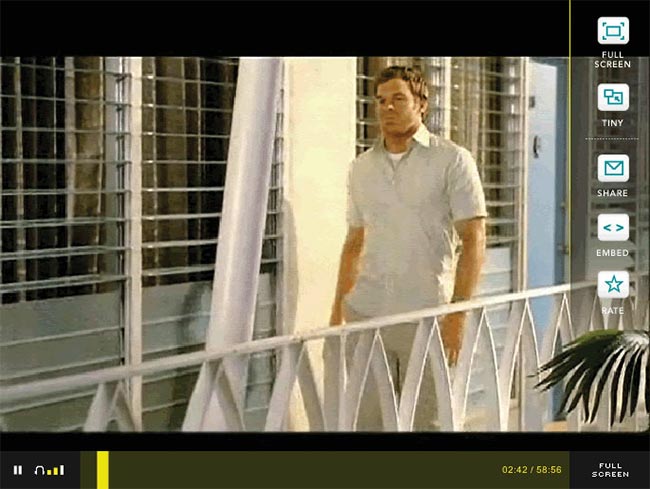
来看看Hulu、Fancast和YouTube网站,在这3个例子中,可以看到它们都有全屏选项。为什么Hulu和Fancast把全屏按钮放置在右上角?为什么YouTube没有给这个图标加文字标签?Hulu和Fancast还提供了tiny, pop-out之类的按钮,为什么YouTube没有这样做?这些改变可能是试验的结果,也可能设计者只是照搬照抄别人的做法。好在,如果要开发一个视频网站,可以亲自尝试这些网站之间的不同之处,从而明白哪一种做法是最佳的。
设计时,一定要明确你的网站有哪些约定,打破这些常规时一定要慎之又慎。另外还需要不断用样式指南来约束自己的决定,以确保设计风格保持一致。

Hulu视频播放器上,全屏按钮放在右上角,打开一个新窗口称为“Pop out”

Fancast视频播放器上,全屏按钮也放置在右上角,不过打开一个新窗口称为“Tiny”

Youtube用一个无标签的图标表示全屏按钮,而且没有提供打开新窗口的选项
原则5:提供纠错支持——预防、保护和通知
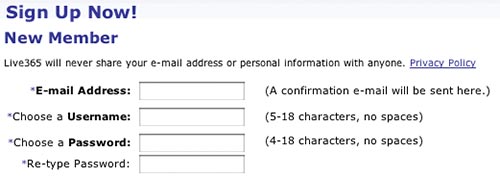
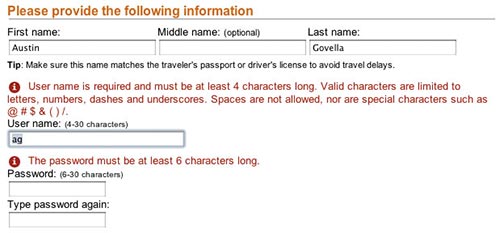
预防(preventing):在用法说明和对话中使用清晰、简洁和惯用的语言。Live365通过明确地告诉用户应该选择怎样的用户名和口令来避免出现错误。

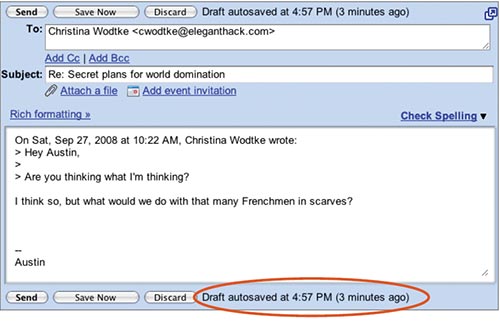
保护(protecting):要保存用户输人的信息。再没有比你好不容易写了一封长长的Email,
却由于突发状况没有了更让人郁闷的事了。Croogle的Gmail会把你正在写的Email自动保存为草稿。Gmail还提供了一个Save Draft(保存草稿)功能,明智的用户可以随时保存邮件。

通知(informing ):如果出现一个错误,要以一种客观的(而非评判式的)语气明确地告诉用户发生了什么状况.,并尽力帮助他们从中恢复。例如,Expedia.com会解释搜索为什么没有成功,并通过提供一个包含候选选择的下拉列表来帮助用户避免下一步再犯错误

