体验产品:闲鱼APP5.5.9
设备型号:iPhone6
系统环境:iOS8.3
体验时间:2015/10/22

1.战略层
用户需求:闲置物品的买卖(包括且不限制于二手物品、个人创作物品、等等)。
产品目标:瞄准个人商品交易市场,借助淘宝主站的流量资源和淘宝账号体系,建立以支付宝信誉为担保的个人交易平台。
2.范围层
产品基本功能:商品发布、商品分类、商品检索、商品浏览、商品收藏、商品分享、用户互动、商品购买。
特色功能:一键转卖,添加语音描述、交易前聊一聊,鱼塘、手机估价,等。
以达到产品目标而设计和建立起来的产品基本功能体系能够满足用户需求;
特色功能:
1. 一键转卖,使用淘宝的账号体系的用户可以一键转卖在淘宝上已经购买的物品,物品的原价、名称、主图都会自动添加,用户只需要输入转让价就行,简单快捷。
2. 为商品添加语音描述让买家感觉更真实,既提高了商品信息的清晰度,也能免去卖家发布商品时打字的麻烦,拉近卖家和买家的距离;
3. 交易前聊一聊,通过该平台买家可以向卖家咨询商品的详细信息,增大了商品信息的完整性,解决买家的疑惑,同时卖家也能够在此衡量买家购买欲的强烈度,可以有效提高交易成功率,增加成交量;
4. 鱼塘是在地里位置上的一个用户聚集区,不仅能促进同社区乃至同城的闲鱼交易,而且可以提高用户粘性。
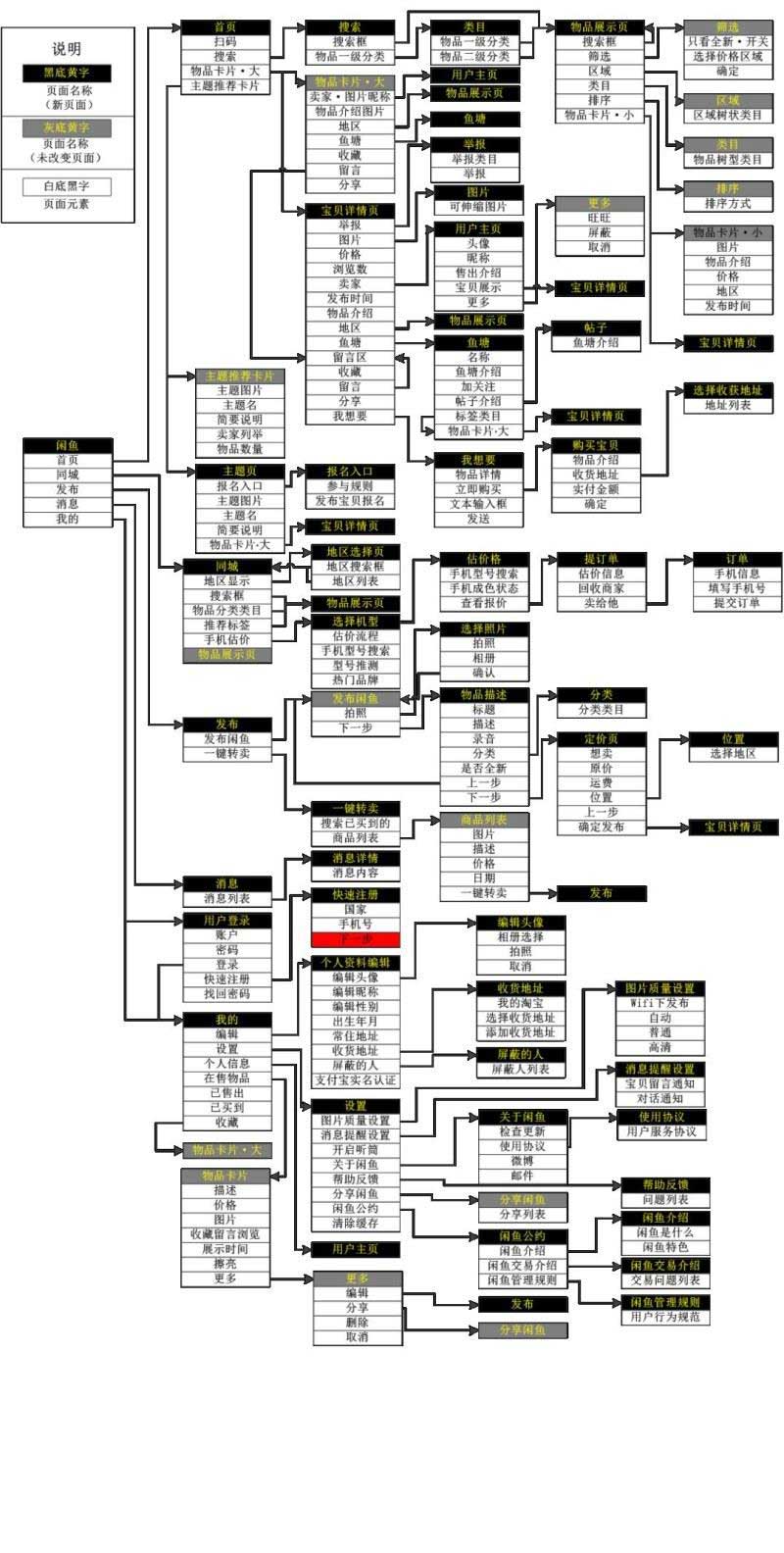
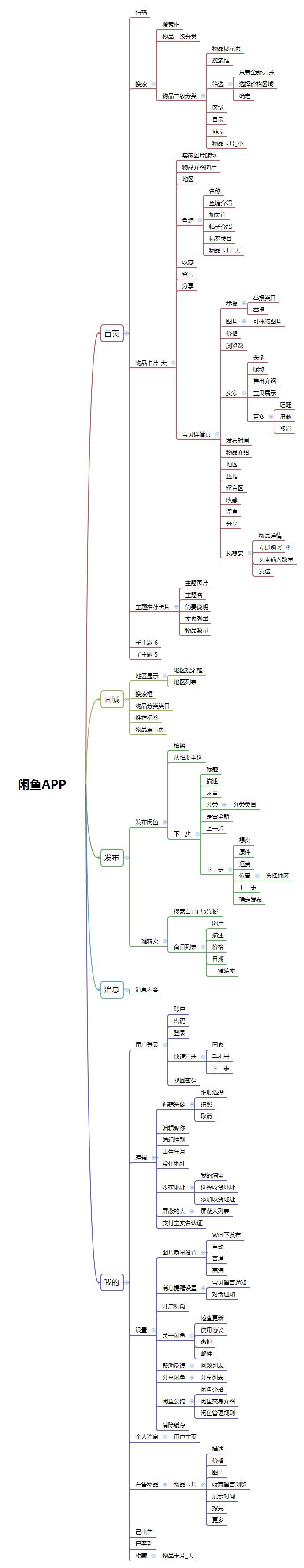
3.结构层
交互流程和信息架构:


