4.7角度
讲完HSL中的色相角度,现在比较适合讨论角度单位。角度一般使用<angle>表示,即一个<number>后跟下列四个单位中的一个。
Deg:度数,完整的圆周是360度。
Grad:百分度(gradian,也叫grade或gon),完整的圆周是400百分度。
Rad:弧度,完整的圆周是2兀(近似于6.28)。
Turn:一圈。这个单位在旋转动画中最有用,比如说让一个元素旋转10圈就是10turn。
表4-2:相同角度的不同表示
| Degrees | Gradians | Radians | Turns |
| 0deg | 0grad | 0rad | 0turn |
| 45deg | 50grad | 0.785rad | 0.125turn |
| 90deg | 100grad | 1.571rad | 0.25turn |
| 180deg | 200grad | 3.142rad | 0.5turn |
| 270deg | 300grad | 4.712rad | 0.75turn |
| 350deg | 400grad | 6.283rad | 1turn |
4.8时间和频率
属性的值为一段时间时,使用<time>表示,它是一个<number>值后跟s(秒)或ms(毫秒)。时间值最常在过渡和动画中使用,用于定义持续时间或延迟时间。下面两个声明的结果完全一样:
a[href] {transition-duration: 2.4s;}
a[href] {transition-duration: 2400ms;}
视听CSS中还有一种值<frequency>,它是一个<number>值后跟Hz(赫兹)或kHz(千赫兹)。一同往常,这个单位的标识符不区分大小写,因此Hz和hz是等效的。下面两个声明的结果完全一样:
h1 {pitch: 128hz;}
h1 {pitch: 0.128khz;}
4.9位置
位置值用于指定图像在背景区域中的位置,使用<position>表示。不过,位置值的句法结构相当复杂:
[
[ left | center | right | top | bottom | <percentage> | <length> ] |
[ left | center | right | <percentage> | <length> ]
[ top | center | bottom | <percentage> | <length> ] |
[ center | [ left | right ] [ <percentage> | <length> ]? ] &&
[ center | [ top | bottom ] [ <percentage> | <length> ]? ]
]
看着有些难懂,但这是由位置值允许使用的复杂形式决定的。
- 如果只声明一个值,例如left或25%,那么第二个值将被设为center。因此,left的作用与left center 一样,25%的作用与25% center 一样。
- 如果声明两个值(像上面那样隐式或显式),而且第一个值是长度或百分数,那么前一个值始终是横向值。因此,对25% 35px来说,25%是横向距离,35px是纵向距离。如果调换顺序,写成35px 25%,那么35px就是横向距离,而25%变成了纵向距离。这也意味着,如果写成25% left或35px right,整个值都无效,因为两个值都是横向距离,没有指定纵向距离(类似地,right left或top bottom也是无效的,将被忽略)。而写成left 25%或right 35px则没问题,因为既指定了横向距离(通过关键字),也指定了纵向距离(通过百分数或长度)。
- 如果声明四个值(使用三个值的说明参见下一段),必须有两个长度或百分数,而且前面都得是关键字。此时,长度或百分数指定偏移距离,而关键字定义偏移以哪一边计算。因此,right 10px bottom 30px表示右边向左偏移10像素,底边向上偏移30像素。类似地,top 50% left 35px表示顶边向下偏移50%,左边向右偏移35像素。
- 三个值的处理方式跟四个值一样,不过最后一个偏移量将被设为零(即不偏移)。因此,right 20px top的作用与right 20px top 0一样。
4.10自定义值
2017年年末,本书即将完稿时,CSS新增了一个特性。这个特性的术语是“自定义属性” (custom property),不过它的作用其实是在CSS中创建变量。这个名称词不达意,它并不创建特殊的CSS属性(像color或font之类的)。
下面举个简单的例子,结果如图4-17所示。
html {
–base-color: #639;
–highlight-color: #AEA;
}
h1 {color: var(–base-color);}
h2 {color: var(–highlight-color);}

图4-17:使用自定义值设定标题的颜色
有两个地方要理解。首先是自定义值–base-color和–highlight-color的定义。这不是某种特殊的颜色类型,而是根据值的作用而选择的名称。
另一点是,自定义标识符以两个连字符开头(–)。调用的方法是使用var()值类型。注意,这些名称是区分大小写的,因此–main-color和–Main-color是完全不同的两个标识符。
这些自定义标识符通常被称为“CSS变量”,这解释了为什么使用var()调用它们。这个称呼有点道理,不过要记住,自定义标识符没有编程语言中的变量那样功能全面。其实,自定义标识符更像是文本编辑器中的宏,作用只是把一个值替换成另一个。
自定义属性有个有趣的特性:作用域在一定的范围内。如果你稍微知道这句话的意思,或许会激动一番。如果不明其意,下面举个例子说明,结果如图4-18所示。
html {
–base-color: #639;
}
aside {
–base-color: #F60;
}
h1 {color: var(–base-color);}
<body>
<h1>Heading 1</h1><p>Main text.</p>
<aside>
<h1>Heading 1</h1><p>An aside.</p>
</aside>
<h1>Heading 1</h1><p>Main text.</p>
</body>

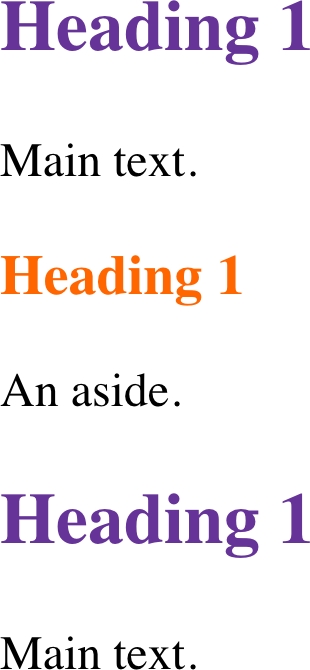
图4-18: 自定义值在特定的范围内起作用
注意,aside元素外部的标题是紫色的,而内部的标题是橙色的。这是因为aside元素更新了–base-color变量的值,应用到aside元素中h1上的是新的自定义值。
虽然CSS变量只能替换值,但也有很多用途。下面的例子是Chriztian Steinmeier提供的,这个例子结合变量和calc()值类型,为无序列表创建有一定规律的缩进:
html {
–gutter: 3ch;
–offset: 1;
}
ul li {margin-left: calc(var(–gutter) * var(–offset));}
ul ul li {–offset: 2;}
ul ul ul li {–offset: 3;}
这与下面这样写其实是一样的:
ul li {margin-left: 3ch;}
ul ul li {margin-left: 6ch;}
ul ul ul li {margin-left: 9ch;}
不过使用变量更方便,只需在一处更新乘数- -gutter,其他地方都能自动更新,而不用重新输入三个值,还要确保计算正确。
使用抽象的变量名为样式规则的编写打开了全新的方式,这是以往很难实现的。如象想试试自定义属性,但又担心支持情况,可别忘了能查询特性的@supports()。这样,万一遇到不支持的用户代理,使用变量的样式规则便能隐藏起来,不产生影响:
@supports (color: var(–custom)) {
/* variable-dependent styles go here */
}
@supports (–custom: value) {
/* alternate query pattern */
}
转载请注明:陈童的博客 » CSS权威指南(第四版)读书笔记——第4章 值和单位之三



