Boxes and Arrows是一个独立的在线杂志,提供交互设计、可用性设计和信息设计方面的专业信息,已经发表了400篇文章。由Christina创建,Chris Baum和Jorge Arango分别是主编和编辑部主任。对于这个网站项目,Chris、Jorge和Christina是利益相关者。
步骤1:B&A需要什么
首先,收集问题:
- 通过一个故事或主页进入B&A可能没有出路。如果你在主页上没有看到喜欢的故事,分类系统对你找到喜欢故事的帮助并不大。如果你在读一个故事,只有很少的关联导航来帮助你找到更多可读的内容。
- 无法推广故事以外的新闻、播客和社论等内容。
- 无法让用户注意到新的社区活动,如论坛帖子。
- 分类系统几乎与最初在2001年创建时一样,但实际上已经出现了新的类别。其结果是,分类系统不仅不一致,而且无法与内容匹配。
- 有大量并非文章的有趣内容,但不能与主流杂志很好地整合(如事件)。这说明读者可能注意不到这些内容。
- B&A人员多年来一直希望增加一个书评栏目。如果可以创建一个包含书评的特殊栏目,就可以带来更多的访问量。
- 他们还希望增加更丰富的成员个性化信息。很长时间以来,用户一直在要求希望有更好的个性化信息(简介)。由于经济衰退,B&A能帮助人们找到工作吗?
将问题分为两个表,一个是问题列表,一个是新特性列表
| 问题 | 新特性 |
| 想法((ideas)、故事(stories)和主页之间没有关联 | 无法推广故事以外的新闻、播客和社论等内容 |
| 通过一个故事或主页进入B&A可能没有出路 | 无法让用户注意到新的社区活动,如论坛 |
| 分类系统己经过时,而且不太灵活 | 希望增加一个书评栏目(可能是软件评论) |
| 有大量有趣的内容,.但不能很好地集成 | 希望增加更丰富的成员简介 |
| 没有任何办法增加标签或关键字 |
步骤2:问题到底是什么
新特性就是对未明确的问题的解答。要把底层问题从新特性中挖掘出来,一个好方法就是问5次“为什么”。
(1) 为什么需要这个新特性?这样就可以为故事增加更多类别。
(2) 为什么需要更多类别?因为当前的分类已经过时,无法与故事内容匹配。
(3) 为什么要与故事匹配?因为用户找到所查主题的内容有困难。
这里只需要3个“为什么”就可以发现真正的问题所在:用户找到所查主题的内容有困难。
下面来看如果有5个“为什么’,可以得到什么结论。
(4)为什么用户需要找到关于特定主题的内容?因为我们希望:如果用户需要了解如何更好地完成工作,或者需要寻求帮助来得到职位提升,就会想到求助B&A。
(5) 为什么我们希望用户求助B&A?因为我们希望用户能得到丰富的信息,水平得以提升,心存感激并有一种责任感,这样他们就能继续回报社区,帮助社区继续成长。
现在看来,这就是问题所在:用户没有回报B&A社区,因为网站没有为他们感兴趣的主题提供相关内容。看上去问题简洁而明确,这就是我们要解决的问题吗?
步骤3:重新构造问题
通过卡片分类,归类有共性的问题。将每个问题写在一张卡片上,然后将类似的问题分组在一起。
经过卡片分类之后,将发现的问题分为3组:
| 用户无法注意到的特色内容 | 简介没有提升参与度 | 很难找到相关的内容 |
|
1.通过一个故事进人B&A可能没有出路。相关的故事很少 | |
| 2.想法(Ideas)、故事(Stories)和 主页之间没有关联 |
|
2.分类系统不能帮助用户找到故事(过时而且已经与内容完全脱节) |
|
3.有大量有意思的内容(但非文章),不过这些内容不能与文章很好地集成(如事件) | |
| 4.无法让用户注意到新的社区活动, 如论坛 |
|
4.页面的最下方是评论,使得用户不清楚接下来是什么 |
|
5.不论利用浏览还是搜索,很难确保能找到有关一个主题的所有内容 | |
| 6.无法突出书评,通过它以挣钱来 填补我们的基础设施开销 | ||
| 7.没有地方维护管理性内容,如编辑部门的新闻 |
总共发现了17个问题,通过卡片分类归纳为3个主要问题:
(1) 用户无法注意到的特色内容
(2) 简介没有提升参与度
(3) 很难找到相关的内容
步骤4:受影响的用户是谁
花费1天的时间从483个回复中筛选出B&A的读者,以及出于什么原因让他们如此不满。他已经有了足够的信息,可以用来建立几个角色:
由于我们强调解决内容组织方式的问题,所以下面要完成角色设计来找出问题。Lindsey和Phillip将成为我们的主要角色,Samantha必须等到项目后期再介人。
步骤5:用户希望做什么?