闲鱼的整个买卖流程和淘宝大致一样,大流程为:买家拍下物品,买家付款至支付宝,卖家发货,买家收货,买家确认收货后钱款打入卖家账户。如果用户使用过像淘宝这样的购物网站,也许对闲鱼的整个流程不会产生太多疑虑。
闲鱼的信息组织分类方式和导航结构体现出闲鱼以层级结构和线性结构为主的信息架构,既从战略层考虑,根据产品目标和用户需求自上而下进行结构设计,也从范围层出发,以产品功能和内容自下而上进行归类设计,相辅相成,建立了一个满足用户需求且可以高效浏览产品内容的架构体系。
4. 框架层
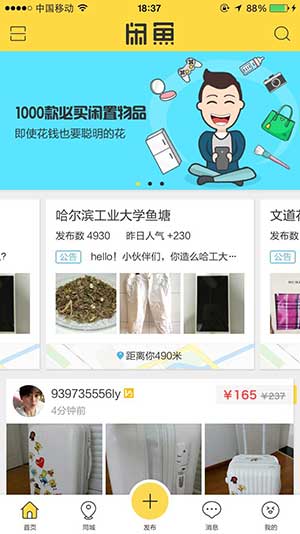
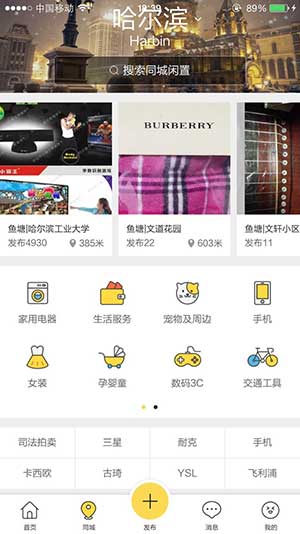
4.1 首页布局及信息设计

