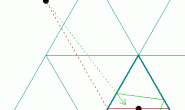
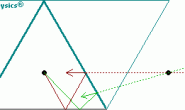
点击图像打开实例文件。操作提示:点击用来变化万花筒:

package net.everyinch.kals{
import __AS3__.vec.Vector;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.ProgressEvent;
import flash.geom.Matrix;
import flash.net.URLRequest;
import flash.text.TextField;
import flash.text.TextFieldType;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
public class Kaleidoscope1 extends Sprite{
private var bmpd:BitmapData;
private var radius:Number;
private var numSegments:int;
private var angle:Number;
private var radian:Number;
private var segmentWidth:Number;
private var segmentHeight:Number;
private var segments:Vector.
private var picWidth:Number;
private var picHeight:Number;
private var loader:Loader;
private var loaderText:TextField;
private var isReady:Boolean;
public function Kaleidoscope1(url:String,r:Number,n:Number=20){
radius = r;
numSegments = n; //分段数
angle = 360/numSegments; //每个分段旋转的角度
radian = angle*Math.PI/180; //叫旋转的角度转换为弧度
segmentWidth = 2 * radius * Math.sin(radian/2); //分段的宽度 = 半径*sin(弧度/2)*2
segmentHeight = radius * Math.cos(radian/2); //分段的高度 = 半径*cos(弧度/2)
segments = new Vector.
isReady = false;
setUpLoaderText();
loadImg(url);
}
private function setUpLoaderText():void{
var loaderFormat:TextFormat = new TextFormat();
loaderFormat.font = “Arial”;
loaderFormat.size = 20;
loaderFormat.color = 0xEEEEEE;
loaderText = new TextField();
loaderText.defaultTextFormat = loaderFormat;
loaderText.text = “”;
loaderText.autoSize = TextFieldAutoSize.CENTER;
loaderText.x = 0;
loaderText.y = 0;
loaderText.mouseEnabled = false;
addChild(loaderText);
}
private function loadImg(s:String):void{
loader = new Loader();
loader.load(new URLRequest(s));
loaderText.text = “开始加载… …”;
loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,onError);
loader.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS,onProgress);
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onComplete);
}
private function onError(e:IOErrorEvent):void{
loaderText.text = “无法加载图像,请刷新页面!”;
loader.contentLoaderInfo.removeEventListener(IOErrorEvent.IO_ERROR,onError);
loader.contentLoaderInfo.removeEventListener(ProgressEvent.PROGRESS,onProgress);
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,onComplete);
loader = null;
}
private function onProgress(e:ProgressEvent):void{
loaderText.text = “已加载: ” + String(Math.floor(e.bytesLoaded/1024)) + “KB/” + String(Math.floor(e.bytesTotal/1024)) + “KB.”;
}
private function onComplete(e:Event):void{
bmpd = Bitmap(loader.content).bitmapData;
picWidth = bmpd.width;
picHeight = bmpd.height;
loader.contentLoaderInfo.removeEventListener(IOErrorEvent.IO_ERROR,onError);
loader.contentLoaderInfo.removeEventListener(ProgressEvent.PROGRESS,onProgress);
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,onComplete);
loader = null;
loaderText.text = “”;
loaderText.visible = false;
createDisplay();
drawDisplay();
isReady = true;
}
private function createDisplay():void{
for(var i:int=0;i