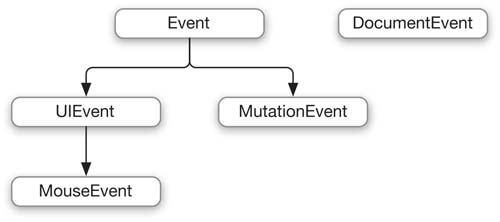
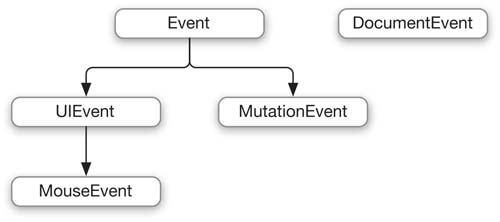
DOM2级事件对象的继承关系如下图所示:

下面看一看Event和MouseEvent对象的属性,并介绍通过这些属性可以获得哪些信息。
1. DOM2事件规范中的Event对象
事件对象中包含着用于控制事件流和目标对象的方法和属性。包括:
□ bubbles:布尔值,表示是否是冒泡阶段
□ cancelable:布尔值,表示事件是否具有可以取消的默认动作
□ currentTarget:当前正在处理的DOM元素
□ target:最早调用事件序列的对象(EventTarget对象的实例)
□ timestamp:DOMTimeStamp对象,用来确定创建事件后的毫秒数
□ type:包含事件名称(例如click)的字符串
□ eventPhase:表示处于事件流的阶段,使用1-3的整数来表示,也可以使用Event常量CAPTURE_PHASE、AT_TARGET和BUBBLING_PHASE。如下所示:
1 | function eventListener(W3CEvent) { |
2 | switch(W3CEvent.eventPhase) { |
3 | case Event.CAPTURING_PHASE: |
9 | case Event.BUBBLING_PHASE: |
还可以根据事件的阶段使用target或currentTarget属性:
1 | function eventListener(W3CEvent) { |
2 | window.open(W3CEvent.currentTarget.href); |
3 | W3CEvent.preventDefault(); |
5 | var anchor = document.getElementById('example'); |
6 | anchor.addEventListener('click',eventListener,false); |
W3C也定义了下列Event对象的方法:
□ initEvent(eventType,canBubble,cancelable):初始化通过document.createEvent(‘Event’)方法创建的事件对象
□ preventDefalt():取消对象的默认动作
□ stopPropagation():停止事件流的进一步执行
2. DOM2事件规范定义的MouseEvent对象
对于所有的W3C DOM鼠标事件而言,传递到事件侦听器中的事件对象都是MouseEvent对象的实例。MouseEvent对象的属性如下:
□ altKey、ctrlKey和shiftKey:布尔值,表示是否按住Alt、Ctrl或Shift键
□ button:表示鼠标键的整数值。0表示鼠标左键,1表示鼠标中键(如果有),2表示鼠标右键。例如:
1 | if(W3CEvent.button==0) { |
或者使用常量:
1 | if(W3CEvent.button==MouseEvent.BUTTON_LEFT) { |
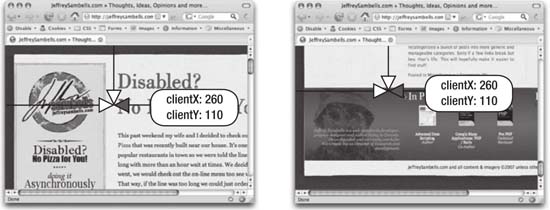
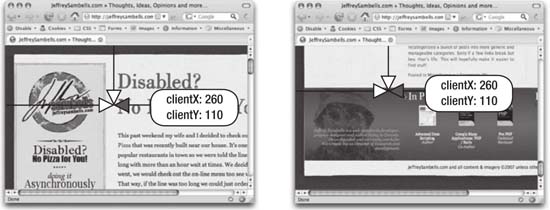
□ clientX和clientY:表示事件发生位置相对于浏览器窗口的水平和垂直坐标。例如:
1 | document.addEventListener('click',function(W3CEvent) { |
2 | alert('client: (' + W3CEvent.clientX + ',' + W3CEvent.clientY + ')'); |
下图展示了滚动网页前后clientX和clientY表示的位置:

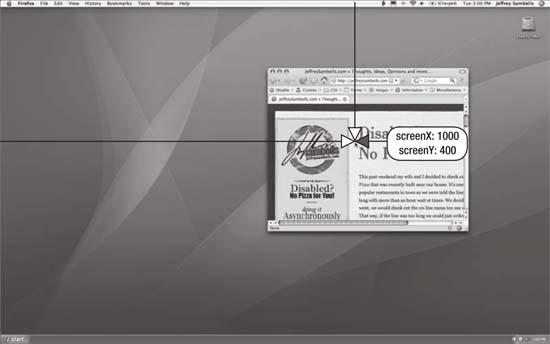
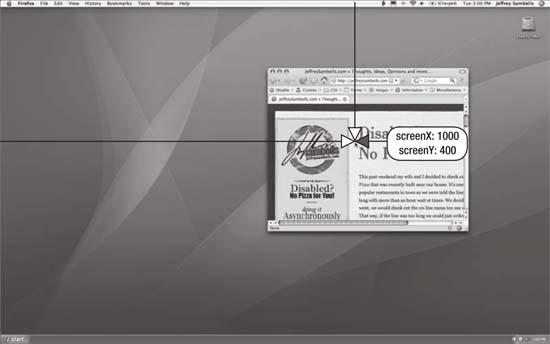
□ screenX和screenY:表示事件发生位置相对于屏幕的水平和垂直坐标。下图展示了screenX和screenY表示的位置:

