使用遮罩的主类:
package{
import flash.display.GradientType;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.geom.Matrix;
import net.everyinch.kals.KaleidoscopeThreeMirrors;
[SWF(width=800,height=600,backgroundColor=0x000000)]
public class KaleidoscopeThreeMirrorsTest2 extends Sprite{
private var kal:KaleidoscopeThreeMirrors;
private var radius:Number = 260;
private var container:Sprite;
private var maskShape:Shape;
private var gradientShape:Shape;
public function KaleidoscopeThreeMirrorsTest2(){
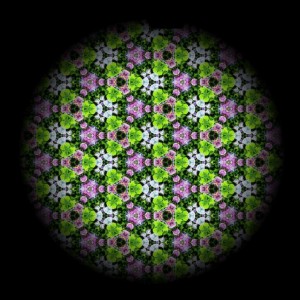
kal = new KaleidoscopeThreeMirrors("assets/Flower0.jpg",60,radius);
container = new Sprite();
container.x = 100;
container.y = 10;
addChild(container);
container.addChild(kal);
maskShape = new Shape();
addChild(maskShape);
maskShape.graphics.beginFill(0xffffff,1);
maskShape.graphics.drawCircle(0,0,radius);
maskShape.graphics.endFill();
maskShape.x = 400;
maskShape.y = 300;
container.mask = maskShape;
gradientShape = new Shape();
addChild(gradientShape);
gradientShape.x = 400;
gradientShape.y = 300;
var matrix:Matrix = new Matrix();
var colors:Array = [0x000000,0x000000];
var alphas:Array = [0,1];
var ratios:Array = [150,255];
matrix.createGradientBox(radius*2,radius*2,0,-radius,-radius);
gradientShape.graphics.lineStyle();
gradientShape.graphics.beginGradientFill(GradientType.RADIAL,colors,alphas,ratios,matrix);
gradientShape.graphics.drawCircle(0,0,radius);
gradientShape.graphics.endFill();
stage.addEventListener(MouseEvent.MOUSE_DOWN,onMouseDown);
}
private function drawMaskAndGradient():void{
}
private function onMouseDown(e:MouseEvent):void{
kal.doSpin();
}
}
}
转载请注明:陈童的博客 » 使用遮罩方法美化:万花筒之等边三角形镜面反射