网站路径图(site path diagramming)是一个草图系统,你可以利用网站路径图确定谁将是网站的用户,以及他们会完成哪些类型的动作。由此你就能决定需要设计什么,并确定哪些设计对于网站的成功最为重要。
网站路径图对于确定网站流程、早期交互设计以及工作流最为适合。通过画出不同用户的网站路径,你能更好地解决复杂的问题,或者可以查看是否有所遗漏。网站路径图还擅长展示为某类用户设计的类似过程,并对所有这些用户重用。总之,这意味着你可以设计开发更少的特性,而仍能保证角色具有同样愉快的体验。
如何建立网站路径图
需要准备的材料:白板、记号笔、能画一些小人、人物角色。
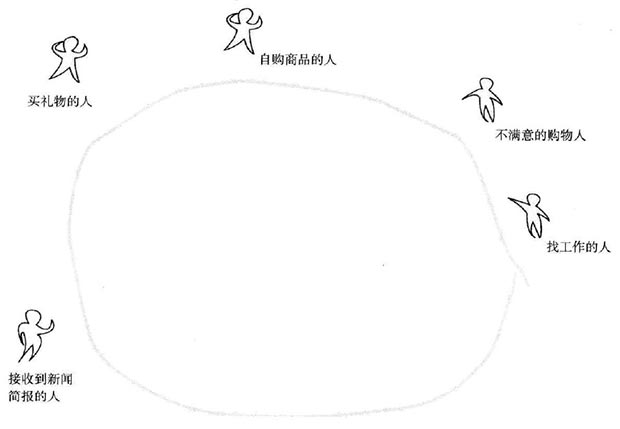
首先,绘制用户。先画一个大圆表示交互系统,然后键入各种类型的人物。
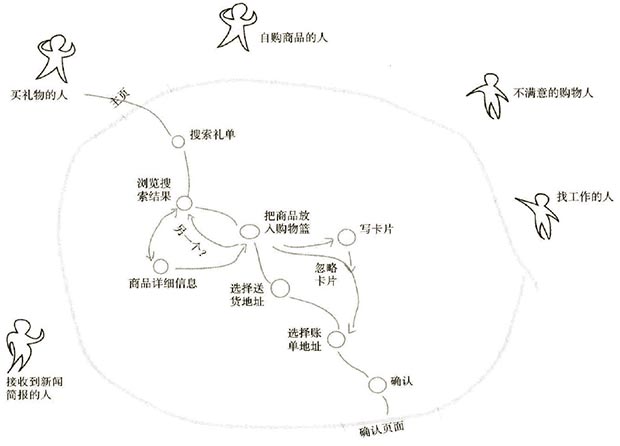
假设你在建立一个小型电子商务网站的路径图。下面来讲一个故事,这个故事有关于一个要买结婚礼物的人:
- 先从主页开始,找到结婚礼单,搜索朋友的名字;
- 然后选择一个礼物,买下礼物,写一张卡片,把它发出。
对于系统中可能发生的每一个事件,都要画一个圆,从这个圆向下一个圆画箭头:
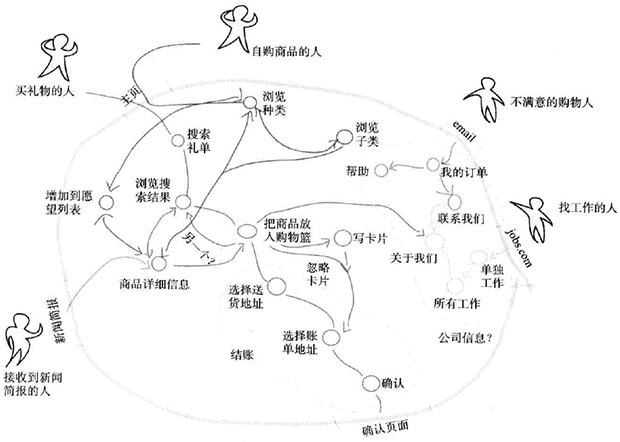
增加一条路径:
继续向下。你可能发现网站中有些区域可以放在一起。还可能会发现场景未能反映出的一些连接。同样要把它们标出来,不过可能要提醒自己这些是内部交互。
转载请注明:陈童的博客 » 信息架构:网站路径图