CSS的主要优势之一是能轻易为同类型的所有元素应用一组样式。使用CSS的确能轻易做些全局性修改。下面先从选择符和结构学起。
2.1 样式的基本规则
CSS的一个核心优势是可以为文档中某种类型的元素全部应用相同的规则。假如我们想让所有h2元素都显示为灰色。两种方式如下所示:
<h2><font color=”gray”>This is h2 text</font></h2>
<h2 style=”color: gray;”>This is h2 text</h2>
如果文档中有大量h2元素,这将是一个漫长乏味的过程。CSS样式便于修改和编辑,而且能应用到指定的所有文本元素上。
2.1.1元素选择符
元素选择符(element selector)通常是HTML元素。也就是说,文档中的元素是最基本的选择符。在XML中,什么都可以作为选择符,因为XML允许创建新标记语言,所以什么都可以作为元素名称。然而,为HTML文档编写样式时,选择符一般是HTML预定义的某个元素,例如P、h3、em、a,甚至是html自身。例如:
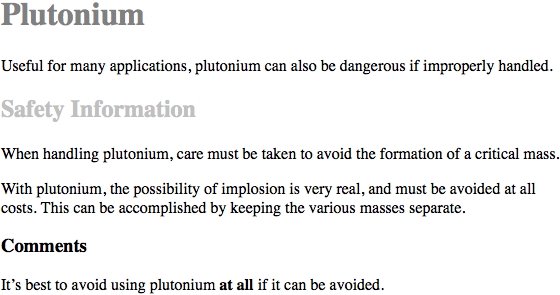
html {color: black;}
h1 {color: gray;}
h2 {color: silver;}
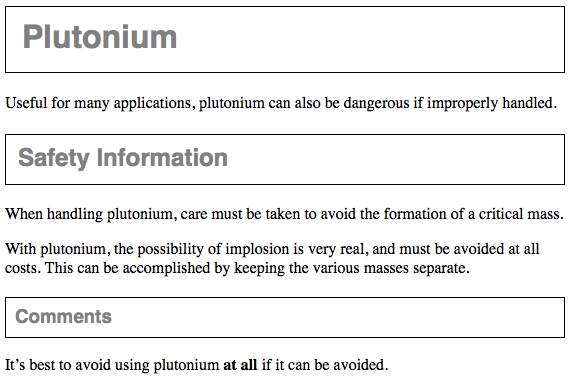
这个样式表得到的结果如图2-1所示。

图2-1: 一个简单文档的简单样式
直接为元素定义全局样式后,可以把样式从一个元素身上移到另一个元素身上。假如我们想让图2-1中的段落显示为灰色,而不是h1元素,没问题,只需把h1选择符改为p:
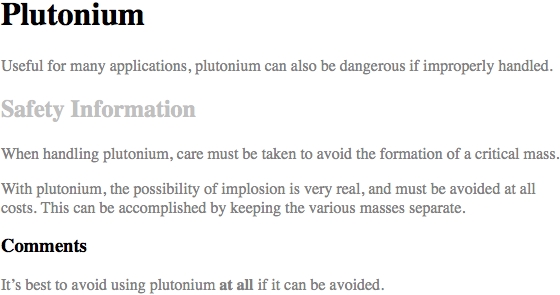
html {color: black;}
p {color: gray;}
h2 {color: silver;}
得到的结果如图2-2所示。

图2-2:把一个元素的样式应用到另一个元素上
2.1.2声明和关键字
声明块中有一个或多个声明。声明的格式是固定的,先是属性,然后是冒号,后面再跟上值和分号。冒号和分号后面可以有零个或多个空白。值几乎都是一个关键字或以空格分隔的多个关键字。如果声明中的属性或值有误,整个规则都将被忽略。
如果属性的值可以是多个关键字,关键字之间通常以空格分隔,有时则使用斜线(/)或逗号。
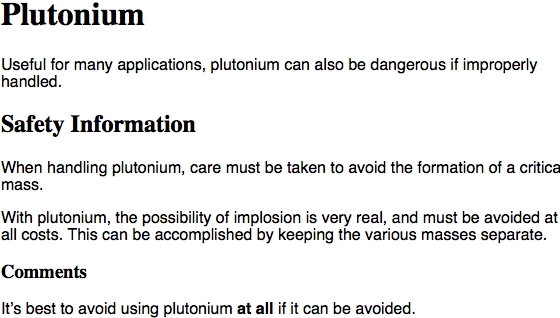
假如想让段落中的文本使用Helvetica字体,并把字号设为中等,如图2-3所示。