我们将为每个用户编写一个场景来描述他的理想体验。Lindsey在寻找有关人物角色的更多信息(搜索探寻的例子),Philiip在寻找有关负面人物角色的一篇特定文章(已知项搜索的例子)。
Lindsey的理想体验
这一天下午,Lindsey将与项目小组开会讨论启动下一个项目。Lindsey想扩展她的UX工具包,她认为这个项目可能是一个尝试使用角色的好机会。另外,她一直对项目小组的处理进程很失望。她的产品经理要求她根据开会的意见建立模拟系统——但是由于有500个人参与计划制定,改变起来可能会引发激烈的争论。对于今天的会议,她希望了解项目小组是否会与她一起建立白板线框图,这意味着她的模拟系统可以少做一些改动。不过,为证明这一点,她认为需要从B&A得到一些信息。
由于在这个项目启动会议开始前她还有几个小时的时间,她决定对角色做一个快速了解,于是在B&A上在线查找了一些教程。在主页上,她注意到有关角色和UX 101的信息,看上去这都能满足她的需要。
她在一个新标签页中打开LJX 101,其中包含建立用户体验相关做法的一些文章,她看到有关角色的一组介绍性文章。
再回到另一个标签页,她深入研究了有关角色的所有文章。这里有一个介绍性文章栏目,但是这些文章很快就显得过于深入。她认为UX 101才是她想要的,不过还是把这个角色页面增加到收藏夹,如果以后需要更多帮助时可以再回来查看有关内容。
UX 101还有一个有关线框架的栏目,不过看起来很基础。她知道如何画线框图,她真正需要的是了解如何创建协作性线框图,所以研究了有关线框图的所有文章,希望能找到一些更高级的内容,确实有这样一篇文章:它介绍了如何与团队共同建立线框图!看起来稍有些深奥,不便现在阅读,所以她把这篇文章打印下来以后再看。
再回到UX 101关于角色的文章,这些介绍性文章的深度和层次正好合适,现在就可以阅读。她快速浏览了其中两篇文章,接下来到吃午饭的时间了。
她把第三个角色文章保存到收藏夹,拿起钱包去吃午饭。她会在今天启动会议结束之后再读最后一篇文章。
通过把场景拆分成各个任务循序渐进的分析,同时为任务指定了页面。
Lindsey查找人物角色相关文章时所完成任务的分析:
| 步骤 | 任务 | 页面 |
| 1 | 查看主页 | 主页 |
| 2 | 查看与“人物角色”相关的文章 | ??? |
| 2a | 把人物角色文章添加到收藏夹 | ??? |
| 3 | 返回主页 | 主页 |
| 4 | 查看与“UX 101”相关的文章 | ??? |
| 5 | 查看与“线框图”相关的文章 | ??? |
| 6 | 打开有关“草图”的文章 | 文章页面 |
| 7 | 打印文章 | 不适用 |
| 8 | 打开关于角色的文章 | 文章页面 |
| 8a | 将文章保存到收藏夹 | ??? |
Phillip的理想体验
Phillip刚从会场走出来。看起来这个项目可能会因为意见不同而反复摇摆——而且变化会很剧烈。项目小组不清楚在为谁而设计。Phillip认为角色会有所帮助,但是更重要的是,他必须对这个小组进行培训,告诉他们“不为谁设计”(也就是说,哪些人不是设计的目标)。他记得有一篇关于负面角色的文章,他此前不久曾在B&A读过这篇文章,那篇文章说得很好。
回到他的书桌旁,Phillip把浏览器导航到B&A网站。搜索“负面角色”之后,他在第一个结果页面上发现了他想找的文章。他快速浏览了这篇文章,认为可以在其他文章中找到更有用的信息。他看了看所有与角色有关的文章,开始寻找更高级的技术和一些案例研究。
在案例研究中,他发现一篇有关角色的文章看起来非常满足他当前的情况,因此看了这篇文章的简介。看起来这正是他要找的,离下一个会议还有15分钟的时间,所以他阅读了这篇文章。读完后,他不想把它忘记,所以把这篇文章保存到收藏夹,以便以后查看。
现在该开会了,所以他打开Outlook,查看开会的房间号,走入会议室。
