为了测试和探索DOM,创建一个名为domTesting.js的脚本文件,并将它与ADS.js和myLogger.js一同包含到sample.html文件中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>DOM Tree Sample Document</title>
<!-- inclue some CSS style sheet to make everything look a little nicer -->
<link rel="stylesheet" type="text/css" href="../../shared/source.css" />
<link rel="stylesheet" type="text/css" href="../chapter.css" />
<!-- Your ADS library with the common JavaScript objects -->
<script type="text/javascript" src="../../ADS-final-verbose.js"></script>
<!-- Log object from Chapter 2 -->
<script type="text/javascript" src="../../chapter2/myLogger-final/myLogger.js"></script>
<!-- Your testing file -->
<script type="text/javascript" src="domTesting.js"></script>
</head>
<body>
<h1>DOM Tree</h1>
<div id="content">
<p>Examining the DOM2 Core and DOM2 HTML Recommendations</p>
<h2>Browsers</h2>
<p>Typically, you'll be expecting the following browsers:</p>
<!-- Other browsers could be added but we'll keep the list
short for the example. -->
<ul id="browserList">
<li id="firefoxListItem">
<a href="http://www.getfirefox.com/"
title="Get Firefox"
id="firefox">Mozilla Firefox</a>
</li>
<li>
<a href="http://www.microsoft.com/windows/ie/downloads/"
title="Get Microsoft Internet Explorer"
id="msie">Microsoft Internet Explorer</a>
</li>
<li>
<a href="http://www.apple.com/macosx/features/safari/"
title="Check out Safari"
id="safari">Apple Safari</a>
</li>
<li>
<a href="http://www.opera.com/download/"
title="Get Opera"
id="opera">Opera</a>
</li>
</ul>
</div>
</body>
</html>
sample.html文档的结果如下图所示:

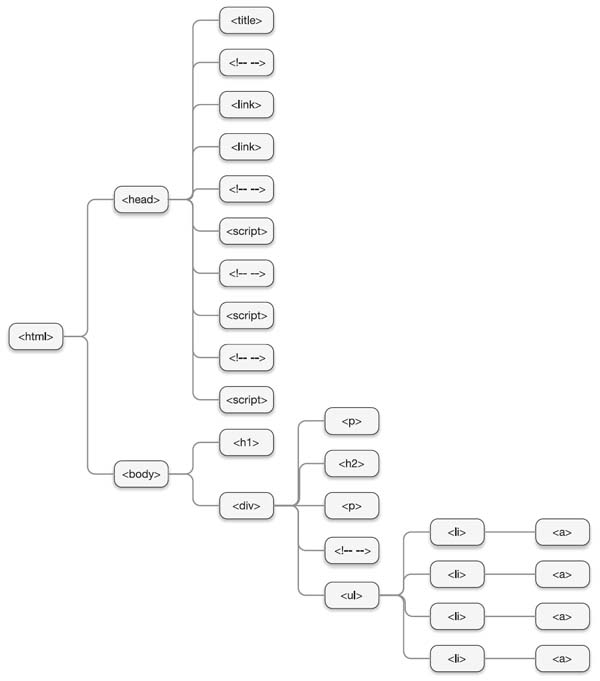
sample.html文档结构的树形表示为:

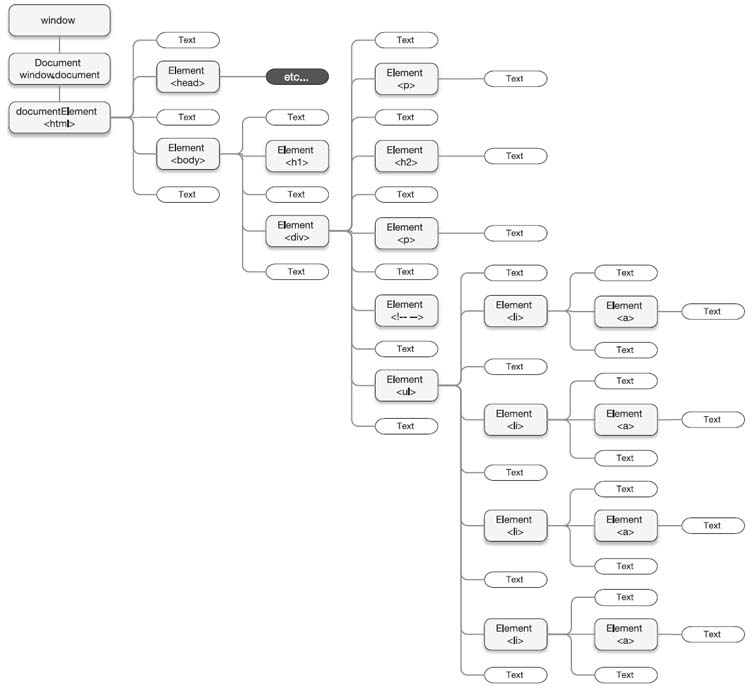
当浏览器解析sample.html中的标记时,会把标记解析为对象。文档中的每个标签都可以用一个核心对象来表示。下图展示了按照W3C标准来解析sample.html文档:

注意到标签之间的空白都被转换成了Text节点,这是DOM规范中规定的对空白符和换行符的处理方式。之所以采取这种方式来处理,主要是希望DOM树能够反映文档中的所有信息。如果把标签之间的空白去掉如下所示那样:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>DOM Tree Sample Document</title><!-- include some CSS style sheet to make everything look a little nicer --><link rel="stylesheet" type="text/css" href="../../shared/source.css" /><link rel="stylesheet" type="text/css" href="../chapter.css" <!-- ADS Library (full version from source linked here) --><script type="text/javascript" src="../../ADS-final-verbose.js"></script><!-- Log object from Chapter 2 --><script type="text/javascript" src="../../chapter2/myLogger-final/myLogger.js"></script><!-- Your testing file --><script type="text/javascript" src="domTesting.js"></script></head><body><h1>AdvancED DOM Scripting</h1><div id="content"><p>Examining the DOM2 Core and DOM2 HTML Recommendations</p><h2>Browsers</h2><p>Typically, you'll be expecting the following browsers:</p><!-- Other browsers could be added but we'll keep the list short for the example. --><ul id="browserList"><li id="firefoxListItem"><a href="http://www.getfirefox.com/"title="Get Firefox" id="firefox">Firefox 2.0</a></li><li><a href="http://www.microsoft.com/windows/ie/downloads/" title="Get Microsoft Internet Explorer" id="msie">Microsoft Internet Explorer 7</a></li> <li><a href="http://www.apple.com/macosx/features/safari/" title="Check out Safari" id="safari">Safari</a></li><li><a href="http://www.opera.com/download/" title="Get Opera" id="opera" >Opera 9</a></li> </ul></div></body></html>
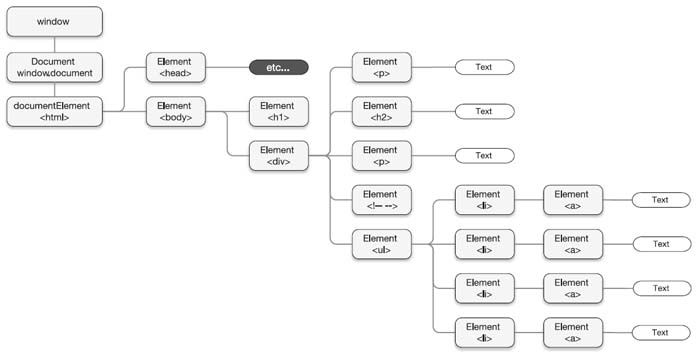
那么W3C DOM2核心就不会再出现额外的Text节点,如下图所示:

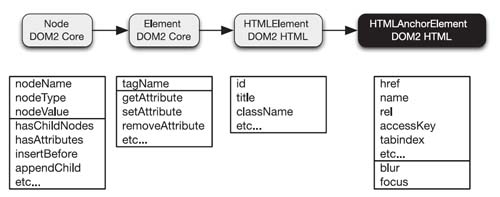
上面的树形图无法展示对象之间的继承关系。当浏览器解析完sample.html文档后,每个节点并非只是一个单纯的Element对象,而是继承了很多属性和方法。Element对象继承了Node对象的所有属性和方法。具体到<a>标签,该标签是一个DOM2 HTML规范中国的HTMLAnchorElement对象,继承关系如下图所示:

继承是面向对象语言中的一个重要组成部分,通过继承可以在各种对象之间维护公有的功能。继承也解释了什么段落<p>和锚<a>元素都是Element对象,但在最终文档的DOM对象中,却存在由DOM2 HTML规范中的HTMLParagraphElement对象和HTMLAnchorElement对象规定的不同属性。



