font-size:<absolute-size> | <relative-size> | <length> | <percentage>
<absolute-size> = xx-small | x-small | small | medium | large | x-large | xx-large
<relative-size> = smaller | larger
默认值:medium
适用于:所有元素
继承性:有
动画性:是
计算值:指定值
媒 体:视觉
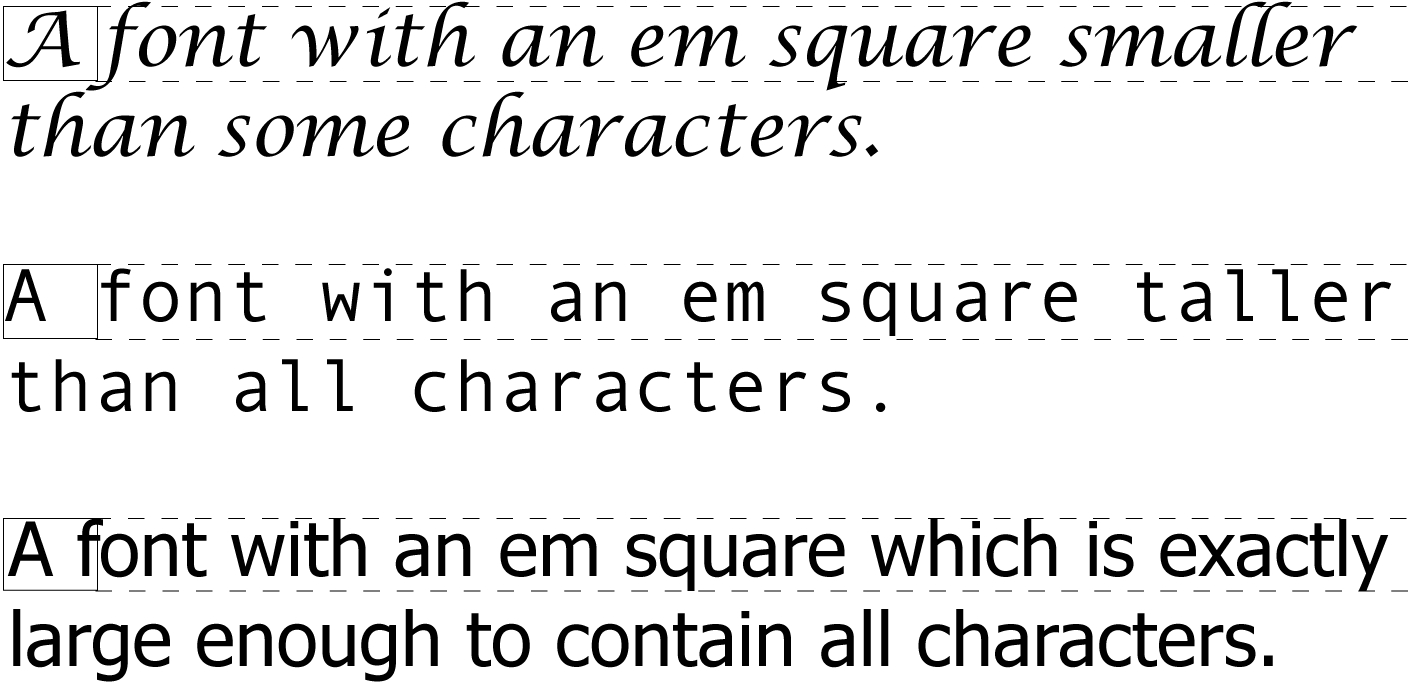
其实,font-size属性与渲染结果之间的关系由字体设计者决定。这个关系在字体中通过em方框(或em盒子)表示。em方框(以及字号)与字体中字符的边界没有关系,其实它指的是在没有行距(CSS中的line-height)的情况下两条基线之间的距离。字体中完全有可能存在高度超过基线之间距离的字符。鉴于此,设计字体时要确保所有字符都比em方框小。事实上,多数字体就是这么傲的。图5-12是几个虚构的例子。