| 步骤 | 任务 | 页面 |
| 1 | 查看主页,搜索“角色” | 主页 |
| 2 | 查看搜索结果 | 搜索结果页面 |
| 3 | 打开有关“负面角色”的文章 | 文章页面 |
| 4 | 查看与“角色”相关的文章 | ??? |
| 5 | 打开角色案例研究 | 文章页面 |
| 6 | 查看有关“线框图”的文章 | ??? |
步骤6:我们的内容是什么
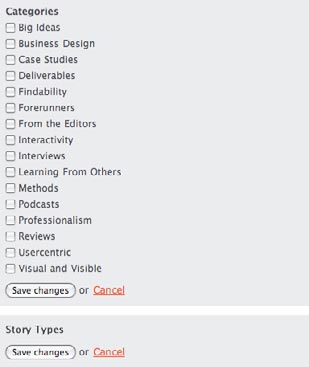
目前,B&A网站利用了一系列标签来组织内容:
| Big IdeasBusiness Design
base Studies Deliverables Findability Forerunners From the Editors Interactivity |
InterviewsLearning from Others
Methods Podcasts Professionalism Reviews User-centric Visual and visible |
显然B&A有很多内容,但是不清楚它如何组织。另外对用户来说.,也不清楚根据这些类别在哪里能找到他们要找的故事。
由于要重新组织内容,所以要把内容主题与内容类型划分开。类型包括新闻(News)、播客(Podcasts )、评论(Reviews )和故事(Stories )。主题包括业务设计(Business Design)、可查找性(Findability)和交互性(Interactivity)。
B&A内容的4中分组方法
| 格式 | 类型 | 主题 | 用户水平 |
| Stories(故事)news(新闻)
Podcast(播客,音频) Discussion(讨论,评论和论坛讨论) Ideas(想法) Events(事件) Jobs(工作) |
Article/tutorial(文章/教程,如何做)Editorial/opinion(社论/观点)
Case Study(案例研究,用户如何做) Interview(会谈) Book reviews(书评) Software reviews(软件评论) |
Prototype(原型)Sketching(草图)
Xhtml/css IA summit(IA峰会) wireframes(线框图) findability(可查找性) usability(可用性) professionalism(专业技巧) business design(企业设计) accessibility(可访问性) card sorting(卡片排序) interface design(界面设计) forums(论坛) user registration(用户注册) audio(音频) icons(图标) search analytics(搜索分析) social media(社交媒体) personas(人物角色) |
Introductory(人门)Intermediate(中级)
Advanced(高级) |
在这里,格式是固有性元数据,类型是管理性元数据,主题和水平都是描述性元数据。
步骤7:技术如何实现
B&A使用PublicSquare内容管理系统(CMS)实现,它专门为独立杂志设计。在内容模型上有一定的冲突。由于工程小组在筹划为CMS增加关键字,此时只有一个模型没有相应的元数据类别,这就是用户水平。如果把它与类型(Type)结合在一起,PublicSquare支持的新B&A内容模型如下表:
| 故事类型/分类(格式) | 类别(类型) | 标签/关键字(主题) |
| Stories(故事)news(新闻)
Podcast(播客,音频) Discussion(讨论,评论和论坛讨论) Ideas(想法) Events(事件) Jobs(工作) |
Article/tutorial(文章/教程,如何做)Editorial/opinion(社论/观点)