原则6:要靠辨识,而不要仅凭记忆
大多数人的记忆都不可靠。与人类不同,计算机擅长记忆,既然计算机能为人们做到这件事,为什么要求人来记呢?
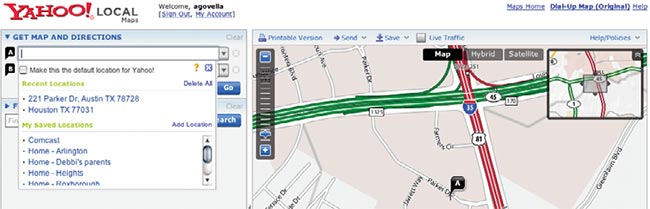
Yahool Maps就充分利用了这一点,它会保存你在搜索框中最后输人的地址,然后显示在Directions工具的一个下拉列表中。这样一来,不仅可以让懒人减少输人,同时还可以减少键入过程中可能出现的错误,而且用户也不再需要翻出他们的地址簿来查找信息。

Yahoo Maps会保存在搜索框中最后输入的地址,当要搜索时会把这个地址显示在下拉列表里。同时还允许保存最常用的其他地址。
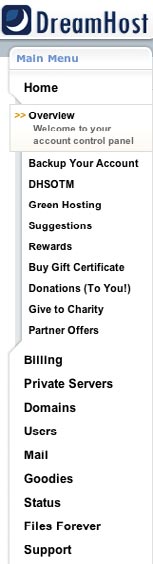
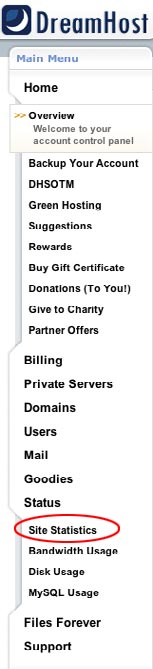
Dreamhost是一家为网站提供托管服务的公司,它提供了一个控制面板,客户可以在其中管理网站。现在假设要查看网站的统计信息,响应的链接在哪儿?在Domains下面、Goodies下面还是User下面?都不是,它在Status下面。必须承认,导致这个错误的是标签,从Status标签看不出它包含Site Statistics(网站统计信息)。可能把所有的链接都显示出来是较好的解决方法。让用户瞎猜还不如把链接都显示出来,尽管可能还需要滚动。
 |
 |
在Dreamhost的控制面板里,应该在哪里找到网站统计信息呢?
原则7:考虑到不同水平的用户
网站用户作为新手的时间往往很短。只需访问网站大约3次,用户就能达到“中等”水平。在这个水平上他们可能会保持相当长的时间,也许永远也不会进阶到专家水平(因为没有必要)。中等水平的用户意味着他们几乎可以完成需要的所有工作,而且也并不打算在此范围之外有更多了解。专家则屈指可数,专家会不断了解一个网站或软件的运行方式,直到最后能够使用其高级特性。不过,通行的做法往往是为新手设计简单的网站,再为专家构建快捷途径和特殊特性。所有时间都是为新手和专家进行设计,尽管这是人数最少的用户群体。
应该正确地理解“用户”,“用户”是一个随时间而变化的真实的人,他会不断改变和学习。你的设计应当有助于用户自我提升,达到一个让他满意的级别。并不需要用户都成为专家。也就是说,只需适当地设计界面,帮助人们上升到自己更觉理想的程度。
例如Flickr为中级用户提供了一些小工具。

原则8:提供上下文帮助和文档
人们在完成某个可能很复杂的任务时都不可避免地需要帮助,但又往往不愿请求帮助。作为设计者要做的就是在适当的时间以最简练的方式提供适当的帮助。应当把信息放在有明确标注的位置,而不要统统都归人过于泛化、无所不包的Help之下。
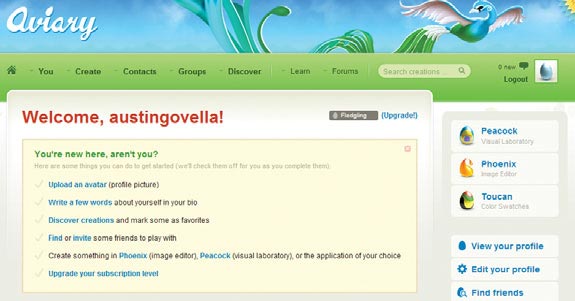
下图显示了第一次登录Aviary所看到的页面,这个网站提供了一组Web应用。新用户可能不清楚首先要做什么,不过Aviary预料到了这个问题,并且很聪明地列出了一些选择。

转载请注明:陈童的博客 » 创建网站的8个基本原则



