本章探讨单位。单位可以影响颜色、距离和尺寸等一系列属性,可以帮助定义这些值。单位是CSS的重要基础,几乎一切值都离不开它。没有单位,你便无法声明一个图像的四周有10像素的空白,也不能声明标题的文本是多大。
4.1 关键字、字符串和其他文本值
样式表中的一切都是文本,但是有些类型的值表示的是字符串本身,而不是数字或颜色等。表示字符串本身的值有URL和让人难以置信的图像。
4.1.1关键字
值用一个词表示,这叫关键字。none是一个十分常见的关键字,它与0(零)不同。若想移除HTML文档中链接的下划线,可以这样写:
a:link, a:visited {text-decoration: none;}
全局关键字
CSS3定义了几个“全局”关键字,规范中的每个属性都能使用:inherit、initial和unset。
Inherit关键字inherit把元素某个属性的值设为与父元素同一属性的值一样。也就是说,这个关键字强制继承,即便是在通常情况下不继承时。
例如,对下面的样式和标记来说:
#toolbar {background: blue; color: white;}
<div id=”toolbar”>
<a href=”one.html”>One</a> | <a href=”two.html”>Two</a> |
<a href=”three.html”>Three</a>
</div>
div元素将有蓝色背景和白字,而链接将根据浏览器的偏好设置装饰。多数情况下,这里的链接将显示为蓝底蓝字,中间以白色的竖线分隔。
你可以单独编写一个规则,把这个“工具栏”中的链接设为白色,不过使用inherit更便利。只需在样式表中添加下述规则:
#toolbar a {color: inherit;}
这样,链接的color属性将使用继承的值,而不是用户代理的默认样式。
使用inherit还能把通常情况下不从父元素继承的属性值强制拉过来。比如说,border属性不会继承(这是正确的行为)。如果想让span继承父元素的边框,只需使用span{ border: inherit;}。
Initial关键字initial把属性的值设为预定义的初始值,相当于“重设”值。例如,font-weight属性的默认值是normal。因此,font-weight : initial的作用与font-weight : normal 一样。
unset关键字unset是inherit和initial的通用替身。对继承的属性来说,unset的作用与inherit 一样;对不继承的属性来说,unset的作用与initial 一样。
这三个全局关键字在所有属性中都可以使用。有个特殊的属性只接受这几个全局关键字:all。
all,取值inherit、initial和unset
all表示除direction和unicode- bidi之外的所有属性。因此,如果为一个元素声明all : inherit,意思是除direction和unicode-bidi之外的所有属性都从父元素上继承值。对下面的规则和标记来说:
section {color: white; background: black; font-weight: bold;}
#example {all: inherit;}
你应该能猜到,div元素会从section元素上继承color、background和font-weight属性的值。
4.1.2字符串
字符串值指放在单引号或双引号内的任意字符序列,定义可取的值时以<string>表示。注意,前后引号要一致,即首尾两个引号是同一种。如若不然,可能导致各种问题。
如果字符串值中有换行,可以转义换行符。CSS会去掉换行符,就像从未换行一样。因此,下面两个字符串在CSS看来是一样的:
“This is the right place \
for a newline.”
“This is the right place for a newline.”
如果真想在字符串中插入一个换行符,在需要换行的地方使用Unicode字符\A:
“This is a better place \Afor a newline.”
4.1.3 URL
引用URL(例如在导入外部样式表的@import语句中)的一般格式如下:
url(protocol://server/pathname)
这是一个绝对URL。“绝对”的意思是不管位于何处都能找到,因为这种URL在网络空间中定义了一个绝对位置。
URL的另一种类型是相对URL,之所以这样命名是因为它的位置相对于所在的文档。
在CSS中,相对URL相对于所在的样式表,而不是使用样式表的文档。
举个例子。假设HTML文档的地址是http://web.waffles.org/toppings/tips.html,文档中有个link元素,链接样式表http://web.waffles.org/styles/basic.css:
<link rel=”stylesheet” type=”text/css” href=”http://web.waffles.org/styles/basic.css”>
basic.css文件中有个@import语句,导入另一个样式表:
@import url(special/toppings.css);
浏览器遇到这个@import语句时将在http://web.waffles.org/styles/special/toppings.css位置查找样式表,而不是http://web.waffles.org/toppings/special/toppings.css。
