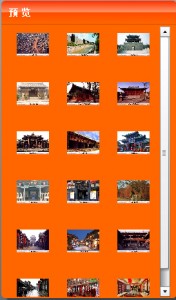
制作一个XML驱动的Photo Gallery。最后的效果如图1所示。
一、准备工作
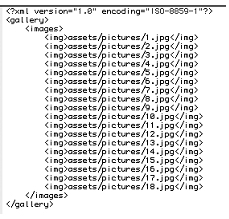
assets文件夹是特别重要的,里面既包含素材的图像文件而且还包括组织这些图像的XML文件。在assets文件夹下的pictures文件夹下包含18张素材文件,分别命名为1.jpg到18.jpg(图2)。下一个重要的文件是assets文件夹下的pictures.xml文件(图3)。这个简单的XML文件里面列出了素材文件的名称和位置。将这些信息包含到MXML文件中也是可以的,但使用XML的组织方式不用打开Flex源文件就可以更新素材文件。
图2 Pictures文件夹下的素材文件  图3 Pictures.xml文件的内容
图3 Pictures.xml文件的内容
1. 使用FlexàFileànewàFlex Project菜单新建一个Flex工程。
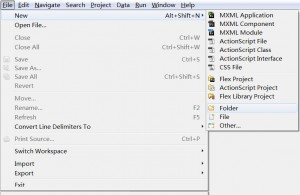
2. 在Flex源文件夹下新建一个新文件夹,并命名为assets(图4)。并将XML文件以及图像素材文件复制到该文件夹。

图4 新建文件夹菜单项
二、建立预览图Panel
在Photo Gallery网站中使用了两个Panel组件,一个用来显示预览图像,即每个图像的缩小版本用来加快下载速度。另一个用来显示完整大小的图像。最后的结果如图5。
1. 在Components的Layout文件夹中将Panel组件拖放到设计视图中,并将该Panel组件的ID属性命名为thumbsPanel用以标识该Panel。设置Panel的Title属性为:预览。
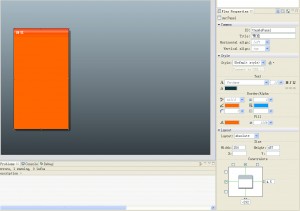
2. 由于在这个Panel中要显示3行6列的预览图,所以把它的宽度设为250,高度设为460,这样保证在预览图之间留有一定的空隙,为了给以后的zoom效果留有空间。将它的位置设置到浏览器的垂直中心,且不随分辨率的变化而发生位置的改变。距离水平中心向左偏离292。具体设置如图6。
3. 拖放一个Tile组件到Panel组件中,并设置它的宽度和高度使它完全占据Panel的白色空间(图7)。
4. 在Tile组件中放置一个Hbox组件,然后在HBox组件中再放进一个Image组件。HBox组件要比Image组件尺寸稍微大一些,设置它的宽度和高度均为70。
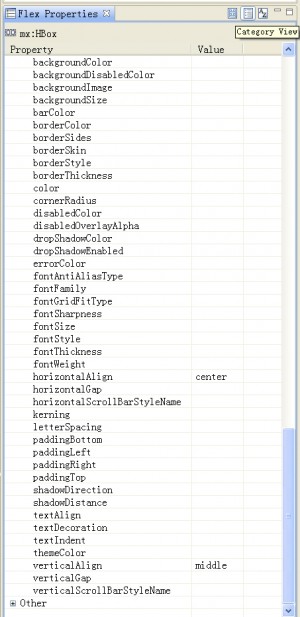
5. 设置Image组件的大小为50*50,并将包含Image组件的Hbox组件的Horizontal和Vertical对齐设置为center和middle(图8)。
 图8 设置HBox剧中对齐之后的效果
图8 设置HBox剧中对齐之后的效果
设置HBox的居中对齐,需要打开Properties的Category View视图进行设置如图9。
三、引用XML文件
将XML文件引用到MXML是十分简单的,但需要切换到Source视图进行操作。
1. 调入XML文件需要使用HTTPService组件。切换到Source视图,在<mx:Application>标签的下面添加如下代码:
<mx:HTTPService id=”galleryData” url=”assets/pictures.xml”/>。
这行代码将服务命名为galleryData,使用它的url属性定义外部XML文件的位置。
2. 一般情况下,需要一个事件来触发HTTPService。但在这个Photo Gallery应用中需要当文档载入完成之后就调用XML文件,从而将素材文件调入到预览Panel中。所以在<Application> 标签中添加如下属性:creationComplete=”galleryData.send()”。
目前完成的代码如下:
[/code]
四、使用Repeater组件
Repeater组件允许重复执行功能相似的一段代码。在本例中需要重复创建预览图像,即重复HBox和Image组件。切换到Source视图,键入Repeater组件,重复的代码如下:
[/code]
Repeater组件的dataProvider属性值是基于XML文件的结构,即将HTTPService读入的XML文件的每一个图像文件重复设置在HBox和Image组件里。id属性命名为:imageRepeater。完成该步骤之后的代码如下:
[/code]
1. 切换回Design视图,选择Image组件
2. 在Image组件的Source属性中键入:{imageRepeater.currentItem}。即将Image组件的图像来源设置为Repeater组件读入的XML文件中的每一个图像。
3. 运行本工程,效果如图10
五、建立显示图像Panel
1. 拖放一个新的Panel并放置到预览图Panel的右侧,设置它和预览图Panel具有相同的高度,由于是要在这个Panel中显示原始尺寸的大图,所以设置它的宽度为580。命名该Panel为viewerPanel。
2. 在这个Panel拖放进来一个Image组件,将它的宽度和高度设置为100%,命名为previewImg。将它的Source属性设置为assets/First.png(图11)。
六、连接预览Panel和显示Panel
需要编写一段ActionScript以发送预览图Panel的图像到显示Panel。代码如下:
[/code]
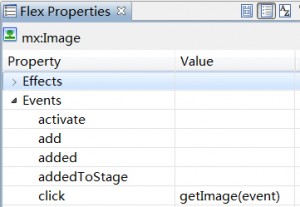
这段代码编写一个函数用来将Repeater组件得到的正确的图像加载到命名为previewImg的Image组件中。接下来选择预览图Panel中的Image组件,打开Properties中的Category View(图12),在click属性中键入:getImage(event)。到这里一个基本的Photo Gallery已经完成。
七、为预览图增加一些效果
为了增加界面的交互性,常常为用户所做的选择增加一些动画效果的反馈。在Flex中实现效果需要切换到Source视图,并为鼠标的rollover事件定义效果。
1. 首先为rollover事件定义一个效果。在Flex中可以选择Parallel方式即并行播放定义的效果,或者选择Sequence方式即逐次的播放效果,在这里使用Parallel方式,并命名为:over。定义如下:
<mx:Parallel id="over">
</mx:Parallel>
2.定义Zoom效果,即在Parallel标签之间添加Zoom标签,duration属性表示Zoom持续的毫秒数,zoomHeightTo和zoomWidthTo定义放大的百分比。
[/code]
3. 增加Glow效果。
[/code]
4. 现在已经定义鼠标移动到预览图上的效果,接下来定义鼠标移开之后恢复到原貌的效果。
[/code]
5. 现在需要将定义的效果加到预览图上。切换到Design视图,选择预览图Panel中的Image组件,打开Properties的Category View(图13),在rollOverEffect属性中键入:{over}。 在rollOutEffect属性中键入:{out}。
最终完成的效果如图13。
转载请注明:陈童的博客 » Flex Photo Gallery