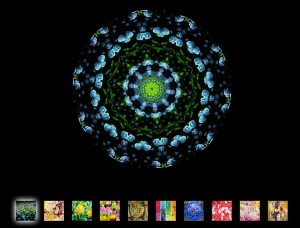
点击图像打开实例文件。操作提示:点击底部的缩略图用来变换万花筒,万花筒的形状自动进行变化。

package{
import __AS3__.vec.Vector;
import flash.display.Bitmap;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.MouseEvent;
import flash.events.TimerEvent;
import flash.filters.GlowFilter;
import flash.net.URLRequest;
import flash.utils.Timer;
import net.everyinch.kals.KaleidoscopeMirror;
[SWF(width=800,height=600,backgroundColor=0x000000)]
public class KaleidoscopeGallery extends Sprite{
private var kals:Array;
private var numKals:int = 10;
private var currentKal:int;
private var isAddKals:Vector.;
private var container:Sprite;
private var thumbs:Vector.;
private var thumbsPath:Vector.;
private var images:Vector.;
private var timer:Timer;
public function KaleidoscopeGallery(){
kals = new Array(numKals);
isAddKals = new Vector.(numKals);
container = new Sprite();
addChild(container);
container.x = 400;
container.y = 240;
thumbs = new Vector.();
thumbsPath = new Vector.();
images = new Vector.();
timer = new Timer(2000,0);
prepareKals();
}
private function prepareKals():void{
for(var i:int=0;i<numKals;i++){
images.push("assets/Flower"+i+".jpg");
thumbsPath.push("assets/Flower"+i+".jpg");
isAddKals[i] = true;
}
loadThumbs(thumbsPath[0]);
}
private function loadThumbs(s:String):void{
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onComplete);
loader.load(new URLRequest(s));
}
private function onComplete(e:Event):void{
var s:Sprite = new Sprite();
s.addChild(Bitmap((e.currentTarget).content));
thumbs.push(s);
thumbsPath.shift();
if(thumbsPath.length > 0){
loadThumbs(thumbsPath[0]);
}
if(thumbs.length == numKals){
for(var i:int=0;i<numKals;i++){
addChild(thumbs[i]);
thumbs[i].width = 50;
thumbs[i].height = 50;
thumbs[i].x = i*70+60;
thumbs[i].y = 520;
}
displayKaleidoscope(0);
setThumbsMouseEvent();
setThumbsGlow(0);
}
}
private function displayKaleidoscope(n:int):void{
if(isAddKals[n]){
kals[n] = new KaleidoscopeMirror(images[n],200);
isAddKals[n] = false;
}
if(container.numChildren > 0){
container.removeChildAt(0);
}
container.addChild(kals[n]);
currentKal = n;
}
private function setThumbsGlow(n:int):void{
for(var i:int=0;i<numKals;i++){
thumbs[i].filters = [];
}
thumbs[n].filters = [new GlowFilter(0xCCCCCC,1,18.0,18.0,2,2)];
}
private function setThumbsMouseEvent():void{
for(var i:int=0;i<numKals;i++){
thumbs[i].addEventListener(MouseEvent.CLICK,onChangeKal);
}
timer.addEventListener(TimerEvent.TIMER,onTimer);
timer.start();
}
private function onChangeKal(e:MouseEvent):void{
var nextKal:int = (parseInt(e.target.name.slice(8,10))-5)/4;
displayKaleidoscope(nextKal);
timer.reset();
timer.start();
setThumbsGlow(nextKal);
}
private function onTimer(e:TimerEvent):void{
kals[currentKal].doSpin();
}
}
}
转载请注明:陈童的博客 » 万花筒Gallery