4.1.4图像
图像值引用的是图像。句法使用<image>表示。<image>表示下面三种值中的一个:
<url>:指向外部资源的URL标识符。这里指图像的URL。
<image-set>:一系列图像(神奇吧),根据值中的条件选择。例如,image-set()可以指定用于桌面布局的大图,以及用于移动布局的小图(尺寸和体积都小)。行为接近picture元素的srcset属性。截至2016年年宋,所有浏览器都支持srcset,但是只有Safari、Chrome和桌面版Opera支持image-set。
<gradient>:线性渐变或径向渐变图像,可以是单个的,也可以重复。
4.1.5标识符
有些属性接受标识符值,即用户定义的某种标识符,最常见的有生成的列表序号。在取值句法中使用<identifier>表示。标识符本身是词,而且区分大小写。例如,在CSS看来,myID和MyID是完全不同的两个标识符。如果属性既接受标识符,也接受一个或多个关键字,一定要注意,不要把标识符定义地跟有效的关键字一样。
4.2数字和百分数
这两种值的特别之处在于,它们是很多其他类型值的基础。
4.2.1整数
整数值很好理解,由一到多个数组成,前面还可以有+或—号,分别表示正数和负数。就这么简单。在取值句法中,整数值用<integer>表示。13、-42、712和1066都是整数。
取值范围外的整数值默认是无效的,会导致整个声明被忽略。然而,按照某些属性的定义,取值范围外的整数会被设为与所用值最接近的数,这种行为称为clamping。
4.2.2数字
数字值是<integer>或实数,后者指整数后跟一个点号,再跟着一些整数。此外,前面可以加上+或-,表示正数或负数。在取值句法中,数字值用<number>表示。2.7183、-3.1416和6.2832都是数字。
4.2.3百分数
百分数值是在<number>后跟一个百分号(%),在取值句法中用<percentage>表示。例如50%和33.333%。
4.2.4弹性值
弹性值(fraction value或flex value)是<number>后跟fr。因此,单位弹性值是1fr。这个概念由栅格布局引入,用于把布局中不受限制的空间分成几部分。
4.3距离
很多CSS属性(例如外边距)要靠长度度量衡才能正确显示页面中的各个元素。毫不意外,CSS中有很多度量长度的方式。
长度单位分为两种:绝对长度单位和相对长度单位。
4.3.1绝对长度单位
英寸(in)
厘米(cm):1英寸等于2.54厘米,1厘米等于0.394英寸。
毫米(mm)
四分之一毫米(q):1厘米中有40个q单位。因此,把元素设为1/10厘米宽(即1毫米宽)得到的值是4q(截至2016年年末,只有Firefox支持q)。
点(pt):按惯例,1英寸有72点。因此,把大写字母设为12点的意思是文本的高度为1/6英寸高。例如,p { font-size:18pt;}等效于p{font-size:0.25in;}。
派卡(pc):派卡(pica)也是印刷术语。1派卡等于12点,因此1英寸有6派卡。
像素(px):在CSS中,1像素所占的尺寸够1英寸中放下96像素。
像素理论
讲到像素时,CSS规范建议,如果显示器的像素密度与每英寸96像素(pixels per inch,ppi)相差特别大,用户代理应该缩放像素度量,使用“参考像素”(reference pixel)。CSS2建议用90ppi做参考像素,而CSS2.1和CSS3建议使用96ppi。对最常见的打印机来说,它用的单位是点,而不是像素,而且每英寸中能放下的点数远超96打印网页时,可以假设每英寸96像素,然后据此缩放输出。
4.3.2分辨率单位
为了描述显示器的分辨率,出现了三个新单位。
点每英寸(dpi):在长为1英寸的范围内能显示的点数。
点每厘米(dpcm):与dpi类似,不过测量的范围是1厘米,而不是1英寸。
点每像素单位(dppx):CSS中每个px单位显示的点数。从CSS3起,1dppx相当于96dpi,因为CSS就是按照这个换算比例定义像素单位的。
4.3.3相对长度单位
相对长度单位中的“相对”是指其长度是相对其他东西而言的。
em和ex单位
首先介绍两个联系紧密的单位:em和ex。按CSS的定义,1 em等于元素的font-size属性值。如果元素的font-size为14像素,那么对那个元素来说,1em就等于14像素。
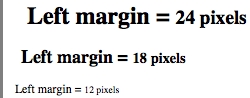
你可能想到了。1 em的值在元素之间是不同的。例如,假设h1的字号为24像素,h2的字号为18像素,段落的字号为12像素。如果把这三个元素的左外边距都设为1em,那么实际的外边距值分别为24像素,18像素和12像素。
h1 {font-size: 24px;}
h2 {font-size: 18px;}
p {font-size: 12px;}
h1, h2, p {margin-left: 1em;}
small {font-size: 0.8em;}
<h1>Left margin = <small>24 pixels</small></h1>
<h2>Left margin = <small>18 pixels</small></h2>
<p>Left margin = <small>12 pixels</small></p>
如果使用em设定字号,那么它相对父元素的字号而言,如图4-3所示。

