这段代码展示了CSS 注释与HTML 注释在格式上的区别。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>HTML5 Template</title> <style> /* CSS 规则放在<style>标签中 */ </style> </head> <body> <!-- HTML 元素放在<body>标签中 --> </body> </html>
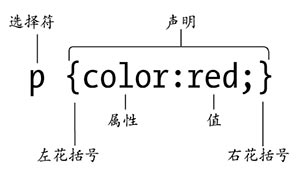
一、剖析CSS规则
下面就是一条CSS 规则,它可以把段落的文本设置为红色。
p {color:red;}
把它应用给以下HTML 标记
<p>This text is very important!</p>
把以上代码放在HTML5 模板中,就是这样。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5 Template</title>
<style>
/*CSS 样式要嵌入在页面head 元素中的<style>标签里*/
p {color:red;}
</style>
</head>
<body>
<!-- HTML 元素放在<body>标签中 -->
<p>This text is very important!</p>
</body>
</html>
1. 为文档添加样式的三种方法
(1)行内样式:写在特定HTML 标签的style 属性里的,比如:
<p>This paragraph simply takes on the browser's default paragraph style.</p> <p style="font-size: 12px; font-weight:bold; font-style:italic; color:red;">By adding inline CSS styling to this paragraph, you override the default styles.</p>
(2)嵌入样式:嵌入的CSS 样式是放在HTML 文档的head 元素中的,比如:
<head>
<!-- 其他head 元素(如meta、title)放在这里 -->
<style type="text/css">
h1 {font-size:16px;}
p {color:blue;}
</style>
</head>
(3)链接样式:可以在任意多个HTML 页面中链接同一个样式表文件,每个页面中只需加入类似下面的这一行代码即可:
<link href="styles.css" rel="stylesheet" type="text/css" />
2. CSS命名规则
对这个基本的结构,有三种方法可以进行扩展。
第一种方法:多个声明包含在一条规则里
p {color:red; font-size:12px; font-weight:bold;}
第二种方法:多个选择符组合在一起
h1, h2, h3 {color:blue; font-weight:bold;}
第三种方法:多条规则应用给一个选择符
h1, h2, h3 {color:blue; font-weight:bold;}
h3 {font-style:italic;}
所有用于选择特定元素的选择符可以分为三种。
- 上下文选择符。基于祖先或同胞元素选择一个元素。
- ID 和类选择符。基于id 和class 属性的值(你自己设定)选择元素。
- 属性选择符。基于属性的有无和特征选择元素。
二、上下文选择符
上下文选择符的格式如下:
标签1 标签2 {声明}
例如:只有是article 后代的p 元素才会应用后面的样式。
article p {font-weight:bold;}
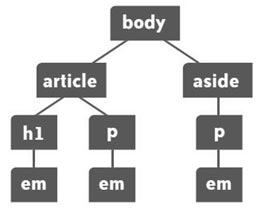
可以通过下面这段代码来更深入地理解上下文选择符的含义。
<body> <article> <h1>Contextual selectors are <em>very</em> selective</h1> <p>This example shows how to target a <em>specific</em> tag.</p> </article> <aside> <p>Contextual selectors are <em>very</em> useful!</p> </aside> </body>
em {color:green;} // 此三个em 元素中的文本都会变成绿色
p em {color:green;} // 选择以p 元素为祖先的所有em 元素
article em {color:green;} // 选择以article 元素为祖先的所有em 元素
三、特殊的上下文选择符
下面我们再用另一段标记来演示几种特殊的上下文选择符。
<section> <h2>An H2 Heading</h2> <p>This is paragraph 1</p> <p>Paragraph 2 has <a href="#">a link</a> in it.</p> <a href="#">Link</a> </section>
1. 子选择符 >
标签1 > 标签2
标签2 必须是标签1 的子元素,或者反过来说,标签1 必须是标签2 的父元素。
section > h2 {font-style:italic;}
2. 紧邻同胞选择符 +
标签1 + 标签2
标签2 必须紧跟在其同胞标签1 的后面。
h2 + p {font-variant:small-caps;}
3. 一般同胞选择符 ~
标签1 ~ 标签2
标签2 必须跟(不一定紧跟)在其同胞标签1 后面。
h2 ~ a {color:red;}
4. 通用选择符 *
通用选择符 * 是一个通配符,它匹配任何元素
* {color:green;}
p * {color:red;} // 只把p 包含的所有元素的文本变成红色
四、ID和类选择符
1. 类属性
(1)类选择符
.类名
类选择符就是在HTML 类名前面加一个点,例如:
p {font-family:helvetica, sans-serif; font-size:1.2em;}
.specialtext {font-style:italic;}
(2)标签带类选择符
如果只想选择带有这个类的段落,可以把标签名和类选择符写在一块,比如:
p {font-family:helvetica, sans-serif; font-size:1.2em;}
