产品体验框架

0. 体验环境
体验产品:时光网APP V9.3.8
设备型号:iPhone 6
系统环境:iOS 9.0.2
体验时间:2016/10/25
1. 战略层
1.1 产品定位
时光网以实时快速的电影资讯及库存巨大的电影信息库存而为核心目标。该应用围绕电影资讯信息,又扩展了在线购票、周边商品在线销售等目标。目标用户为电影爱好者及电影信息了解、查询者。作为国内各大网络媒体的内容提供商和国内外知名电影厂商的服务提供商,时光网坚持以尊重知识产权和建立业界标准为己任,全力营造文明健康的网络环境,传播健康有益的电影内容及服务。
1.2 用户需求
时光网的用户需求主要有一下几项:
- 了解最新影讯,获取最近新上线电影的媒体信息
- 在线买票和实时订座
- 查看电影评分和相关排行榜
- 交流观影感想和查看专业影评
- 发布电影影评获取关注度
- 购买影视周边产品
普通电影爱好者想要了解最新影讯、在线选票定座还有在闲暇之余看看喜爱的其他同类电影,所以他们需要一个具有新鲜资讯、广泛资源还能够实时订票的电影资讯平台。而另外一部分的用户作为有一定文字功底的资深电影爱好者,他们需要一个平台来发表对各个电影的见解、与同行沟通切磋、提升自己的影响力,所以他们除了查找影讯、在线订票以外还需要一个健康友好、重视版权的高水平影评分享和交流平台。
2. 范围层
时光网面向广大网民提供电影信息资料的在线浏览和搜索服务,并提供建立虚拟社交圈的在线网络服务。时光网会员所享有的功能包括:浏览或查找影片资料、浏览或查找影人资料、浏览他人的资料、寻找老朋友、结识新朋友、照片和网志的共享以及发表评论交流意见等等。为了丰富会员在网站的体验,网站要求会员将部分资料展示给其他会员或游客,经过双方的验证,加为好友,扩展各自的朋友圈。
目前时光网APP的主要功能分区有购票、商城、发现、个人中心。

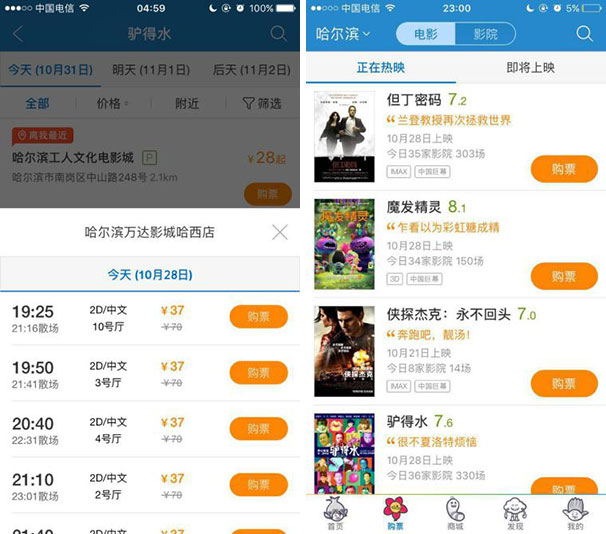
2.1 购票
购票有两个入口,“电影”和“影院”,两者的出发点和面对的用户场景不同,“电影”更关注想看某部电影的用户,先选择电影再决定哪天去哪个影院看。“影院”则主要针对于临时决定去看电影,并对影院有一定的要求和选择的用户。选择了时间和影院以后,直接进入选座页面,对比其他竞品的该页面都是把该影厅的座位布局展示出来,由用户自主选择位置,时光网增加量一个可以选择观影人数,然后由系统推荐座位的功能。购票成功后,可以在“我的”—“电影票订单”中查看。、
体验感想
操作入口明确,针对有不同需求的用户提供不同的订票方式,成功缩短了用户订票搜索的时间,减少了订票的麻烦,系统建议的选座方式也给初次使用该APP的用户带来了很好的用户体验。查看影院时还可以看到影院提供的相关服务,例如停车场、饮料和餐馆等。退票简单便捷,按钮清晰可循。
改进建议
由于网上订票完成后还需到电影院自动取票机取纸质票,用户还是需要提前去影院取票,如果能减去这个步骤,让用户通过APP提供的电子凭证进入影院能够很大程度上提高用户体验。还有在影院目录下建议提示影院是否提供3D眼镜和是否需要交纳押金,在提前不知道这些情报的情况下用户未做充分的准备,很容易给用户带来不好的体验。

