不管是类选择符还是ID选择符,我们选择的其实都是属性的值。前两节使用的句法专门针对HTML、XHTML、SVG和MathML文档。在其他标记语言中,这样编写的类选择符和ID选择符可能无法使用(class和id属性或许根本不存在)。为了解决这个问题,CSS2引入了属性选择符(attribute selector),根据属性及其值选择元素。
2.4.1简单属性选择符
如果想选择具有某个属性的元素,而不管属性的值是什么,可以使用简单属性选择符。
h1[class] {color: silver;}
对下面的标记来说:
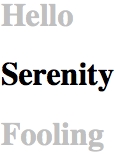
<h1 class=”hoopla”>Hello</h1>
<h1>Serenity</h1>
<h1 class=”fancy”>Fooling</h1>
得到的结果如图2-9所示。

图2-9:根据属性选择元素
在HTML文档中,你可以发挥自己的想象力,充分利用这一功能。例如,你可以为所有具有alt属性的图像编写样式,突出显示格式正确的图像:
img[alt] {border: 3px solid red;}
如果想把具有title属性的元素(在多数浏览器中,当鼠标悬停在这样的元素上时,会显示“提示框”)加粗显示,可以这么写:
*[title] {font-weight: bold;}
此外,还可以基于多个属性选择。为此,要把多个属性选择符串在一起。例如,若想让同时具有href和title属性的HTML超链接显示为粗体,可以这样写:
a[href][title] {font-weight: bold;}
对下述标记来说,第一个链接会显示为粗体,而第二个和第三个链接都不会显示为粗体:
<a href=”http://www.w3.org/” title=”W3C Home”>W3C</a><br />
<a href=”http://www.webstandards.org”>Standards Info</a><br />
<a title=”Not a link”>dead.letter</a>
2.4.2根据精准的属性值选择
此外,还可以进一步缩小范围,只选择属性为特定值的元素。比如说我们想把指向Web服务器上某个文档的超链接显示为粗体,可以这么写:
a[href=”http://www.css-discuss.org/about.html”] {font-weight: bold;}
可以为任何元素指定任何属性和值的组合。然而,如果属性和值的组合在文档中未出现,那么选择符不匹配任何元素。
与选择属性时一样,可以把多个属性和值选择符串在一起。例如,若想把href属性的值为http://www.w3.org/,而且title属性的值为W3C Home的HTML超链接显示为两倍字号,可以这样写:
a[href=”http://www.w3.org/”][title=”W3C Home”] {font-size: 200%;}
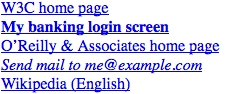
对下面的标记来说,这个样式将把第一个链接的文本字号加倍,而第二个和第三个链接不受影响:
<a href=”http://www.w3.org/” title=”W3C Home”>W3C</a><br />
<a href=”http://www.webstandards.org”
title=”Web Standards Organization”>Standards Info</a><br />
<a href=”http://www.example.org/” title=”W3C Home”>dead.link</a>
结果如图2-10所示。

