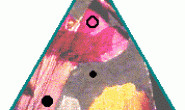
点击图像打开实例文件。操作提示:鼠标与万花筒中心的距离决定动画的速度。

package net.everyinch.kals{
import __AS3__.vec.Vector;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.ProgressEvent;
import flash.geom.Matrix;
import net.everyinch.utils.ImageLoader;
public class KaleidoscopeAnimator extends Sprite{
private var bmpd:BitmapData;
private var radius:Number;
private var numSegments:int;
private var angle:Number;
private var radian:Number;
private var segmentWidth:Number;
private var segmentHeight:Number;
private var segments:Vector.
private var picWidth:Number;
private var picHeight:Number;
private var isReady:Boolean;
private var direction:int;
private var dist:Number;
private var velocity:Number;
private var rotationSpeed:Number = 0;
public function KaleidoscopeAnimator(url:String,r:Number,n:Number=20){
radius = r;
numSegments = n;
angle = 360/numSegments;
radian = angle*Math.PI/180;
segmentWidth = 2 * radius * Math.sin(radian/2);
segmentHeight = radius * Math.cos(radian/2);
segments = new Vector.
isReady = false;
var imgLoader:ImageLoader = new ImageLoader(this,url);
imgLoader.addEventListener(ImageLoader.LOAD_COMPLETE,onInit);
}
private function onInit(e:Event):void{
var loader:Loader = e.currentTarget.loader;
bmpd = Bitmap(loader.content).bitmapData;
picWidth = bmpd.width;
picHeight = bmpd.height;
createDisplay();
addEventListener(Event.ENTER_FRAME,onEnterframe);
isReady = true;
}
private function onEnterframe(e:Event):void{
drawDisplay();
}
private function createDisplay():void{
for(var i:int=0;i
direction = 1;
}
else{
direction = -1;
}
dist = Math.sqrt(mouseX*mouseX+mouseY*mouseY);
velocity = dist/radius*Math.PI*direction;
rotationSpeed += velocity*0.01;
matrix1.rotate(rotationSpeed);
scale = Math.min(1/(dist/radius),1.0);
matrix1.scale(scale,scale);
segments[0].graphics.lineStyle();
segments[0].graphics.beginBitmapFill(bmpd,matrix1,true,true);
segments[0].graphics.moveTo(0,0);
segments[0].graphics.lineTo(-segmentWidth/2,-segmentHeight);
segments[0].graphics.lineTo(segmentWidth/2,-segmentHeight);
segments[0].graphics.lineTo(0,0);
segments[0].graphics.endFill();
var matrix2:Matrix = matrix1.clone();
matrix2.concat(new Matrix(-1,0,0,1,0,0));
segments[1].graphics.lineStyle();
segments[1].graphics.beginBitmapFill(bmpd,matrix2,true,true);
segments[1].graphics.moveTo(0,0);
segments[1].graphics.lineTo(-segmentWidth/2,-segmentHeight);
segments[1].graphics.lineTo(segmentWidth/2,-segmentHeight);
segments[0].graphics.lineTo(0,0);
segments[1].graphics.endFill();