DOM操作、遍历以及动态CSS操作能为的网站的最终用户创建更敏捷的体验,而利用这些的最典型的应用就是图库了。目前,浏览器功能越来越强大,动态脚本和功能也日臻完善,而这种提升使得一些高质量的图库相继面世。其中Lightbox和ThickBox是其中的典型代表,它们能够提供的行为包括:
1. 当点击图库中的图片时,会弹出一个图片覆盖层,而不是直接连接到相应的图片上
2. 显示图片覆盖层,半透明的图层覆盖到整个页面上(使图层之下的内容模糊化)
3. 图片覆盖层上会有链接图片的某种形式的说明
4. 图片覆盖层上有导航功能
1. Lightbox
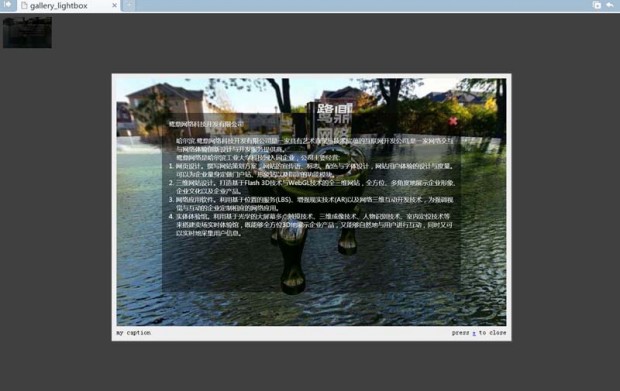
Lightbox是DOM图库的开山之作,它的发布刺激了其它图库的开发。这个图库是从零开始开发出来的,关于这个库的更多信息可以从http://lokeshdhakar.com/projects/lightbox/中找到。下图展示了lightbox的屏幕截图。

lightbox以完全分离式的方式运行,要使用它,需要:
1. 在页面中包含 lightbox.js
<script type="text/javascript" src="lightbox.js"></script>
2. 在图片链接上添加 rel=”lightbox” 属性,利用title属性显示可选的图片标题例如:
<a href="images/image-1.jpg" rel="lightbox" title="my caption">image #1</a>
示例代码如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>gallery_lightbox</title> <link rel="stylesheet" href="lightbox/lightbox.css" type="text/css" media="screen" /> <script type="text/javascript" src="lightbox/lightbox.js"></script> </head> <body> <a href="images/luding.jpg" rel="lightbox" title="my caption"><img src="images/luding_thumb.jpg" width="100" height="64" /></a> </body> </html>
2. ThickBox
ThickBox由Cody Lindley使用jQuery库创建。它与lightbox类型,但更为小巧,并支持使用Ajax加载外部的HTML文件。关于这个库的更多信息可以从http://codylindley.com/thickbox/中找到。要想使用ThickBox,需要:
1. 加载jQuery和ThickBox
<script type="text/javascript" src="ThickBox/jquery-1.1.3.1.pack.js"></script> <script type="text/javascript" src="ThickBox/thickbox.js"></script>
2. 加载相应的CSS文件
<link rel="stylesheet" href="path-to-file/thickbox.css" type="text/css" media="screen" />
或者:
<style type="text/css" media="all">@import "path-to-file/thickbox.css";</style>
3. 在图片链接上添加 class=”thickbox” 属性,例如:
一个简单的示例代码如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>gallery_thickbox</title> <script type="text/javascript" src="ThickBox/jquery-1.1.3.1.pack.js"></script> <script type="text/javascript" src="ThickBox/thickbox.js"></script> <link rel="stylesheet" href="ThickBox/thickbox.css" type="text/css" media="screen" /> </head> <body> <a href="images/luding.jpg" class="thickbox"><img src="images/luding_thumb.jpg" width="100" height="64" /></a> </html>