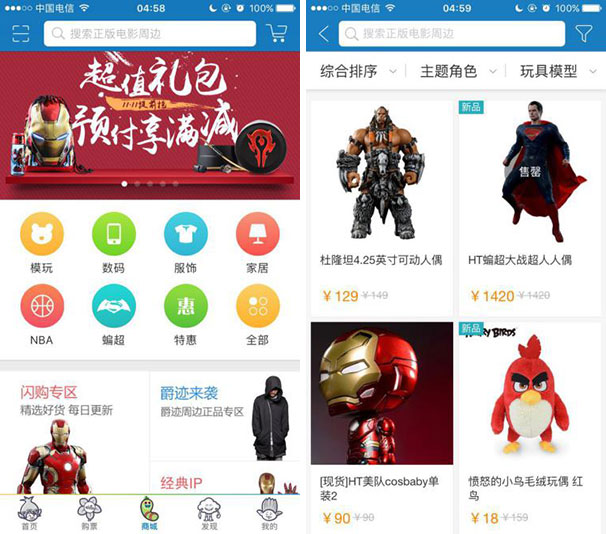
2.2 商城
时光网与市面上其他电影类APP不同的一点就是它有自己独特的电影周边产品销售渠道。在购买菜单内可以搜索喜爱的电影购买相关周边还可以根据时光网推荐的模玩、数码、服饰、家居、NBA、蝠超、特惠等门类来寻找想要购买的周边产品。点入产品页面可以看到产品的评价和相关推荐。提交订单只需要填写收货信息就可以在线支付购买了。
体验感想
时光网上周边产品种类多样,从几千到几十价格不等,能让不同购买力的人同样享受到购物的乐趣。特定时间打折力度很大,到达一定金额还可以免邮,这一点十分吸引人。且商城中的周边产品大多是官方出品,质量有保证,许多限量周边十分具有收藏价值。购买菜单层级较少,操作方便快捷,与传统购物软件操作方式类似,用户可以毫无障碍的直接使用。
改进建议
进一步丰富周边产品的种类,支持货到付款,方便不使用网银的人购物。可以增加线上付款,电影院取货的运营模式,缩短中途运输时间,让用户能尽快取到产品。

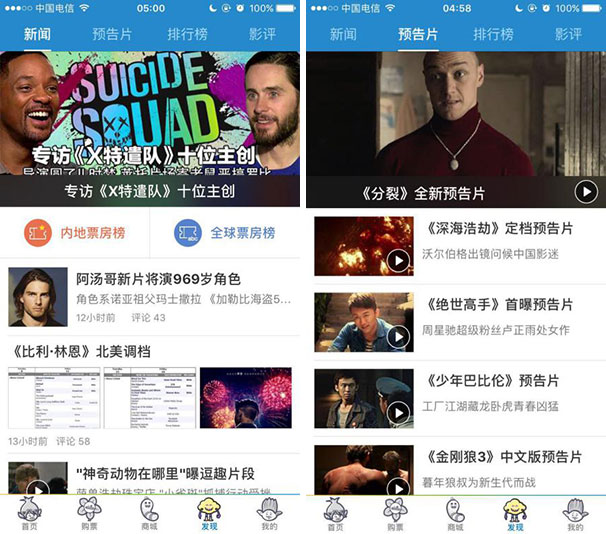
2.3发现
发现包含新闻、预告片、排行榜、影评四个区块。新闻包括电影新闻、电视新闻、人物新闻、图片新闻、视频新闻、专题策划等。预告片包括最新预告片、幕后花絮、精彩片段、MV、高清视频。排行榜中包含全球票房榜、《帝国》、《卫报》、《电影手册》、美国电影学会等多家权威媒体评选的优秀电影排行榜。影评包含最新影评、新片热评、经典赏析、媒体评论、影评人专栏等。
体验感想
时光网中的新闻大多是以图片为主,附上少量的文字说明,这很符合如今碎片化阅读的潮流,令用户随时随地能够直接的了解到最新的影视资讯,其独有的采访渠道也能令用户看到最新的谈话报道。时光网的资料库十分丰富,除了演员、电影制作方和发行方的各种资料,还有最新最全的电影预告片。预告片下富有简短的文字介绍,使用户能够快速了解到电影预告片的核心内容。影评作为时光网的核心功能有着其特殊的魅力,所有影视评论都建立在尊重、理解、接受和欣赏的基础上。多数用户能够按照一定的规则,在与他人沟通时保持礼貌与尊重。评分较为中肯,刷分现象较少,评论后面的电影小知识也增添了许多趣味性。时光网相册鼓励所有人上传原创照片,体现分享的价值,不鼓励上传没有版权的、质量不高的网络图片,特别是表情图标。
3. 结构层
3.1 信息架构
信息的内容组织源于需求,用户有获取相应信息的需要。如果用户对预告片没有需求,则不会提供预告片的信息内容。这里提供了一个基本的页面划分框架,但是随着需求的不断挖掘,功能的不断提取,页面会进一步被赋予更多的功能并在细节上做出调整。但要保证每个页面充实,不承载过多内容,也不浪费页面的空间。