图2-3:属性值含多个关键字的结果
那么规则可以写成下面这样:
p {font: medium Helvetica;}
注意,medium和Helvetica两个关键字(前者设定字号,后者设定字体)之间有个空格。这些以空格分开的词称为关键字,因为它们在一起构成一个属性的值。
可以看出,CSS关键字通常以空格分隔。在CSS2.1中,有个特例:font属性的值有一处要使用斜线(/)把两个关键字隔开。下面举个例子:
h2 {font: large/150% sans-serif;}
这个斜线把设定元素字号和行高的两个关键字分开。
还有一些关键字以逗号分隔。声明多个背景图像、过渡属性和阴影时,相互之间以逗号分隔。此外,函数的参数,例如线性渐变和变形函数,以逗号分隔,如下例所示:
.box {box-shadow: inset -1px -1px white, 3px 3px 3px rgba(0,0,0,0.2);
background-image: url(myimage.png), linear-gradient(180deg, #FFF 0%, #000 100%);
transform: translate(100px, 200px);
}
a:hover {transition: color, background-color 200ms ease-in 50ms;}
以上是简单声明的基本知识,不过声明可以变得十分复杂。下一节开始展现CSS的强大功能。
2.2群组
如果想把同一个样式应用到多个元素上该怎么做呢?此时,可以使用多个选择符,或者把多个样式应用到一个元素或一组元素上。
2.2.1群组选择符
假如想让h2元素和段落中的文本都显示为灰色,最简单的方法是使用下述声明:
h2, p {color: gray;}
规则的左边是h2和p选择符,之间以逗号分隔;右边的规则(color: gray;)应用到前面两个选择符引用的元素上。
可以放在一起的选择符数量没有限制。例如,如果想让很多元素显示为灰色,可以使用类似下面的规则:
body, table, th, td, h1, h2, h3, h4, p, pre, strong, em, b, i {color: gray;}
群组可以在很大程度上压缩同类样式,这样得到的样式表更短。下面两种写法得到的结果完全一样,但是哪一种写起来更轻松一目了然:
h1 {color: purple;}
h2 {color: purple;}
h3 {color: purple;}
h4 {color: purple;}
h5 {color: purple;}
h6 {color: purple;}
h1, h2, h3, h4, h5, h6 {color: purple;}
群组有不同的分发。例如,下面几个群组规则是等效的,只是选择符和声明的分组方式不同:
/* group 1 */
h1 {color: silver; background: white;}
h2 {color: silver; background: gray;}
h3 {color: white; background: gray;}
h4 {color: silver; background: white;}
b {color: gray; background: white;}
/* group 2 */
h1, h2, h4 {color: silver;}
h2, h3 {background: gray;}
h1, h4, b {background: white;}
h3 {color: white;}
b {color: gray;}
/* group 3 */
h1, h4 {color: silver; background: white;}
h2 {color: silver;}
h3 {color: white;}
h2, h3 {background: gray;}
b {color: gray; background: white;}
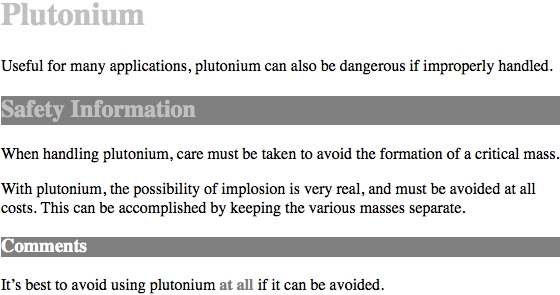
这几种分组方式得到的结果是一样的,如图2-4所示。

图2-4:不同分组方式得到的一致结果
通用选择符
CSS2引入了一个新的选择符,名为通用选择符(universal selector),写作星号(*)。这个选择符匹配所有元素,很像是通配符。假如想让文档中的每个元素都显示为红色,可以这样写:
* {color: red;}
通用选择符虽然便利,但是它的特指度是0-0-0;而且由于目标是一切元素,可能出现一些意想不到的后果。
2.2.2群组声明
一个规则可以有多个选择符,同理,也可以有多个声明。如果想让所有h1元素的颜色为紫色,字体为Helvetica,字号为18像素,且背景为浅绿色。可以像下面这样编写样式:
h1 {font: 18px Helvetica;}
h1 {color: purple;}
h1 {background: aqua;}
其实,我们可把声明写在一起:
h1 {font: 18px Helvetica; color: purple; background: aqua;}
这与前面分开写的三行效果完全一样。
注意,多个声明写在一起时,千万别忘了结尾的分号。无需顾虑,样式可以写成下面这样:
h1 {
font: 18px Helvetica;
color: purple;
background: aqua;
}
此外,还可以简化CSS,去掉所有不必须的空格:
h1{font:18px Helvetica;color:purple;background:aqua;}
2.2.3二者结合
我们知道,选择符和声明都可以写在一起。二者结合,只需几个声明便能定义十分复杂的样式。试想,如果想为所有标题赋予一些复杂的样式,而且想让全部标题都使用相同的样式,该怎么做呢?可以这样做:
h1, h2, h3, h4, h5, h6 {color: gray; background: white; padding: 0.5em;
border: 1px solid black; font-family: Charcoal, sans-serif;}
这里,我们使用的是群组选择符,因此规则右侧的样式将应用于列出的所有标题;此外,声明也是多个写在一起的,所以列出的样式将应用于左侧的所有选择符上。这个规则得到的结果如图2-5所示。

图2-5:同时使用群组选择符和群组声明