Case Study(案例研究,用户如何做) Interview(会谈) Conference(会议) Book reviews(书评) Software reviews(软件评论) Level(水平) Introductory(人门) Intermediate(中级) Advanced(高级) |
Prototype(原型)Sketching(草图)
Xhtml/css IA summit(IA峰会) wireframes(线框图) findability(可查找性) usability(可用性) professionalism(专业技巧) business design(企业设计) accessibility(可访问性) card sorting(卡片排序) interface design(界面设计) forums(论坛) user registration(用户注册) audio(音频) icons(图标) search analytics(搜索分析) social media(社交媒体) personas(人物角色) |
最后,结合客户的反馈,将类型的组织(包括Article, Case study和Interview ),修改为:
- Information Architecture(信息架构)
- Interaction Design(交互设计)
- Information Deign(信息设计)
- Interface Design(界面设计)
- Usability(可用性)
- Strategy(策略)
- Your Career(你的职业生涯)
- Reviews(评论)
- Conferences(会议)
这就是我们的元数据在CMS中的样子。每个故事都会至少指定两个类别,至少其中一个对应其主题(如IA,Reviews或Usability ),另一个是应用户水平(如Introductory或Advanced)
步骤8:设计关键字页面
在任务分析中有一些打上问号的页面,这些页面收集了与特定关键字有关的所有文章,就是列表页面。通过关键字页面可以区分入门级文章和高级文章、Business Design相关文章和personas相关文章。
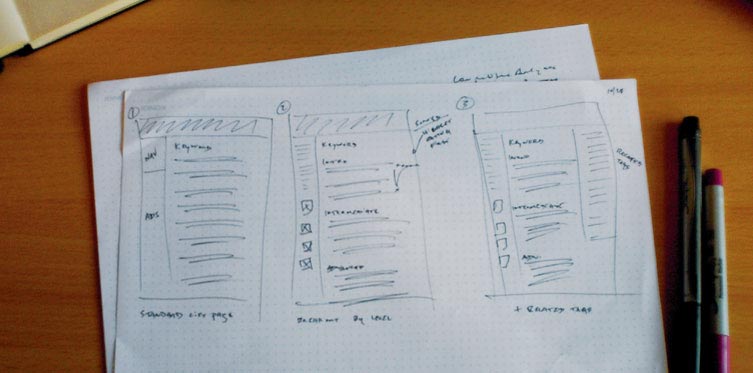
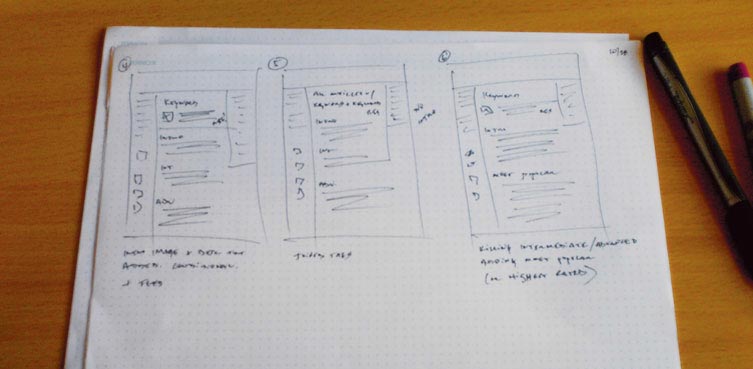
绘制的前3幅草图。在第一幅草图中画出了标准列表页面,这里只是要明确大致方向。在第二幅草图中,加入了按水平划分,另外认识到需要以某种方式对文章排序。第一个想法是按评分排序,评分最高的文章列在最前面。第三幅草图加人了相关的关键字。
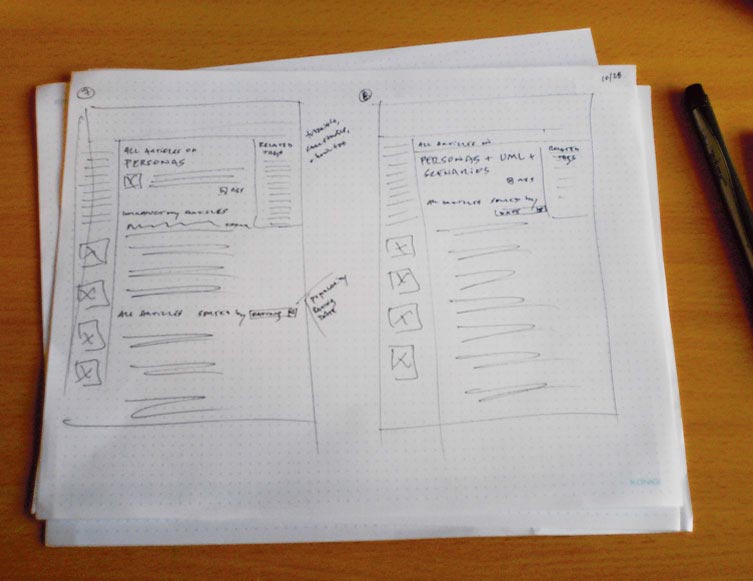
下图显示了第4-6幅草图,继续改进关键字页面。考虑到Lindsey这种初级用户,对于一些更高级的主题,她可能需要某种相关介绍,于是增加了一个描述或关键字定义,还在页面上方增加了一张图片。关键字页面还应当驱动产生大量搜索引擎业务流,对于从Google或Yahoo!导航到这个网站的访问者来说,增加一个介绍会让页面更有吸引力。如果在搜索一个特定的主题(如线框图或人物角色),而且已经来到B&A,可能想跟踪有关这个主题的所有新文章。在介绍旁边增加了一个RSS链接用来订阅。
第4幅草图把大量信息都堆在页面上方。在第5幅草图中,画出如果结合两个关键字查到一组文章时会是什么样。页面上方太拥挤,所以删除了介绍文本和图片。Lindsey确实会研究页面上方的一组入门级文章,不过Phillip会对交替浏览两组不同水平的文章很不满。Phillip可能对评分最高或最流行的文章更感兴趣。第6幅草图保留了入门级文章列表,但是将中级和高级文章替换为一组按最流行程度排序的文章列表。不过是应该按最流行程度还是按最高评分来排序呢?