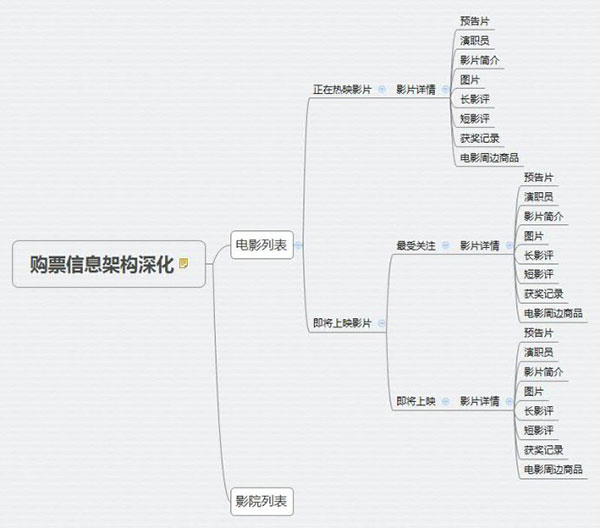
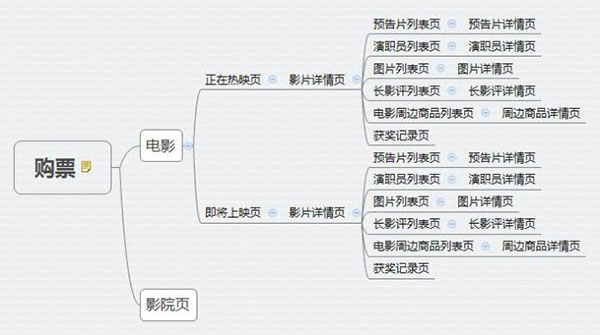
以上提供了信息的初步架构,在此基础上选取购票模块中电影部分进行信息深化:

在信息深化的基础上,进行页面划分。在此以购票中电影为例进行页面划分:

值得注意的是,即将上映里有最受关注和即将上映两个内容模块,却没有相应的页面。是因为一来最受关注这一内容版块已经属于第四层次,会导致页面过深,也会造成导航设计的困难;二是最受关注内容过少,独立成页会显的页面不够充实。因此,将最受关注和即将上映两个内容模块整合到一个页面,作为两个不同的板块进行内容呈现。
由页面划分可以看出,信息层级中的购票、电影只以信息标签的形式存在,作为信息层次区分。承载具体信息的正在热映、即将上映等内容形成页面。
3.2 功能架构
在页面划分的基础上,选取了其中部分页面进行功能架构说明,如下图。

影片详情页会提取演职员或是长影评的部分列表项做简要展示,这些列表项可以进入演职员或长影评详情,因此,会有演职员详情页、长影评详情页入口。同时,为了让用户可以获取完整的演职员及长影评列表,提供演职员列表页、长影评列表页入口。
4. 框架层
从交互上来说,时光网APP采用了iOS最常见的Tab标签式的交互框架,各入口较为清晰。从信息设计里的内容来说,一方面是对信息架构、对页面的深化,另一方面,是并非将所有深化的信息全部展示,而是有选择的向用户展示。预告片列表本可以作为一个单独的模块进行显示,为了节省页面空间,将其入口缩略至电影海报处。电影剧情简介的折叠为首屏节省了空间从而展示更多的内容,而用户需要详细了解时又无需跳转,直接扩展。
在细化了页面的内容及布局之后,便可针对页面的某个内容模块或是功能模块进行改良性的优化。例如,在影片详情页的长影评模块中,想要获得更多的长影评只有进入长影评列表页。在此,可仿照最受关注利用横向滑动扩展影片排列的方式,通过左右滑动,在长影评模块提供一种快速获取一定数量长影评的方式而无需跳转;对于想要详细了解更多长影评的用户,仍然可以进入长影评列表页。
5. 表现层
时光网APP的视觉设计主要采用蓝绿黄三色,背景为白色,与电影院静谧梦幻的风格相一致,软件的UI还会随着当时正在流行的影片而更换,给人以新奇感。676
6. 商业模式
目前时光网的商业盈利模式主要有两个:一个是网络售票,通过与线下多家城市的电影院线合作,推出电影网络购票,用户可以直接在网站或手机客户端中选择想要观看的电影,通过网上银行或第三方支付等方式付款。另一个是贩卖电影相关的周边产品。
2016年上半年,时光网实现收入1.8亿元,净利润-683.1万元。2016年7月27日,万达院线宣布,以2.8亿美元的交易价格收购时光网,收购完成后,将持有时光网全部运营实体100%股权。万达院线表示,本次收购后将保留时光网品牌,其原有管理团队继续留任并行使独立运营权,公司计划将时光网打造成为具有国际级运营能力的一站式电影营销媒体及服务公司。公司本次收购将打通双方线上线下资源,实现场景消费与“互联网+”的技术和服务结合,进一步完善公司电影生态服务圈,实现公司长期、稳定、可持续发展。
7. 总结
时光网,作为目前国内市场上别具一格的影视资讯分享平台,对于很多热爱电影的人,已成为一个非常温暖的地方,对我自己也是如此。希望时光网能够更好的优化电影评论交流和购票体验,使得更多的人能够喜欢而驻留于此,发展壮大起来。
转载请注明:陈童的博客 » 时光网APP产品体验报告



