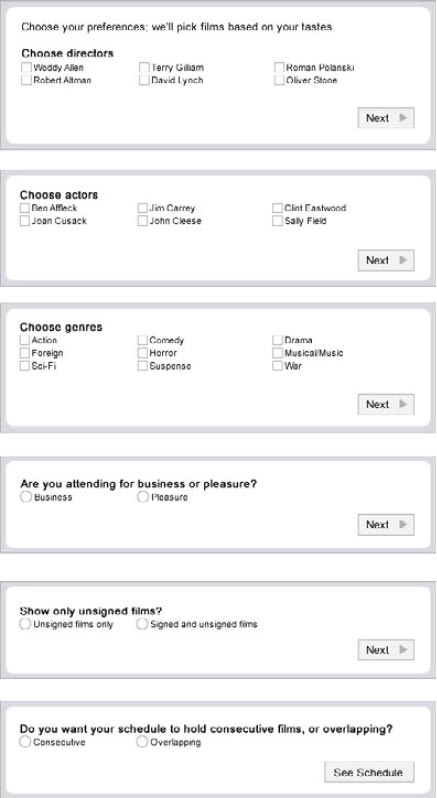
总是要在设计中达到清晰性和效率的平衡。每个页面只完成一个主要任务,这个任务可能有多个子任务,把它们紧密地组合在一起很有意义。有时一个任务可能过小,没有必要单独为之建立一个完整的页面。例如,上面的7个交互任务(选择导演、选择演员、选择类型、选择工作还是爱好,等等)可以分别有自己的页面,但是它们也可以作为一个表单组合到一个页面上。决定完成一组任务要创建多少个页面时,可以考虑以下因素:
- 用户的技术水平
- 用户的带宽
- 页面上的信息量
- 用户要完成的任务量
- 用户完成任务的频率
向导的方式:多个页面
电影节规划工具任务分析显示出有7个独立的交互步骤。如果为每个任务都构建一个页面,这会得到一个包含一系列页面的网站。
向导的方式适合以下情况:
- 用户希望完成一个包含多个步骤的目标,可以确保不会有遗漏。
- 步骤必须按顺序完成,向导是线性的。
- 很少完成这个任务。向导看起来速度很慢也很乏味,所以最好用于一段时间只完成一次的任务。
另外,如果存在以下条件也可以使用向导:
- 用户技术水平不高。如果页面上有太多选择,会不知所措。
- 带宽很低,下载大页面非常缓慢
- 任务中包含多个步骤,但一次只完成一个步骤,如结账
控制面板的方式:一个页面
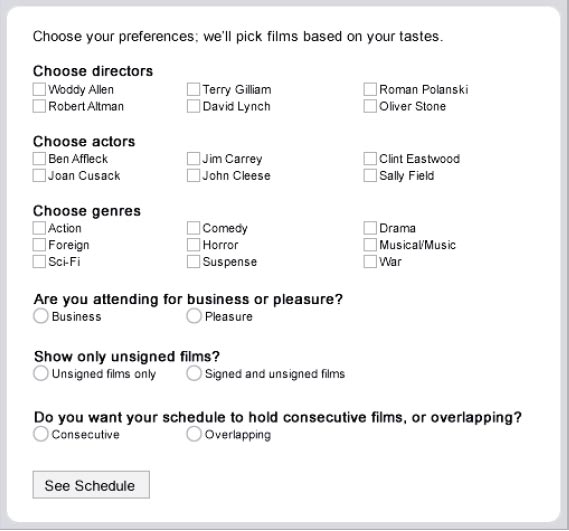
向导方式并不是唯一的选择。可以把电影节规划工具中的所有问题合并到一个页面上,这就会得到类似下图的结果:
把交互合并到一个页面上:
一个页面上包含多个步骤的复杂布局称为控制面板(control panel )。对于不适用采用向导的情况,控制面板将非常合适。要求用户技术水平很高,而且下载速度很快。控制面板在满足以下条件时也是不错的选择:
- 应用很容易理解,而且选择很直观。
- 通过将元素邻近放置来提供上下文。
- 这个界面经常使用,只有一个页面对用户来说会很方便,这会让他们很满意。
工具条的方式:添加单独的工具条页面
满足以下条件时可以使用工具条:
- 任务中有多个步骤,而且这些步骤可以按任意顺序完成。
- 步骤除了可以直接完成外,需要随时取消和重做。
- 工具与工作区的紧邻关系对于任务很重要。
- 用户有足够的技术水平。
例如:Zoho’ s Show,这是一个基于Web的表示生成器,它使用了多个工具条。如果要改变字体或插入一个图像不会中断工作。
进一步合并页面
| 步骤 | 独立任务 | 任务类型 | 页面 |
| 1 | 浏览主页上的新闻 | 导航 | |
| 2 | 查看新闻 | 消费 | |
| 3(与步骤1在相同的页面) | 浏览Sundance类别中的故事 | ||
| 4(与步骤2在相同的页面) | 查看Sundance类别中的故事 | 消费 | |
转载请注明:陈童的博客 » 信息架构:把类似的任务组合起来