图4-3:使用em设定外边距和字号
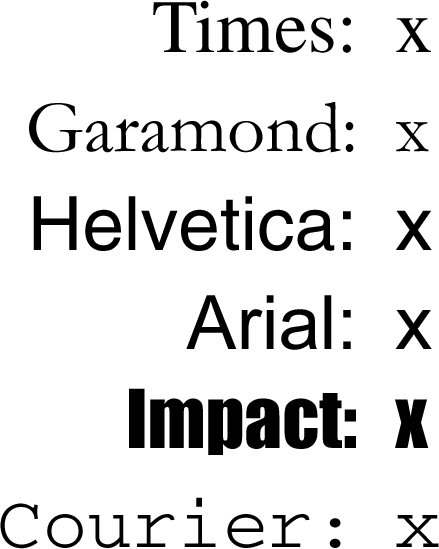
ex指所用字体中小写字母x的高度。因此,如果两个段落的字号都是24点,但是使用的字体不同,那么ex的值也不一样。这是因为不同字体中的x高度有所不同,如图4-4所示。

图4-4:x的高度各不相同
rem单位
与em单位类似,rem也基于声明的字号。二者之间的区别是(很微小),em相对当前元素的字号计算,而rem始终相对根元素计算。在HTML中,根元素是html。因此,font-size: 1rem;声明把元素的字号设为与文档根元素的字号一样大。
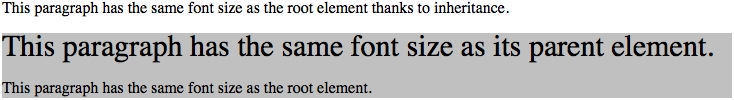
举个例子。下述标记片段得到的结果如图4-5所示。
<p> This paragraph has the same font size as the root element thanks to
inheritance.</p>
<div style=”font-size: 30px; background: silver;”>
<p style=”font-size: 1em;”>This paragraph has the same font size as its parent
element.</p>
<p style=”font-size: 1rem;”>This paragraph has the same font size as the root
element.</p>
</div>

图4-5: em与rem的区别
rem的实际作用相当于重设字号:不管祖辈元素把字号设为多大,font-size : 1rem;都会把字号还原成根元素设定的大小。
例如,对下述声明来说,1rem始终相当于13px:
html {font-size: 13px;}
然而,对下述声明而言,1rem始终相当于默认字号的四分之三:
html {font-size: 75%;}
此时,如果默认字号是16像素,那么1rem等于12px。
ch单位
CSS3新增了一个有趣的单位:ch。这个单位基本上可以理解为“一个字符”。CSS3规范是这样定义的:
等于渲染时所用字体中“0”(零,U+0030)字形的进距。
抛开繁杂的细节,简单来说,字形的进宽指一个字形的起点到下一个字形的起点之间的距离。一般情况下,这段距离等于字形本身的宽度加上侧边的间距(间距可以为正也可以为负)。
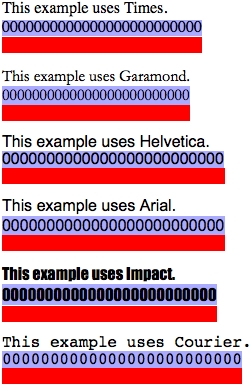
为了更好地理解这个单位,我们可以把一串零放在一起,然后在下面放一个图像,把图像的宽度设为与零的个数一样。当然,宽度的单位用ch。结果如图4-6所示。

图4-6:根据字符计算尺寸
对等宽字体来说,所有字符的宽度都是1ch。在宽度不一的字体中(绝大多数西文字体),字符的宽度可能比“0”宽,也可能比“0”窄,因此不能认为是1ch宽。
视区相关的单位
CSS3还新增了三个与视区尺寸相关的单位。这些单位根据视区的尺寸计算,比如浏览,器窗口、可打印区域、移动设备的显示屏等。
视区宽度单位(vw):这个单位根据视区的宽度计算,然后除以100。因此,如果视区的宽度是937像素,那么1vw等于9.37px。如果视区的宽度有变,例如把浏览器窗口拉宽或缩窄,vw的值随之改变。
视区高度单位(vh):这个单位根据视区的高度计算,然后除以100。因此,如果视区的高度是650像素,那么1vh等于6.5px。如果视区的高度有变,例如把浏览器窗口拉高或缩矮,vh的值随之改变。
视区尺寸最小值单位(vmin):这个单位等于视区宽度或高度的1/100,始终取宽度和高度中较小的那个。因此,如果一个视区的宽度为937像素,高度为650像素,那么1vmin等于6.5px。
视区尺寸最大值单位(vmax):这个单位等于视区宽度或高度的1/100,始终取宽度和高度中较大的那个。因此,如果一个视区的宽度为937像素,高度为650像素,那么1vmax等于9.37pX。
下面是一个使用视区相关尺寸的简单示例,结果如图4-7所示。

图4-7:根据视区计算尺寸
div {width: 50vh; height: 33vw; background: gray;}
这些单位有趣的一面是(不过可能没什么用),它们不是与相应主轴绑定的。因此,比方说,我们可以声明width: 25vh;让元素的宽度等于视区高度的四分之一。
转载请注明:陈童的博客 » CSS权威指南(第四版)读书笔记——第4章 值和单位之一