第7幅和第8幅草图显示了草图的放大图:
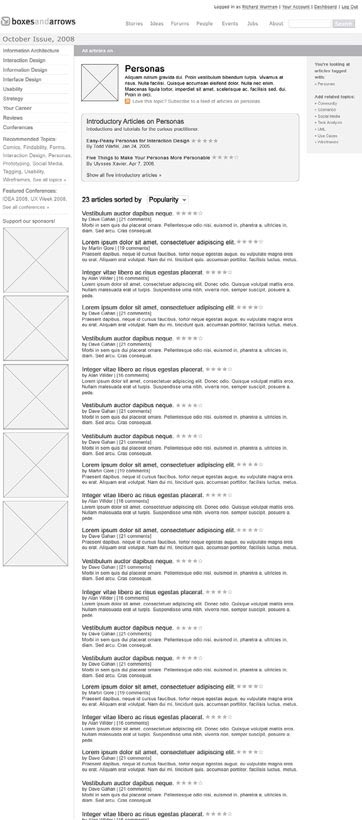
一旦得出想法,就可以尝试建立一组线框图。关键字页面的线框图,己经为Lindsey包括了入门级文章,不过余下的部分则要利于Phillip查找
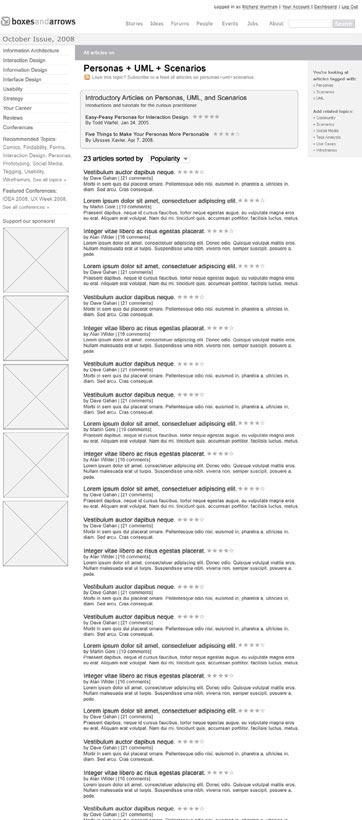
这个线框图显示了关键字页面的一个修改版本,其中用户可以结合多个关键字。这里还展示了一组设计改变。首先,可以看到如果没有图片或介绍的话,标题会是什么样子。其次,可以看到如果入门级文章不超过两个会发生什么情况(没有更多链接可以查看)
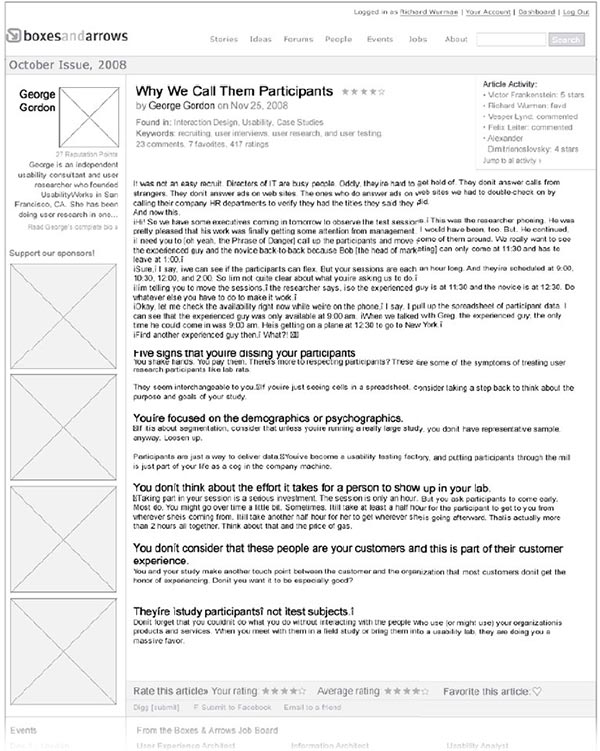
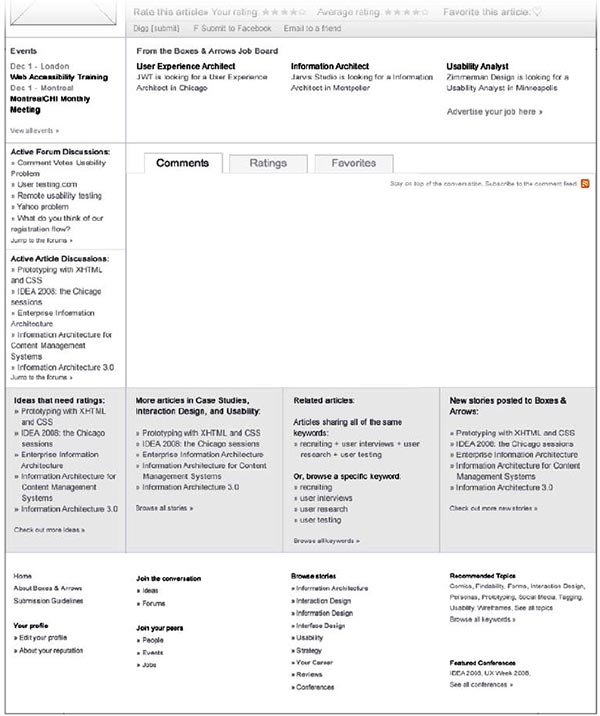
步骤9:设计文章页面
首先列出在文章页面上的所有元素的一个简短列表:
| 文章文章标题
文章日期 类别 关键字 作者信息 |
评论及评论表单相关文章
相关内容(事件,工作) 文章评分 共享工具(Digg, Bookmark等) 文章评论提要 |
“相关文章”实际是关联导航。下面列出了B&A文章页面上的不同类型的相关文章:
- 相关类别的文章—更多有关信息架构的文章;
- 有相关关键字的文章—更多有关角色和线框图的文章;
- 同一作者的文章;
- 最流行的文章;
- 新文章;
- 讨论热烈的文章。
还希望推广工作(Jobs)、事件(Event)和论坛(Forums)讨论:
- 相关工作;
- 相关事件;
- 相关论坛讨论。
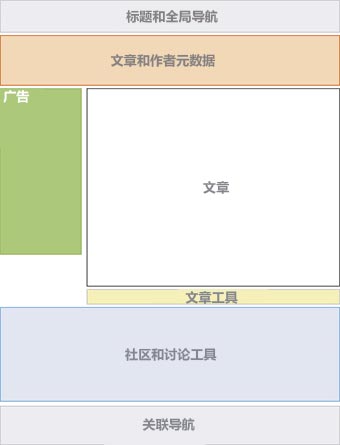
最终的文章页面元素分组:
| 分区 | 元素 |
| 文章元数据 | 题目日期
评分 类别 关键字 (摘要) |
| 作者元数据 | 姓名威望
自传 |
| 文章 | 文本和图片 |
| 文章工具 | 文章评分共享(Digg, Facebook等)
文章提要 |
| 评论&讨论 | 评论评论表单 |
| 相关文章 | 相同类别的文章相关关键字的文章
新文章 |
| 相关讨论 | 热烈的论坛讨论热烈的文章讨论 |
| 相关社区研究 | 工作职位事件 |
| 其他 | 广告 |
基于这些分组完成分区以利于交互。
通过这些分区建立新文章页面的布局:
既然已经针对主要问题设计了一个解决方案,下面可以发送出文章页面线框图来征求评论和意见。
转载请注明:陈童的博客 » 信息架构:利用信息架构的知识设计一个网站