图5-12:字体中的字符和em方框
因此,font- size的作用是为字体的em方框提供一个尺寸。
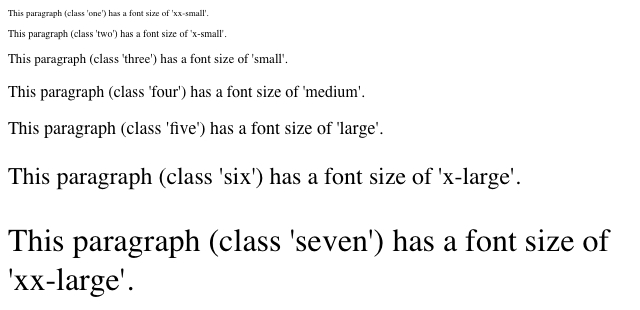
掌握这些基础知识之后,来看绝对大小关键字。font-size支持的绝对大小值有七个:xx-small、x-small、small、medium、large、x-large和 xx-large。这几个关键字没有固定的大小,而是相对而言的,如图5-13所示。
p.one {font-size: xx-small;}
p.two {font-size: x-small;}
p.three {font-size: small;}
p.four {font-size: medium;}
p.five {font-size: large;}
p.six {font-size: x-large;}
p.seven {font-size: xx-large;}
根据CSS1规范,这些绝对大小之间相差的倍数(或叫换算系数)是向上1.5、向下0.66。因此,如果medium相当于10px,那么large应该是15px。后来,人们觉得换算系数太大,因此CSS2建议取1.0-1.2,而CSS3草案提供了更为复杂的计算方式(例如,small是medium的8/9,xx- small是medium的3/5)。不过,这些只是简易的换算系数,用户代理随时可以调整。

图5-13:绝对字号
假设medium等于16px,使用不同的换算系数得到的绝对值对照情况见表5-5(已经四舍五人为整数)。
表5-5:使用换算系数把关键字转换成像素值
| 关键字 | CSS1 | CSS2 | CSS3 |
| xx-small | 5px | 9px | 10px |
| x-small | 7px | 11px | 12px |
| Small | 11px | 13px | 14px |
| Medium | 16px | 16px | 16px |
| Large | 24px | 19px | 19px |
| x-large | 36px | 23px | 24px |
| xx-large | 54px | 28px | 32px |
5.4.2相对大小
关键字larger和smaller相对简单,它们根据父元素的字号增大或减小一定比例,这里使用的换算系数与计算绝对大小时一样。也就是说,如果浏览器计算绝对大小时使用的换算系数是1.2,计算相对大小关键字时用的也是1.2。
p {font-size: medium;}
strong, em {font-size: larger;}
<p>This paragraph element contains <strong>a strong-emphasis element
which itself contains <em>an emphasis element that also contains
<strong>a strong element.</strong></em></strong></p>
<p> medium <strong>large <em> x-large <strong>xx-large</strong> </em> </strong>
</p>
与字重的相对值不同,字号的相对值没有上下限。因此,字号可以小于xx-small或大于xx-large。例如:
h1 {font-size: xx-large;}
em {font-size: larger;}
<h1>A Heading with <em>Emphasis</em> added</h1>
<p>This paragraph has some <em>emphasis</em> as well.</p>
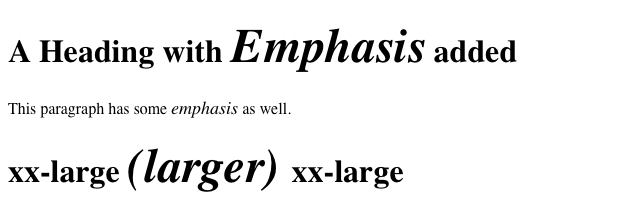
从图5-14中可以看出,h1元素中强调文本的字号比xx-large稍微大些。具体增大多少由用户代理决定,1.2是建议的换算系数,而不是强制要求。

