原文地址:
http://www.smashingmagazine.com/2010/02/25/designing-user-interfaces-for-business-web-applications/
商业 Web应用的设计经常会被疏忽。我见到过大量既不符合企业目标也不能满足用户需求的应用,因此导致利润的亏损和糟糕的用户体验。甚至是,设计师完全没有参与到应用开发过程当中,而是由开发人员承担全部的职责。
对于开发人员,这是一个艰巨的任务。开发人员也许拥有前端或后端的丰富开发经验,但是他们的设计知识有限。最终只能是客户不满意、用户沮丧和项目失败。
因此,我将介绍商业 Web 应用界面设计的基础。虽然在 UI设计时,可以使用许多不同方法、技术和原则,但我们这里主要专注于商业Web应用。
Web 站点 vs. Web 应用
很容易将 Web 应用(Web Applications)和 web 网站(Websites)相混淆,就像将用户界面设计和网页设计相混淆一样。但是它们从本质上及其它许多方面都不同,我们将在本文中进行探讨。
Web 网站由许多页面组成,这些页面往往包含许多静态文本、图像和视频,只有有限的交互性功能(例如,联系表单和搜索功能)。网站的主要作用是传播信息。一些网站使用 CMS(内容管理系统)生成动态内容,但是其性质仍然是提供信息。
而Web 应用是动态、交互式的系统,帮助企业执行重要的商业任务,达到衡量和提升企业生产力的目的。因此,Web 应用的主要作用是根据定义的业务规则,去执行那些服务于用户任务的功能。
对用户而言,Web应用需要较高层次的参与和应用知识。用户不会只是偶然性的发现这个应用和无意识的随便使用。他们会将这个应用作为一个日常性使用的工具,去完成非常重要的商业任务。最后,即使用户不喜欢它,也不能轻易的停止使用它和用其它应用替代它。

CampaignMonitor 是一个强大的电子邮件营销应用软件,而 Jeff Sarimento 的网站旨在展示他的生活和工作。
Web 应用的类型
商业 Web应用的业务范围广泛,从货品计价、内容管理系统、文档管理系统,到金融和财务系统等等。
我们可以将商业 Web应用区分为开放的和封闭的应用。开放的系统是在线应用,任何人都可以注册账户,然后轻松的访问。用户可以通过 web 网络访问这个应用,可以免费或付费注册账号。封闭的系统是离线应用,不能在公司外部访问和使用(虽然很多系统通过一些服务或是专用接口,向商业伙伴展示了一些功能)。这些应用往往是在公司内部网络中运行,只有公司员工才可以使用。
我不知道是谁创造了weblication 这个词,但我喜欢这个词,它大致说出了web 应用是什么。但这并不是说一个 web 应用是一半网站和一半应用的混合体,web 应用比这可要复杂的多。
首先,理解你的用户
也许你已经不断的听到说要理解你的用户,并且理由也很充分:一个成功的用户界面要以用户和用户任务为中心。然而,这就是为什么大多数开发人员无法创建良好用户体验的关键所在。正如 Steve Krug 说的:“开发人员喜欢复杂性,他们喜欢去探索系统是如何运行的。”

