package{
import Box2D.Collision.Shapes.b2PolygonShape;
import Box2D.Collision.Shapes.b2Shape;
import Box2D.Collision.b2AABB;
import Box2D.Common.Math.b2Vec2;
import Box2D.Dynamics.Joints.b2MouseJoint;
import Box2D.Dynamics.Joints.b2MouseJointDef;
import Box2D.Dynamics.b2Body;
import Box2D.Dynamics.b2BodyDef;
import Box2D.Dynamics.b2DebugDraw;
import Box2D.Dynamics.b2Fixture;
import Box2D.Dynamics.b2FixtureDef;
import Box2D.Dynamics.b2World;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
[SWF(width=”800″,height=”600″,frameRate=”32″,backgroundColor=”0x000000″)]
public class CustomPolygon extends Sprite{
private var world:b2World;
private var body:b2Body;
private var timeStep:Number;
private var iterations:uint;
private var pixelsPerMeter:Number = 30;
private var mouseJoint:b2MouseJoint;
private var mousePVec:b2Vec2 = new b2Vec2();
public function CustomPolygon(){
createWorld();
makeDebugDraw();
createWall();
makeBodies();
addEventListener(Event.ENTER_FRAME,onEnterframe);
stage.addEventListener(MouseEvent.MOUSE_DOWN,onMouseDown);
stage.addEventListener(MouseEvent.MOUSE_UP,onMouseUp);
}
private function createWorld():void{
var gravity:b2Vec2 = new b2Vec2(0.0,9.8);
var doSleep:Boolean = true;
world = new b2World(gravity,doSleep);
world.SetWarmStarting(true);
timeStep = 1.0/30.0;
iterations = 10;
}
private function makeDebugDraw():void{
var debugDraw:b2DebugDraw = new b2DebugDraw();
var debugSprite:Sprite = new Sprite();
addChild(debugSprite);
debugDraw.SetSprite(debugSprite);
debugDraw.SetDrawScale(30.0);
debugDraw.SetFillAlpha(0.5);
debugDraw.SetLineThickness(1.0);
debugDraw.SetFlags(b2DebugDraw.e_shapeBit | b2DebugDraw.e_jointBit);
world.SetDebugDraw(debugDraw);
}
private function createWall():void{
var bodyDef:b2BodyDef = new b2BodyDef();
bodyDef.position.Set(400/pixelsPerMeter,585/pixelsPerMeter);
body = world.CreateBody(bodyDef);
var shape:b2PolygonShape = new b2PolygonShape();
shape.SetAsBox(400/pixelsPerMeter,15/pixelsPerMeter);
var fixtureDef:b2FixtureDef = new b2FixtureDef();
fixtureDef.shape = shape;
fixtureDef.friction = 0.3;
fixtureDef.density = 0;
body.CreateFixture(fixtureDef);
}
private function makeBodies():void{
var bodyDef:b2BodyDef = new b2BodyDef();
bodyDef.type = b2Body.b2_dynamicBody;
var fixtureDef:b2FixtureDef = new b2FixtureDef();
fixtureDef.density = 1.0;
fixtureDef.friction = 0.3;
fixtureDef.restitution = 0.1;
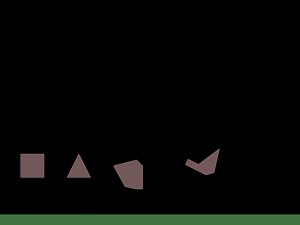
var polygon:b2PolygonShape = new b2PolygonShape();
var count:int = 4;
var vertices:Array = new Array();
for(var i:int;i
转载请注明:陈童的博客 » box2d自定义形状