图5-14:绝对字号中穿插着相对字号
5.4.3百分数和em
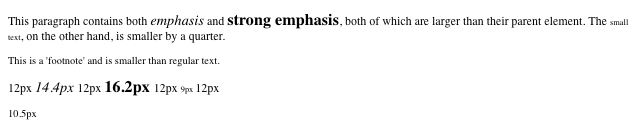
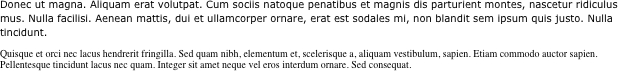
百分数在某种意义上与相对大小关键字很像。百分数始终根据继承自父元素的字号计算。与前面讨论的关键字相比,百分数能更为细致地控制字号。来看下面这个例子,其结果如图5-15所示:
body {font-size: 15px;}
p {font-size: 12px;}
em {font-size: 120%;}
strong {font-size: 135%;}
small, .fnote {font-size: 70%;}
<body>
<p>This paragraph contains both <em>emphasis</em> and <strong>strong
emphasis</strong>, both of which are larger than their parent element.
The <small>small text</small>, on the other hand, is smaller by a quarter.</p>
<p class=”fnote”>This is a ‘footnote’ and is smaller than regular text.</p>
<p> 12px <em> 14.4px </em> 12px <strong> 16.2px </strong> 12px
<small> 9px </small> 12px </p>
<p class=”fnote”> 10.5px </p>
</body>

图5-15:使用百分数
此外,CSS还把长度单位em定义为等效于百分数,对字号而言,em与100%的效果相同。因此,下面两个规则得到的结果一样(前提是同属一个父元素):
p.one {font-size: 166%;}
p.two {font-size: 1.6em;}
使用em单位时,百分数的规则同样适用,例如基于继承的字号计算等。
5.4.4字号的继承
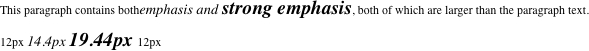
与相对大小关键字一样,百分数也会累积。因此,下述标记的显示结果如图5-16所示。
p {font-size: 12px;}
em {font-size: 120%;}
strong {font-size: 135%;}
<p>This paragraph contains both<em>emphasis and <strong>strong
emphasis</strong></em>, both of which are larger than the paragraph text. </p>
<p>12px <em>14.4px <strong> 19.44px </strong></em> 12px</p>

图5-16:继承带来的问题
显示时舍入
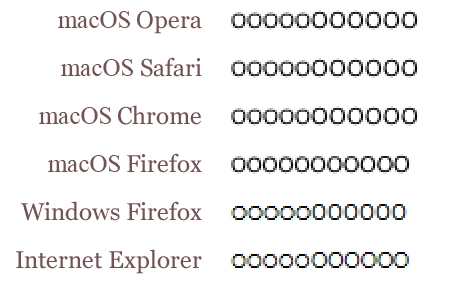
多数现代浏览器在内部维护着小数字号,但渲染引擎不一定会使用。
每一行中的字母0从左至右逐渐增大0.1素字号。因此,最左边的0字号为10px,中间的0字号为10.5px,最右边的0字号为11px。