1. 扫码功能按钮与搜索对称放置在左上角,方便用户寻找,很直观;其次改功能与淘宝手机端设计一致,延用该风格。保持从淘宝移步至此的用户使用习惯。
2. 对比淘宝客户端来说,用户来使用闲鱼更多的是浏览有没有想要的商品,对搜索导航的使用率不是很高,所以闲鱼没有像淘宝一样把搜索框置顶放置,只是简单的一个右上角搜索按钮。
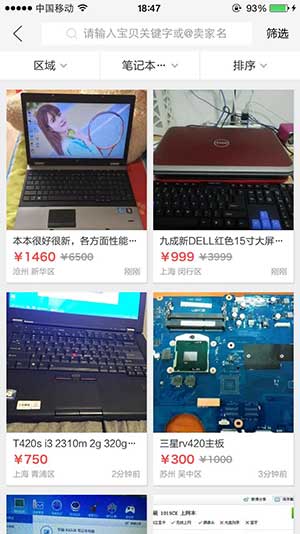
3. 主页中,用户发布的商品以信息卡片的形式向下平铺。商品信息卡片包含卖家、商品描述、价格、图片、鱼塘,这样类似微博的卡片布局排版方便用户看到全面且重要的商品信息,非常直观;卡片中还有收藏、留言、分享三个功能按钮,这三个按钮,也能只够的体现商品的被关注度,增加商品的靠谱性,提高用户的购买欲。首页一屏最多完整显示一个商品卡片,可能考虑到a.页面中的商品基本没有可能对比性,b.商品总数比较少c.类似微博卡片的直线视觉浏览形式有利于提高用户的浏览体验。
4.“发布”标签按钮位于底部 Tab 中心,高亮显示,即是用户视觉中心,也是产品的中心功能。
5. 闲鱼采用时下主流的标签切换式页面交互逻辑,底部为五个标签导航按钮,首页、同城、发布、消息、我的。与主流APP微信,微博操作方法一致,简单快捷,且标签按钮间距合理,不会发生误操作。
2.2 同城页布局及信息设计

1. 同城页布局类似淘宝客户端主页,以搜索、商品一级分类、商品二级分类、单个商品,包含度从大到小依次向下平铺显示,主次鲜明,布局合理。
2. 搜索,快速搜索同城闲置物品,地区下透明中显示。可以加入更快捷的语音搜索功能,免去用户打字输入,节省用户时间,提高搜索效率。
3. 地区置顶显示,点击切换地区,切换地区页面以字母表排列,易于查找,如果有类似微信通讯录的右边字母定位就会高效易用。
4. 同城分类推荐,以图文结合方式展现,分类直观,种类齐全。
5. 依据此城市单品热度排行,显示单品推荐列表。
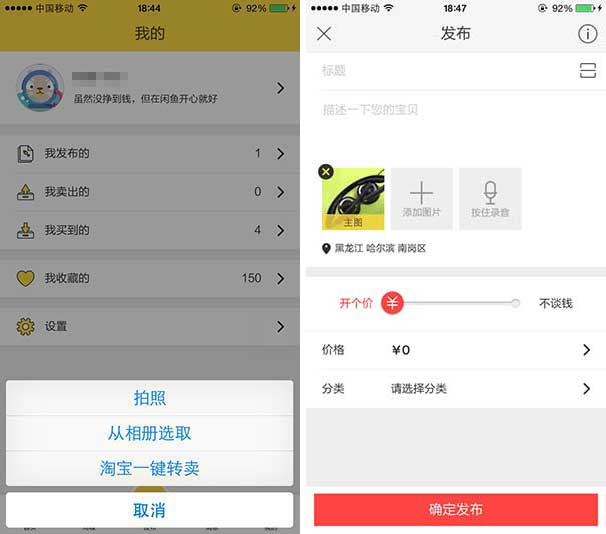
2.3 我的页面布局及信息设计

1. 分享与编辑按钮放置页面右上角,虽然这两个按钮使用率低,但是置于整个页面右上角这样很直观,方便用户寻找。
2. 头像与昵称,底下可以编辑个性签名。
3. 类似选项卡标签导航,分别为在售、已售、已买到、收藏,数字显示物品个数。
4. 物品售卖区,还是以信息卡片的形式向下平铺显示(同主页),确保商品显示形式的一致性。
2.4 宝贝详情页面布局及信息设计

1. 第一屏中物品图片占据 2/3 的显示范围,其余地方显示文字内容,以大图加文字内容的方式展现出商品的所有信息。用户信息获取更为清晰。
2 .文本信息显示区,文本的信息表达能力弱于图片,所以图片显示的优先级比文本高。
3. 收藏、留言、分享按钮。点击用户留言会转换为回复编辑状态。
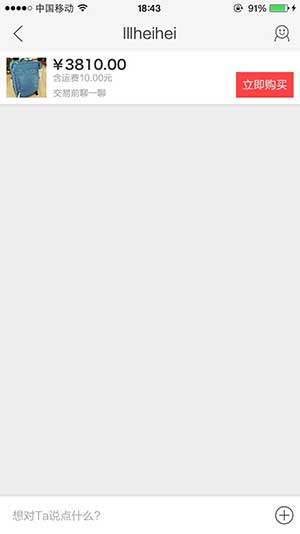
2.5 交易前聊一聊页面布局及信息设计