当你去识别和确认谁是用户时,记住客户不是用户,你自己也不是用户。虽然客户的管理层经常会对项目感兴趣和试图影响决策,但他们不会一天中在电脑面前坐上几个小时去使用它(除非这个应用就是针对他们的)。
如何识别用户?
你可以使用许多技术去识别用户,例如用户访谈、商业利益相关者访谈和“影子”观察法。通过访谈,你可以知道用户对于系统和计算机的基本理解和认知。而通过“影子”观察,你可以知道用户如何执行任务和犯了哪些错误的更加详细的信息。之所以叫“影子”观察法,是因为观察者就像一直跟随用户的影子一样,去观看和记录用户的每一个任务步骤。
如果你没有遇到真正的用户(可能是因为你没有权限,或是在设计开放的应用),你可以使用“人物角色”来帮自己识别用户。“人物角色”是真实用户的代表,包含了用户的习惯、目标和动机等等。由于有关用户的某些信息往往是通过商业分析中确定的,所以你可以利用它来创建人物角色。如果你对人物角色方法不太熟悉,Brand Colbow的漫画将对你有帮助(如下图)。
 人物角色
人物角色
任务分析有助于确定用户在工作中需要完成哪些任务、如何完成、需要多长时间、犯了哪些错误。有时用户正在使用你将要重新设计的旧版本应用。你正好可以利用这套旧系统,来看看用户是如何操作的。这样你会很容易了解到用户的任务和遇到的挑战。
无论谁是你的用户,有一点可以肯定的是:在大多数情况下,您必须同时考虑新手和专家。要让新手用户尽可能快的学习和上手,而专家用户要尽可能快速高效的完成任务。这就可能要分别为他们创建单独的用户界面。但在很多情况下,你可以使用各种技巧(比如隐藏高级功能,逐渐显露——progressive disclosure),来保证不同类型的用户正常使用同一界面。
这些研究通常由市场分析来完成。但当没人来负责这项业务时,你应该去完成它。一旦得到了必要的信息,就可以开始设计了。
设计流程
有许多种界面设计流程你可以采用,或者你已经使用了某一中。然而,我建议你考虑敏捷(Agile)方法。为什么呢?因为对于用户(或客户)来说,用户界面就是产品。他们不会关心你的概念构思、先进的后台技术或强大的服务器。他们希望看到的只是用户界面。
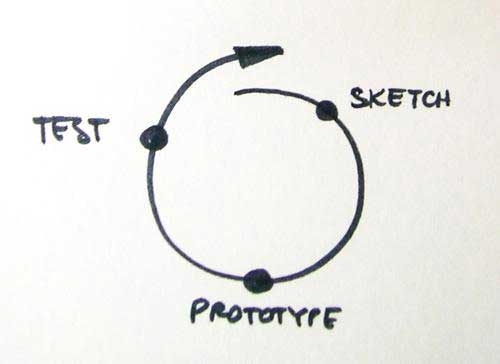
那么,敏捷方法有何帮助?主要是它的重要的原则:迭代方法。每一次迭代都包括了你所定义流程的所有步骤。这就意味着,第一次迭代结束后,你将得到一个可以进行测试的产品:即一个原型。

草图(Sketching)
草图是探索思路的一种强大方法。目的是通过起草各种不同的概念,找到最佳方案。大多数草图会被丢弃,但这无所谓。正如 Bill Buxton在他的《Sketching User Experience》一书中说的:草图快速低廉且容易处理,这正是它为何如此强大。
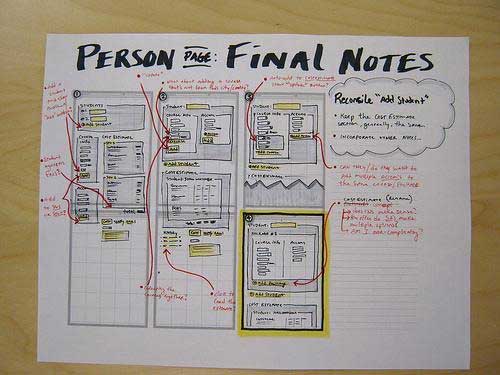
草图(sketches)和线框图(wireframes)一样吗?也许区别是模糊的,但是我觉得不同。线框图不是捕捉粗略的想法,而是对粗略想法的延伸实现。可以读读 IxDA 上的精彩讨论:线框图前的草图。
一旦你得到“正确”的草图,或者至少你认为正确的一个,你便可以创建更加详细的线框图或直接去创建可交互的原型。

Jason Robb 的草图
有关草图和线框图的趣味阅读:
原型(Prototyping)
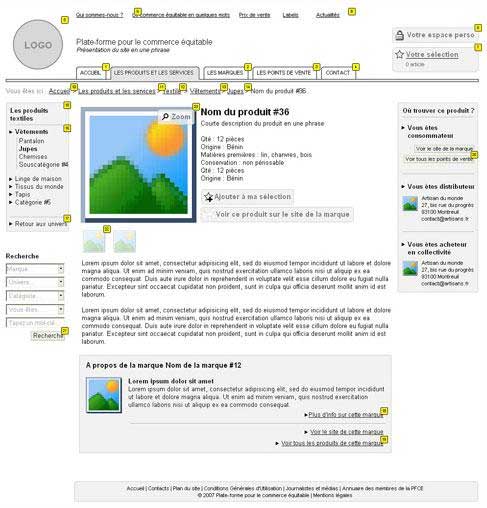
接着就是去创建能够模拟真实应用的原型。原型可以包含一个或多个功能(或所有功能),但它只是模拟真实应用的行为,而不是对功能的真正实现,让用户感觉到好像真的在运行。但原型也可以包含一些真正的功能,例如复杂的计算。
由于 HTML 原型是临时性的(它的目的是验证想法),所以不用花时间在代码上。让 bug最少,但只要能够运行就行,毕竟你最终会扔掉它。你也可以使用一些专门的原型设计工具,如 Axure,有些人甚至 PowerPoint 做原型。