图2-10:根据属性及其值选择元素
再次说明,这个形式要求属性的值与指定的值完全一致。属性的值是由空格分隔的多个词时(例如HTML中的class属性)要小心,以防匹配出错。对下面的标记片段来说:
<planet type=”barren rocky”>Mercury</planet>
若想完全匹配属性的值,只能像下面这样写:
planet[type=”barren rocky”] {font-weight: bold;}
此外要知道,ID选择符与引用id属性的属性选择符不完全等效。也就是说,h1#page-title和h1[id=”page-title”]之间有些微妙而不容忽视的区别。详情参见3.1节。
2.4.3根据部分属性值选择
有时,我们想根据属性值的一部分选择元素,而不是完整的值。CSS为这种情况提供了多种选择,以不同的方式匹配属性值的子串。这些方式的概述见表2-1。
表2-1:使用属性选择符匹配子串
| 类型 | 描述 |
| [foo|=”bar”] | 以bar或以bar和英文破折号开头 |
| [foo~=”bar”] | 包含bar这个词的一组词 |
| [foo^=”bar”] | 以bar开头的所有元素 |
| [foo$=”bar”] | 以bar结尾的所有元素 |
| [foo*=”bar”] | 包含子串bar的所有元素 |
一种特别的属性选择符
这些属性选择符中的第一个匹配属性值的一部分,描述起来困难,举个例子就明白了。以下述规则为例:
*[lang|=”en”] {color: white;}
这个规则选择lang属性的值为en或者以en-开头的元素。因此,对下述示例标记来说。前三个元素会被选中,而后两个不会:
<h1 lang=”en”>Hello!</h1>
<p lang=”en-us”>Greetings!</p>
<div lang=”en-au”>G’day!</div>
<p lang=”fr”>Bonjour!</p>
<h4 lang=”cy-en”>Jrooana!</h4>
一般来说,[att|=”val”]形式可用于选择任何属性及其值。假设一个HTML文档中有一系列插图,而插图的文件名是figure-1.gif和figure-3.jpg这样的。使用下述选择符可以匹配所有插图:
img[src|=”figure”] {border: 1px solid gray;}
此外,如果你在开发一个CSS框架或模式库,没必要提供“btn btn-small btn-arrow btn-active”这样冗长的类,可以声明“btn-small-arrow-active”,然后使用下述规则选择具有这个类的元素:
*[class|=”btn”] { border-radius: 5px;}
这种属性选择符最常用于匹配语言名。
匹配以空格分隔的一组词中的一个
对值可以为一组以空格分隔的属性来说,可以根据其中有没有某个词来选择元素。HTML中的class属性就是这样,它的值可以是一个或多个词。还以前面的钚处理文档为例:
<p class=”urgent warning”>When handling plutonium, care must be taken to avoid the formation of a critical mass.</p>
若想选择class属性的值包含warning的元素,可以使用下述属性选择符:
p[class~=”warning”] {font-weight: bold;}
下面是与前面的PlanetML标记等效的HTML版本:
<span class=”barren rocky”>Mercury</span>
<span class=”cloudy barren”>Venus</span>
<span class=”life-bearing cloudy”>Earth</span>
若想倾斜class属性中包含barren这个词的所有元素,可以这样写:
span[class~=”barren”] {font-style: italic;}
这个规则的选择符匹配示例标记中的前两个元素,把它们的文本显示为斜体,如图2-11所示。
![]()
图2-11:根据部分属性值选择元素
匹配属性值的子串
有时,我们想根据部分属性值选择元素,但是属性的值不是以空格分隔的一组词。此时,可以使用[att*=”val”]。形式匹配出现在属性值内部任何位置的子串。例如,下述CSS匹配class属性的值中包含子串cloud的span元素,所以class属性的值中有“cloudy”的那两个元素都匹配,如图2-12所示。
span[class*=”cloud”] {font-style: italic;}
<span class=”barren rocky”>Mercury</span>
<span class=”cloudy barren”>Venus</span>
<span class=”life-bearing cloudy”>Earth</span>
![]()
图2-12:根据属性值中的子串选择元素
这种选择符并不局限于class和href属性,任何属性都可以,例如title、alt、src、id…只要属性有值,就可以根据值的子串应用样式。下述规则突出显示源URL中包含“space”这个字符串的图像:
img[src*=”space”] {border: 5px solid red;}
类似地,下述规则突出显示能向用户说明如何操作的input元素,以及title属性中包含子串“format”的input元素:
input[title*=”format”] {background-color: #dedede;}
<input type=”tel” title=”Telephone number should be formatted as XXX-XXX-XXXX” pattern=”\d{3}\-\d{3}\-\d{4}”>
匹配属性值开头的子串
如果想根据属性值开头的子串选择元素,你需要的是[att^=”val”]形式的属性选择符。如果想以不同方式显示不同类型的链接,就可以使用这种选择符,如图2-13所示。
a[href^=”https:”] {font-weight: bold;}
a[href^=”mailto:”] {font-style: italic;}

图2-13:根据属性值开头的子串选择元素
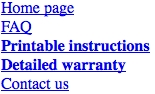
匹配属性值结尾的子串
与匹配开头的子串相对的是匹配结尾的子串,这种选择符的形式为[att$=”val”]。我们经常使用这种选择符根据目标资源的类型装饰链接,例如以独特的方式装饰PDF文档,如图2-14所示。
a[href$=”.pdf”] {font-weight: bold;}

图2-14:根据属性值结尾的子串选择元素
类似地,还可以根据图像的格式选择图像
img[src$=”.gif”] {…}
img[src$=”.jpg”] {…}
img[src$=”.png”] {…}
2.4.4不区分大小写的标识符
CSS Selectors Level 4为属性选择符引入了一个不区分大小写的选项。在结束方括号前加上i,属性选择符便不管文档语言的要求,匹配属性值时不区分大小写。
假设你想选择所有指向PDF文档的链接,但是不知道URL是以.pdf, .PDF还是.Pdf结尾的。此时可以这样写:
a[href$=’.PDF’ i]
加上不起眼的i之后,这个选择符便能匹配href属性的值以.pdf结尾的任何a元素,而不管P、D和F三个字母的大小写。
转载请注明:陈童的博客 » CSS权威指南(第四版)读书笔记——第2章 选择符之属性选择符



