away3d 4.0中的加载模型代码变化很大,为加载模型带来挺大的工作量。加载成功后为了实现阴影,首先需要DirectionalLight
_light = new DirectionalLight(-1,-1,-1);
_view.scene.addChild(_light);
注意:需要放置到建筑物的内部
然后,设置地面的材质:
var floorMaterial:TextureMaterial = new TextureMaterial(new BitmapTexture(new Grass().bitmapData),true,true,true);
floorMaterial.shadowMethod = new FilteredShadowMapMethod(_light3);
floorMaterial.lightPicker = new StaticLightPicker([_light1,_light2]);
floorMaterial.specular = 0;
var floor:Mesh = new Mesh(new CubeGeometry(1500,2,1500,1,1,1),floorMaterial);
floor.geometry.scaleUV(20,20);
floor.position = new Vector3D(30,-51,0);
_view.scene.addChild(floor);
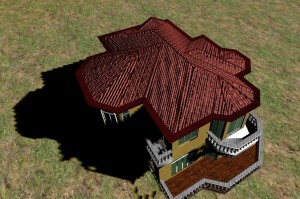
效果如图:

源文件:architecture.rar
转载请注明:陈童的博客 » away3d 4.0中的阴影



