<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
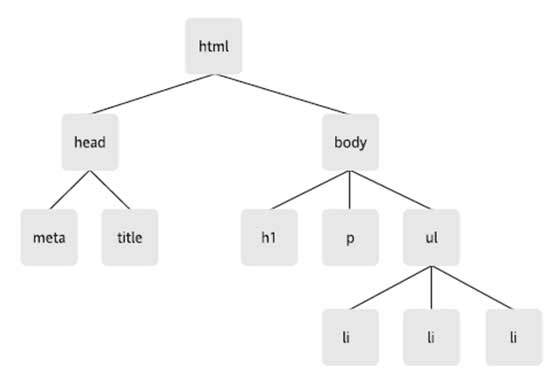
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Shopping list</title>
</head>
<body>
<h1>What to buy</h1>
Don’t forget to buy this stuff.
<ul id="purchases">
<li>A tin of beans</li>
<li>Cheese</li>
<li>Milk</li>
</ul>
</body>
</html>


二、DOM方法
1. 访问文档中元素
document.getElementById(“id”);获取给定id的元素,并将其作为对象。
document.getElementByTagName(“tagname”);获取所有标签名为tagname的元素,并把它保存在一个类似数组的列表中
var items = document.getElementsByTagName(“li”);
for (var i=0; i < items.length; i++) {
alert(typeof items[i]);
}
2. 读取元素的属性、节点值及其他节点数据
node.getAttribute(“attribute”);获取属性名为attribute的属性值。
node.setAttribute(“attribute”,”value”);设置属性名为attribute的值为value。
node.nodeType;读取节点类型(1:元素节点,2:属性节点,3:文本节点)
node.nodeName;读取节点名称(元素名字或#textNode)
node.nodeValue;读取或设置节点的值(文本节点的情况下则为文本内容)
3. 节点之间操作
node.previousSibling;获取上一个兄弟节点,并将它保存为一个对象。
node.nextSibling;获取下一个兄弟节点,并将它保存为一个对象。
node.childNodes;获取对象的所有子节点,并把它们储存到一个列表中。
node.firstChild和node.lastChild
node.parentNode;获取包含node的节点。
4. 创建新节点
document.createElement(“element”);创建一个名字为element的新元素,需要提供一个字符串形式的元素名
document.createTextNode(“string”);创建一个节点值为string的文本节点
newNode=node.cloneNode(bool);创建newNode节点作为node的副本(克隆)。如果bool值为true,这个克隆将包括原节点的所有子节点和属性的克隆
node.appendChild(newNode);将newNode作为子节点,添加在node所有子节点之后
node.insertBefore(newNode,oldNode);在node节点的子节点oldNode之前插入newNode
node.removeChild(oldNode);移除node节点的子节点oldNode
node.replaceChild(newNode,oldNode);使用节点newNode替换node节点的子节点oldNode
element.innerHTML;读写给定element的HTML内容,它是一个字符串,包括所有自己节点及它们的属性和文本内容
转载请注明:陈童的博客 » 最应该知道的DOM知识



