介绍
在Away3d4.1中包含了高性能的、基于GPU加速的粒子系统。利用粒子系统可以在你的项目中实现迷人的效果。本教程介绍了粒子系统的基本API,包括粒子几何类,利用动画集的初始化函数来控制粒子的生命和行为。
粒子几何(Particle Geometry)
首先需要生成几何的集合,集合中的每个元素表示一个粒子。在这个几何中可以使用任意的几何体,包括Away3d内置的基本几何体或者从外部文件加载的几何体。但建议不要使用过多顶点的几何体,那样会带来性能问题。
var cube:Geometry = new CubeGeometry(10, 10, 10);
var geometrySet:Vector.<Geometry> = new Vector.<Geometry>;
for (var i:int = 0; i < 1000; i++)
{
geometrySet.push(cube);
}
这里向粒子集合添加了1000个立方体,如果有必要可以在同一个几何集合中同时混合多种几何体。用粒子的辅助API将几何转化为最终的粒子几何。
var particleGeometry:ParticleGeometry = ParticleGeometryHelper.generateGeometry(geometrySet);
完成粒子几何体实例的创建工作,接下来准备做动画。
粒子的生命周期(Particle Lifetime)
接下来需要创建粒子动画集(particle animation set)。在Away3d中有startTime属性——表示粒子动画开始的时间,可选的duration属性——粒子动画的时间,还有一个可选的delay属性——在两个duration之间的间隔时间。一个粒子在startTime开始出现,在duration期间存活,在delay期间消失。ParticleAnimationSet类构造器3个参数表示:是否使用duration属性、loop循环属性以及delay属性。如果全部使用上述属性,则使用如下代码:
var animationSet:ParticleAnimationSet = new ParticleAnimationSet(true, true, true);
接下来你可能会问我们如何设置时间相关的这些属性?如果我们将它设置为动画集的属性,那么所有的粒子有同样的属性即同时出现或消失。当然这不是我们需要的,作为替代方法可以使用一个自定义的函数来分别控制每个粒子。每个粒子都会调用这个函数,通过ParticleProperties::index属性来区分每个粒子,设置每个粒子的articleProperties::startTime,ParticleProperties::duration 和 ParticleProperties::delay。
animationSet.initParticleFunc = initParticleParam;
private function initParticleParam(prop:ParticleProperties):void{
prop.startTime = prop.index * 0.005;
prop.duration = 10;
prop.delay = 5;
}
上述代码生成了本地静态(local static)的属性,每个粒子间隔5毫秒出现,存活10秒,然后消失5秒。
粒子位置(Particle Position)
一开始你可能会问是不是有一个发射器(emitter)来控制每个粒子的原始位置?不,这里没有发射器这个概念。让我们忘记发射器吧,我们使用更有效率的方式来实现了这个功能。让我们首先看下ParticlePositionNode,它能控制ParticleGeometry中每个粒子的位置。通过类的构造器来实现,它有3个不同的值:ParticlePropertiesMode.LOCAL_STATIC(每个粒子有不同的初始属性),ParticlePropertiesMode.GLOBAL(所有的粒子有同样的属性)ParticlePropertiesMode.LOCAL_DYNAMIC(可以动态控制每个粒子的属性)。LOCAL_STATIC 模式和 GLOBAL模式具有极高的性能,所以推荐使用。在这个例子中我们使用ParticlePropertiesMode.LOCAL_STATIC
animationSet.addAnimation(new ParticlePositionNode(ParticlePropertiesMode.LOCAL_STATIC));
现在通过初始化函数就可以控制位置的值:
private function initParticleFunc(prop:ParticleProperties):void{
prop.startTime = prop.index * 0.005;
prop.duration = 10;
prop.delay = 5;
//计算每个粒子的初始位置
var percent:Number = prop.index / prop.total;
var r:Number = percent * 1000;
var x:Number = r*Math.cos(percent * Math.PI * 2 * 20);
var z:Number = r*Math.sin(percent * Math.PI * 2 * 20);
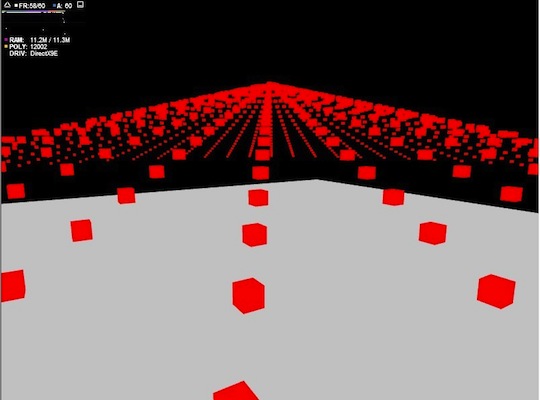
param[ParticlePositionNode.POSITION_VECTOR3D] = new Vector3D(x, 0, z);
}
在我们能够预览效果之前,需要创建粒子的材质Material、mesh网格和animator动画器:
var material:ColorMaterial = new ColorMaterial(0xff0000); var particleMesh:Mesh = new Mesh(particleGeometry, material); var particleAnimator:ParticleAnimator = new ParticleAnimator(particleAnimationSet); particleMesh.animator = particleAnimator; particleAnimator.start(); view.scene.addChild(particleMesh);
粒子速度(Particle Velocity)
接下来使用ParticleVelocityNode实现粒子的运动。使用同样的LOCAL_STATIC 或 GLOBAL模式来控制粒子的运动。在本例中,我们期望所有的粒子有相同的速度,所以使用ParticlePropertiesMode.GLOBAL模式。点击图片预览效果:

转载请注明:陈童的博客 » 介绍Away3d中的粒子