.specialtext {font-style:italic;}
p.specialtext {color:red;}
(3)多类选择符
可以给元素添加多个类,比如:
<p class="specialtext featured">Here the span tag <span>may or may not</span>be styled.</p>
要选择同时存在这两个类名的元素,可以这样写:
.specialtext.featured {font-size:120%;}
注意,CSS 选择符的两个类名之间没有空格
2. ID属性
如果有一个段落像下面这样设定了ID 属性
<p id="specialtext">This is the special text.</p>
那么,相应的ID 选择符就是这样的:
#specialtext {CSS 样式声明}
或者这样的:
p#specialtext {CSS 样式声明}
3. 什么时候使用ID,什么时候使用类
- ID 的用途是在页面中唯一地标识一个元素。正因为如此,同一个页面中的每一个ID属性,都必须有独一无二的值。
<nav id="mainmenu"> <ul> <li><a href="#">Yin</a></li> <li><a href="#">Yang</a></li> </ul> </nav>
- 类的目的是为了标识一组具有相同特征的元素
<nav> <ul> <li class="boy"><a href="#">Alan</a></li> <li class="boy"><a href="#">Andrew</a></li> <li class="girl"><a href="#">Angela</a></li> <li class="boy"><a href="#">Angus</a></li> <li class="girl"><a href="#">Anne</a></li> <li class="girl"><a href="#">Annette</a></li> </ul> </nav>
五、属性选择符
1. 属性名选择符
标签名[属性名]
选择任何带有属性名的标签名。如,下面的CSS会导致像下面这个带有title 属性的HTML img 元素显示2 像素宽的蓝色边框
img[title] {border:2px solid blue;}
2. 属性值选择符
标签名[属性名=”属性值”]
这个选择符可以控制到属性的值是什么。例如,这条规则在图片的title 属性值为red flower 的情况下,才会为图片添加边框。
img[title="red flower"] {border:4px solid green;}
六、伪类
伪类这个叫法源自它们与类相似,但实际上并没有类会附加到标记中的标签上。伪类分两种。
- UI(User Interface,用户界面)伪类会在HTML 元素处于某个状态时(比如鼠标指针位于链接上),为该元素应用CSS 样式。
- 结构化伪类会在标记中存在某种结构上的关系时(如某个元素是一组元素中的第一个或最后一个),为相应元素应用CSS 样式。
1. UI伪类
(1)链接伪类
- Link:链接
- Visited。点击过这个链接
- Hover。鼠标指针悬停在链接上
- Active。链接正在被点击(鼠标在元素上按下,还没有释放)
4个伪类选择符:
a:link {color:black;}
a:visited {color:gray;}
a:hover {text-decoration:none;}
a:active {color:red;}
(2):focus伪类
e:focus
e 表示任何元素,如p、h1、section,等等。例如,下面会在光标位于input 字段中时,为该字段添加一个蓝色边框
input:focus {border:1px solid blue;}
(3):target伪类
e:target
如果用户点击一个指向页面中其他元素的链接,则那个元素就是目标(target),可以用:target 伪类选中它。
例如,下面的链接ID 为more_info 的那个元素就是目标:
<a href="#more_info">More Information</a>
目标元素可能是这样的:
<h2 id="more_info">This is the information you are looking for.</h2>
那么,如下CSS 规则
#more_info:target {background:#eee;}
会在用户单击链接转向ID 为more_info 的元素时,为该元素添加浅灰色背景。
2. 结构化伪类
(1):first-child 和:last-child
e:first-child e:last-child
:first-child 代表一组同胞元素中的第一个元素,而:last-child 则代表最后一个。
例如,下面的HTML标记:
<ol class="results"> <li>My Fast Pony</li> <li>Steady Trotter</li> <li>Slow Ol' Nag</li> </ol>
使用如下的CSS会使“My Fast Pony”变成蓝色:
ol.results li:first-child {color:blue;}
(2):nth-child
e:nth-child(n)
e 表示元素名,n 表示一个数值(也可以使用odd 或even)。
例如,下面的CSS会选择列表中的第三项:
li:nth-child(3)
七、伪元素
1. ::first-letter 伪元素
e::first-letter
比如,以下CSS 规则可以将段落的首字符放大:
p::first-letter {font-size:300%;}
2. ::first-line 伪元素
e::first-line
可以选中文本段落(一般情况下是段落)的第一行。例如
p::first-line {font-variant:small-caps;}
可以把第一行以小型大写字母显示
3.::before 和::after 伪元素
以下两个伪元素
e::before e::after
以下标记
<p class="age">25</p>
和如下样式
p.age::before {content:"Age: ";}
p.age::after {content:" years.";}
能得到以下结果:
Age: 25 years.