□ relatedTarget:引用与事件相关的“次要目标”。在多数情况下,这个属性值是null,但在mouseover事件中,它引用的是鼠标离开的前一个对象;同样,在mouseout事件中,它引用的是鼠标之前进入的那个对象。
3. 处理诸多浏览器不兼容问题
访问事件的目标元素:IE没有提供target和currentTarget属性,但却提供了srcElement属性。对于Safari而言,文本节点会代替包含它的元素节点变成事件的目标对象。要解决这些问题,添加自定义的ADS.getTarget()方法:
4 | function getTarget(eventObject) { |
5 | eventObject = eventObject || getEventObject(eventObject); |
7 | var target = eventObject.target || eventObject.scrElement; |
9 | if(target.nodeType == ADS.node.TEXT_NODE) { |
10 | target = node.parentNode; |
15 | window['ADS']['getTarget'] = getTarget; |
通过这个方法可以取得给定事件的目标:
1 | ADS.addEvent(window, 'load', function() { |
2 | function eventListener(W3CEvent) { |
4 | var target = ADS.getTarget(W3CEvent); |
5 | window.open(target.href); |
7 | var anchor = document.getElementById('example'); |
8 | addEvent(anchor, 'click', eventListener); |
确定单击了鼠标哪个键:W3C规定:
□ 0表示按下了左键
□ 1表示按下了中键
□ 2表示按下了右键
Microsoft的规定如下:
□ 0表示没有按下任何键
□ 1表示按下左键
□ 2表示按下右键
□ 3表示同时按下了左右键
□ 4表示按下了中键
□ 5表示同时按下了左中键
□ 6表示同时按下了右中键
□ 7表示同时按下了所有三个键
解决这个不兼容问题的方法是:检测事件具有toString()方法并且返回的是MouseEvent,那么考虑使用W3C的方式;否则如果仍然存在button属性,那就可以假设是IE了。现在添加自定义的ADS.getMouseButton()方法:
4 | function getMouseButton(eventObject) { |
5 | eventObject = eventObject || getEventObject(eventObject); |
14 | if(eventObject.toString && eventObject.toString().indexOf('MouseEvent') != -1) { |
16 | switch(eventObject.button) { |
17 | case 0: buttons.left = true; break; |
18 | case 1: buttons.middle = true; break; |
19 | case 2: buttons.right = true; break; |
22 | } else if(eventObject.button) { |
24 | switch(eventObject.button) { |
25 | case 1: buttons.left = true; break; |
26 | case 2: buttons.right = true; break; |
31 | case 4: buttons.middle = true; break; |
34 | buttons.middle = true; |
37 | buttons.middle = true; |
42 | buttons.middle = true; |
53 | window['ADS']['getMouseButton'] = getMouseButton; |
处理鼠标的位置:虽然W3C和IE都定义了clientX和clientY鼠标,但它们在确定滚动后的位移属性时却不相同。W3C使用document.documentElement.scrollTop,而IE则使用document.body.scrollTop。对于Safari而言,它把位置信息放在了事件的pageX和pageY属性中。下面的ADS.getPointerPositionInDocument()方法一并处理了这些情况:
4 | function getPointerPositionInDocument(eventObject) { |
5 | eventObject = eventObject || getEventObject(eventObject); |
6 | var x = eventObject.pageX || (eventObject.clientX + |
7 | (document.documentElement.scrollLeft || document.body.scrollLeft)); |
8 | var y= eventObject.pageY || (eventObject.clientY + |
9 | (document.documentElement.scrollTop || document.body.scrollTop)); |
13 | window['ADS']['getPointerPositionInDocument'] = getPointerPositionInDocument; |
有了ADS.getPointerPositionInDocument()方法,就可以通过mousemove事件让一个元素跟随鼠标指针移动:
1 | ADS.addEvent(window,'load',function() { |
4 | var object = document.getElementById('follow'); |
7 | object.style.position = 'absolute'; |
10 | function eventListener(W3CEvent) { |
11 | var pointer = ADS.getPointerPositionInDocument(W3CEvent); |
14 | object.style.left = pointer.x + 'px'; |
15 | object.style.top = pointer.y + 'px'; |
19 | ADS.addEvent(document,'mousemove',eventListener); |
效果演示
4. 访问键盘命令
可以通过事件对象的keyCode属性取得按键的Unicode值。添加到ADS库中的ADS.getKeyPressed()方法,可以通过它取得按键代码及相关的ASCII值:
4 | function getKeyPressed(eventObject) { |
5 | eventObject = eventObject || getEventObject(eventObject); |
6 | var code = eventObject.keyCode; |
7 | var value = String.fromCharCode(code); |
8 | return {'code':code,'value':value}; |
10 | window['ADS']['getKeyPressed'] = getKeyPressed; |
通过这个方法就可以确定在键盘事件中按下的键了。例如:
1 | ADS.addEvent(document, 'keydown', function(W3CEvent) { |
2 | var key = ADS.getKeyPressed(W3CEvent); |
3 | ADS.log.write(key.code + ':' + key.value); |
转载请注明:陈童的博客 » ADS4.5 响应用户操作和事件——跨浏览器的事件属性和方法