伪元素与伪类很像,为了实现特定的效果,它在文档中插入虚构的元素。CSS2定义了四个基本的伪元素,分别用于装饰元素的首字母、首行,以及创建和装饰“前置”和“后置”内容。伪类使用一个冒号,而伪元素使用一对冒号,例如:::first -line。这么做是为了把伪元素与伪类区分开。
2.7.1装饰首字母
::first-letter伪元素用于装饰任何非行内元素的首字母,或者开头的标点符号和首字(如果文本以标点符号开头)。下述规则把每一段的首字母设为红色:
p::first-letter {color: red;}
::first_letter伪元素最常用于实现排版效果中的“首字母大写”或“首字母下沉”。你可以把每个p元素首字母的字号设为其余内容的两倍大,不过最好只应用到第一段的首字母上:
p:first-of-type::first-letter {font-size: 200%;}
这个规则的效果如图2-45所示。
![]()
图2-45:::first-letter伪元素的效果
这个规则其实相当于让用户代理装饰每个p元素中包围首字母的一个虚构元素。比如这样:
<p><p-first-letter>T</p-first-letter>his is a p element, with a styled first letter</h2>
2.7.2装饰首行
类似地,::first-line用于装饰元素的首行文本。例如,可以把文档中每个段落的首行字号变大,并显示为紫色:
p::first-line {
font-size: 150%;
color: purple;
}
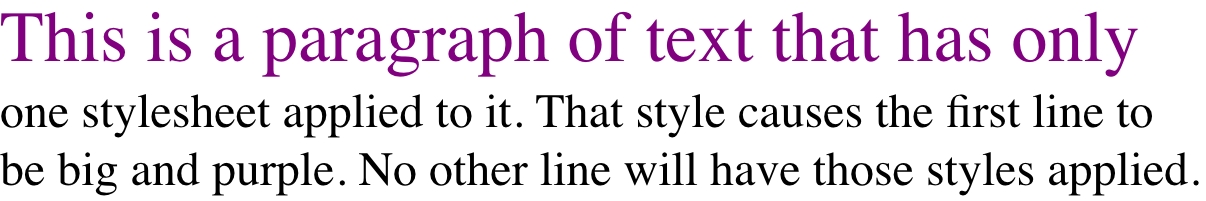
在图2-46中,这个样式应用到每个段落中显示的第一行文本上。

图2-46:::first-line伪元素的效果
从“This”到“only”应该显示为紫色的大字,因此用户代理会加上类似下面的虚构标记:
2.7.3对::first-letter和::first-line的限制
目前,::first-letter和::first-line伪元素只能应用到块级元素上,例如标题或段落,不能应用到行内元素上,例如超链接。
2.7.4装饰(或创建)前置和后置内容元素
假设根据排版效果,需要在h2元素前面加上两个银色的方括号:
h2::before {content: “]]”; color: silver;}
使用CSS可以插入生成的内容(generated content),生成的这些内容可以直接使用::before和::after伪元素装饰。图2-47是一个例子。
![]()
图2-47:在元素前面插入内容
这个伪元素用于插入并装饰生成的内容。若想把内容放在元素的后面,使用::after伪元素。例如,可以在文档末尾加上结束语:
body::after {content: “The End.”;}