八、层叠
层叠,就是层叠样式表中的层叠,是一种样式在文档层次中逐层叠加的过程,目的是让浏览器面对某个标签特定属性值的多个来源,确定最终使用哪个值。
1. 样式来源
- 浏览器默认样式表
- 用户样式表
- 链接样式表(按照它们链接到页面的先后顺序)
- 嵌入样式
- 行内样式
2. 层叠规则
层叠规则一:找到应用给每个元素和属性的所有声明
层叠规则二:按照顺序和权重排序
层叠规则三:按特指度排序。特指度(specificity)其实表示一条规则有多明确
层叠规则四:顺序决定权重
3. 计算特指度
每个选择符都要按下面的“ICE”公式计算三个值:
I – C – E
- 选择符中有一个ID,就在I 的位置上加1;
- 选择符中有一个类,就在C 的位置上加1;
- 选择符中有一个元素(标签)名,就在E 的位置上加1;
- 得到一个三位数
例如:
P 0-0-1 特指度=1 p.largetext 0-1-1 特指度=11 p#largetext 1-0-1 特指度=101 body p#largetext 1-0-2 特指度=102 body p#largetext ul.mylist 1-1-3 特指度=113 body p#largetext ul.mylist li 1-1-4 特指度=114
九、规则声明
一个声明包含两部分:属性和值。属性指出要影响元素的哪个方面(颜色、高度,等等),而值表示把属性设定为什么(绿色、12px,等等)。
CSS 属性值主要分以下三类。
- 文本值。例如,font-weight:bold 声明中的bold 就一个文本值。文本值也叫做关键字。
- 数字值。数字值后面都有一个单位,例如英寸或点。在声明font-size:12px 中,12是数字值,而px 是单位(像素)。如果数字值为0,那么就不用带单位了。
- 颜色值。颜色值可以用几种不同的格式来写,包括RGB(Red, Green, Blue,红绿蓝)、HSL(Hue, Saturation, Luminance,色相,饱和度,亮度)和十六进制值(例如color:#336699)。
1. 文本值
所有CSS 属性都有文本值。例如,visibility 属性有visible 和hidden 值,border-style 属性有solid、 dashed 以及inset 值
2. 数字值
数字值主要分两类:绝对值和相对值。
绝对值及示例:
| 绝对值 | 单位缩写 | 示例 |
| 英寸 | in | height:6in |
| 厘米 | cm | height:40cm |
| 毫米 | mm | height:500mm |
| 点 | Pt | height:60pt |
| 皮卡 | pc | height:90pc |
| 像素 | px | height:72px |
相对值及示例
| 相对值 | 单位缩写 | 示例 |
| Em | em | height:1.2em |
| Ex | ex | height:6ex |
| 百分比 | % | height:120% |
3. 颜色值
(1)颜色值:W3C 定义了16 个颜色关键字:aqua(浅绿色)、black(黑色)、blue(蓝色)、 fuchsia(紫红色)、gray(灰色)、green(绿色)、lime(黄绿色)、 maroon(褐红色)、navy(深蓝色)、olive(茶青色 )、purple(紫色)、red(红色)、silver(银色)、teal(青色)、white(白色)和 yellow(黄色)。要了解这些颜色名及其对应的RGB 颜色值,请参考:http://www.w3.org/TR/css3-color/#html4。
(2)十六进制颜色(#RRGGBB 或#RGB)
#rrggbb
例如橙色是:
#ff8800
(3)RGB 颜色值(R, G , B)
每种颜色都可以用一个0 到255(包含)之间的值指定。格式如下:
rgb(r, g, b)
比如,rgb(0,255,0)表示纯绿色。
(4)RGB 百分比值(R%, G%, B%)
这是用百分比来表示每种颜色值的一种方法,格式如下:
r%, g%, b%
可以接受的值是0%到100%,例如:
rgb(46%, 76%, 80%)接近深蓝绿色
(5)HSL (色相, 饱和度%, 亮度%)
HSL 格式如下:
HSL(0,0%,0%)
(6)Alpha通道
RGB 和HSL 都支持Alpha 通道,用于设置颜色的不透明度(换句话说,就是能够透过多少背景)。相应的格式分别叫RGBA 和HSLA
转载请注明:陈童的博客 » CSS 的基本规则总结