图5-17:小数字号
关键字和等宽文本
字号关键字和继承会导致实际大小缩水,这在某些浏览器渲染等宽文本(例如使用Courier字体)时尤为明显。以下述规则和标记为例,其结果如图5-18所示。
p {font-size: medium;} /* 缺省值 */
span {font-family: monospace; font-size: 1em;}
<p>This is a ‘p’ with a <span>’span'</span> inside.</p>
![]()
5-18:等宽文本在字号上的奇怪现象
原因在于,虽然段落中的文本经计算得到的字号是16px,但是通过继承向下传递的是关键字medium。因此,span中的字号是根据medium计算的。为了算出具体的字号,用户代理会查看用户的偏好设置,而多数浏览器为等宽文本设定的默认字号是13px。所以,即使明确为等宽文本设定font-size:1em,在使用16像素字号的段落中,等宽文本依然显示为13像素。
字号设为1em(或100%)之外的值时,这个问题依旧存在。在下述示例中,等宽文本经计算得到的字号是26px,而不是32px(还是假设浏览器的默认设置未被改动):
p {font-size: medium;} /* 缺省值 */
span {font-family: monospace; font-size: 2em;}
<p>This is a ‘p’ with a <span>’span'</span> inside.</p>
然而,有个方法能绕开这个问题,而且对已知的浏览器都有效(至少是截至2017年年末)。具体方法如下:
p {font-size: medium;} /* 缺省值 */
span {font-family: monospace, serif; font-size: 1em;}
<p>This is a ‘p’ with a <span>’span'</span> inside.</p>
看到font-family中多了个serif了吗?这样做,在所有浏览器中,font-size: 1em的意思都是段落实际字号的100%,而不再根据medium对应的值计算。这种方法适用于所有浏览器,效果如图5-19所示。
![]()
图5-19:等宽文本的字号协调了
5.4.5使用长度单位
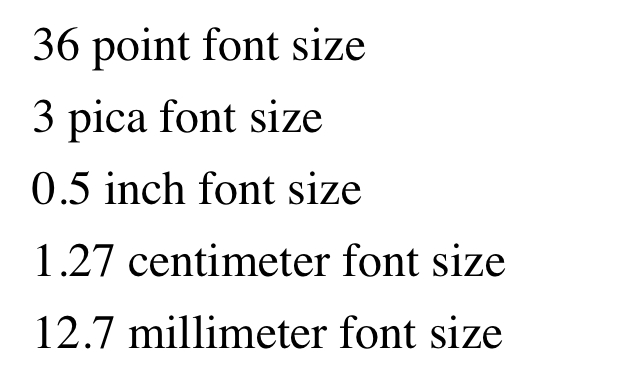
font-size可以设为任何长度值。下述几个font-size声明是等效的:
p.one {font-size: 36pt;}
p.two {font-size: 3pc;}
p.three {font-size: 0.5in;}
p.four {font-size: 1.27cm;}
p.five {font-size: 12.7mm;}
图5-20中显示的结果假定用户代理知道显示媒体每英寸有多少点。不同的用户代理做不同的假设,有些基于操作系统,有些基于偏好设置,还有些基于编写用户代理的程序员的假设。

图5-20:不同的字号
尽管操作系统和设备之间有如此多的差异,很多创作人员依然选择使用像素值设定字号。在既有文本又有光栅图像(GIF、JPG、PNG等)的网页中,特别适合使用像素值,因为(理论上)可以通过font-size:11px;等把文本的高度设为与图形元素一样,如图5-21所示。
![]()
图5-21:通过像素值字号让文本和图像保持高度一致
5.4.6自动调整字号
有两个因素影响字体是否清晰易辨:字号和x高度。X高度除以字号得到的结果称为高宽比值(aspect value)。随着字号的减小,高宽比值越高,字体越清晰易辨;相反,高宽比值较低的字体,很容易变得模糊难辨。CSS提供的font-size-adjust属性用于改变字体族之间的高宽比值。
font-size-adjust:none | <number>
默认值:none
适用于:所有元素
继承性:有
动画性:当值为 <number> 时
计算值:指定值
媒 体:视觉
常用的Verdana和Times字体之间就有这种差异。请看图5-22和下述规则,两款字体的字号都是10px:
p {font-size: 10px;}
p.cl1 {font-family: Verdana, sans-serif;}
p.cl2 {font-family: Times, serif; }

图5-22:比较Verdana和Times
使用Times的文本比使用Verdana的文本更难辨别。Verdana的x高度和字符大小的比值是0.58,而Times是0.46。为了解决这个问题,我们可以设定Verdana的高宽比值,让用户代理根据实际情况调整文本的字号。这里,需要用到下述公式:
设定的font-size x
(font-size-adjust值÷字体的高宽比值)
=调整后的font-size
因此,当实际使用的是Times而不是Verdana时,调整的结果是:
10px x (o.s8÷ 0.46) = 12.6px
结果如图5-23所示。
p {font: 10px Verdana, sans-serif; font-size-adjust: 0.58;}
p.cl2 {font-family: Times, serif; }

图5-23:调整Times
假设用户代理能找到或算出高宽比值,把font-size-adjust设为auto就能达到所需的效果,即使不知道首选字体的高宽比值也行。例如,假设用户代理能确定Verdana的高宽比值是0.58,那么下述规则得到的结果与图5-23 -样:
p {font: 10px Verdana, sans-serif; font-size-adjust: auto;}
p.cl2 {font-family: Times, serif; }
font-size-adjust: none;声明将禁止调整字号。这是默认的行为。
转载请注明:陈童的博客 » CSS权威指南(第四版)读书笔记——第5章 字体之字号