1. 此页面集合商品简要信息、购买按钮、对话区、编辑发送区,引导用户在购买前与卖家沟通,解决用户疑虑。
2. 商品订单信息
3. 用户对话区域,使用方式与普通的聊天工具一样,不用借用或者打开第三方 APP,简单快捷,用户的使用学习成本低。
4. 编辑框和发生窗口
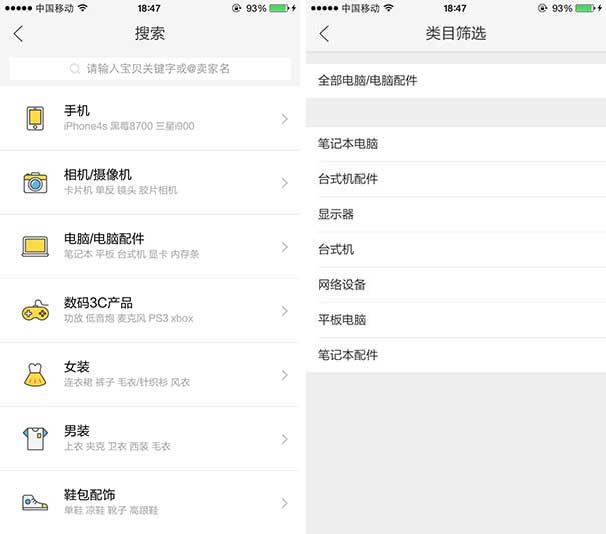
2.6 检索流程页面布局及信息设计
检索分为用户输入和分类目录两种方式,树状结构的类目分类准确且大而全,易懂,深度只有两层,细类能够包含生活中大部分物品,检索流程效率很高。

分类目录:以图片和类目搭配方式向下排列显示,大类与细分类以字体作为区别显示,突出大类。
详细分类:以文字单列列表形式显示,简洁直观。
2.7 发布流程页面布局及信息设计

用户发布宝贝以两大步骤为流程,第一部分:配图或一键转卖,第二部分文字或语音描述,价格发布。不但以简单的流程让用户快速发布商品,而且发布的商品信息全面,集图、文、语音三大信息,内容丰富且有用。用户使用效率高,学习成本低。
2.8 鱼塘页面布局及信息设计

1. 鱼塘信息,包含名称、人气、闲置商品数量、塘主,信息设计直观,有用。
2. 加关注后鱼塘就可以在同城中找到。
3. 鱼塘分类推荐,每种鱼塘都有自己不同的分类类目。
4. 鱼塘中此标签页下的商品展示,以商品信息卡的形式向下平铺。
2.9 分类物品页面布局及信息设计

1. 地区检索和物品检索结果页都为此页面,保持了一致性。
2. 物品展示卡片,与首页物品信息卡片不同,只有图片、文字描述、价格、地区这几个关键信息。
3. 此页面是以关键字检索或者同目录下的商品展示页面,因为有准确的目的性,所以与首页不同,一屏目内应该展示更多的商品
5.表现层
闲鱼使用扁平化风格设计;黄色为主视觉色调,配色清新;字体字号视觉感合理舒服;按钮样式、尺寸合理,状态形象易懂;产品较有气质。
6.总结
提问:我对于扫码这个功能有一点疑问:扫商品条码后会检索此商品,那么既然这个商品就在用户眼前,用户为什么还要买,难道只为一个场景而设计(用户想买一个物品,但是买不起,跑到卖东西的地方用闲鱼扫了一下物品的条码,看看闲鱼里面有没有同样闲置的物品在出售),但是用户为什么不直接打字输入物品的名字来搜索呢。我用淘宝扫码最多就是查价格对比,想买的东西一般都无码可扫(比如衣物),闲鱼的扫码好像不能查价格,我的想法是,扫码之后如果查询不到可以引流到淘宝或者天猫。
总结:闲鱼能够为用户个人买卖提供完整的功能服务,有着简洁高效的商品发布和商品浏览购买流程,闲鱼清晰的导航设计、合理的界面设计和准确的信息设计展现出有用和易用的信息架构与交互逻辑,首页还拥有和微博一样的视觉浏览体验,我认为在产品设计层面,闲鱼和主流APP 像微博微信已经不相上下。 闲鱼,要做的是从“淘宝二手”华丽的转变为文艺青年,将会包含的更多。
转载请注明:陈童的博客 » 闲鱼APP产品体验报告