对象就是包含一组变量(称为属性)和函数(称为方法)的集合的实例。对象通常由类派生而来,而类中定义了对象拥有的属性和方法。JavaScript是一种原型式(prototype-style)的面向对象语言,没有类的概念,一切都派生自现有对象的一个副本。JavaScript中的大多数对象可以分为如下两种类型:
□ Function对象,可以使用参数来改变这类对象的功能
□ Object对象,这类对象不能像函数那样被调用,而且具有固定的功能
var obj = new Object();
obj('argument'); //会报错,因为obj不是Function对象
Function对象也可以分为如下两个子类别:
□ Function实例,例如alert(),可以使用参数来调用
□ 作为构造函数的Function,必须通过new操作符进行实例化
为提供效率,JavaScript也提供了下列内置对象:
□ Object是通用基础对象
□ Function是定义函数时所创建的对象
□ Array是一种特殊的属性和方法的集合。比如可以使用length属性循环迭代Array对象
□ String、Boolean和Number分别用于表示字符串、布尔值和数字
□ Math、Date、RegExp以及其它内置对象
继承
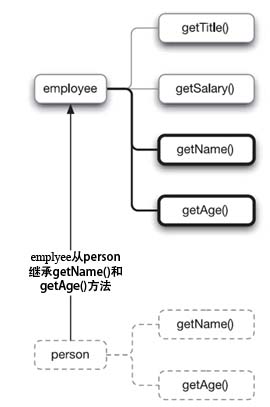
在JavaScript中,继承是通过简单地从一个对象原型向另一个对象原型复制方法而实现的
// 创建一个person对象的实例
var person = {};
person.getName = function() { ... };
person.getAge = function() { ... };
// 创建一个employee对象的实例
var employee = {};
employee.getTitle = function() { ... };
employee.getSalary = function() { ... };
// 从person对象中继承方法
employee.getName = person.getName;
employee.getAge = person.getAge;
window对象
一般情况下编写的函数实际上都是window对象的方法。如下面所示的函数,实际是全局window对象的方法:
function myFunction(message) { alert(message); }
如果上面的函数没有被包含在其它对象中,那么通过下面代码执行它:
myFunction(‘Without window object’);
与执行下面这行的代码是相同的:
window.myFunction(‘With window object’);
下面的示例演示了如果覆盖了JavaScript的alert方法,仍然可以通过window对象直接访问到原始的版本:
1. 创建一个简单的HTML文档并命名为override.html,然后在头部中包含override.js文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Override the alert() method</title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<script type="text/javascript" src="override.js"></script>
</head>
<body>
<h1>Override the alert() method</h1>
<p>Interesting isn't it?</p>
</body>
</html>
2. 创建override.js文件,其中包含下面的override函数:
function override() {
// 覆盖alert函数
var alert = function(message) {
window.alert('overridden:' + message);
};
alert('alert');
// 在override()函数的作用域中调用原始的alert()函数
window.alert('window.alert');
}
override();
// 在window的作用域中调用原始的alert()函数
alert('alert from outside');
页面载入完成之后,先后会看到3个警告框。第1个警告框表明alert()方法已经被覆盖:

第2个警告框显示了仍然可以通过window.alert()访问常规的方法:

而第3个警告框显示了在override()函数外部,常规的alert()方法仍然有效:

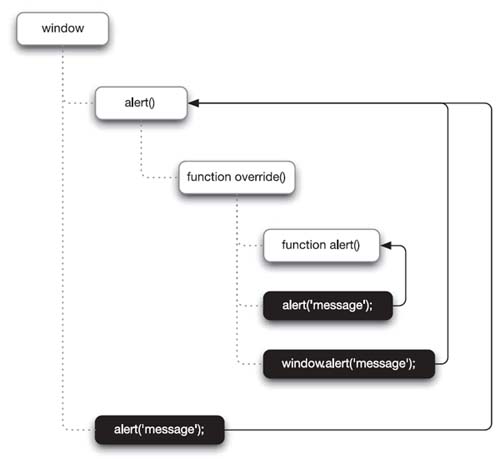
相应的作用域链解析过程如下图所示:

转载请注明:陈童的博客 » ADS2.1 JavaScript中的对象——对象概述