一个电子商务网站的Axure 交互式原型, e-maujean 提供。
原型设计的相关阅读和工具:
测试(Testing)
原型如果不用于进行测试,原型也就失去了其真正的意义。测试并没有那么难,正如Jakob Nielsen 和 Steve Krug 提倡的“简易可用性测试”方法,它成本低廉、快速,并为你的设计决策提供宝贵建议。你也可以将测试结果作为另一次迭代(草图-原型-测试)的基础。至少在主要问题解决之前,你都该进行测试。我们知道软件项目的时间和预算都很紧张,所以为了更加高效,要尽早测试和经常测试。
Steve Krug 的这本《Rocket Surgery Made Easy》书是简易可用性测试的最好资源,你可以找一本进行阅读。

上图是对 Delicious进行可用性测试
更多阅读:
设计原则
现在流行许多设计原则,但还没有形成最终的普遍共识。所以我们这里去看一些非正式的设计原则,但并不进行严格定义。
1、一致性
一个优秀用户界面的关键要素是“一致性”和“熟悉感”。用户界面在整个应用的所有部分的应该一致,从导航、颜色到术语,这叫做内部一致性。用户界面还应该和该应用所处的环境一致,例如和操作系统或其它配套应用达到一致,一个典型的例子就是微软 Office套装应用,这叫做外部一致性。
保证一致性的一种有效的方法,就是为每个项目或为一组项目定义用户界面指南(user interface guidelines)。每个详细的设计决定都应该遵循它。用户界面指南不仅能保持界面一致性,还能够作为文档帮助团队成员更好的理解你的决策。

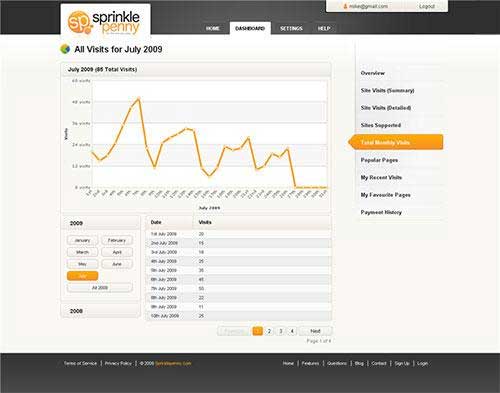
虽然是一个简单例子,SprinklePenny 在整个应用中达到了一致性和熟悉感
一致的用户界面使得学习曲线缩短,因为用户已经认识了系统的某些部分和复用以前的使用经验。但是“熟悉感”有时会和“一致性”相混淆。具有“熟悉感”的用户界面能够吸取用户的心智模型和利用合理的隐喻方法。例如,文件夹就是对文件组织方式的著名的隐喻,而不再是使用以往命令行操作系统的“目录”。总之,就是要使用用户的语言。
很多企业用户有一个共同的观点是:一个良好的用户界面应该看起来像微软的 Office产品,尤其是 Outlook。我不想去解释这是否有意义。但是我想说的是:要遵循“以用户为中心”的方法
这里,我只提出不同于他们的建议:要沿用“以用户为中心”的方法,并解释为什么为员工、客户和合作伙伴(合作伙伴的用户)设计应用程序才是重要的。
尽管如此,大多数企业都不相同,他们的工作流程也不同。例如,来自同一行业的两个公司可能有完全不同的流程,将迫使你超越和创新。设计流程中的这部分可能非常有趣,当然你也要在创新的程度上多加把握。
更多阅读:
2、高效
毫无疑问,当用户使用商业应用时应该能够达到高效,这正是客户花钱的原因,也正是管理者对应用的期望。用户界面应该能够让用户高效工作,并以最轻松和快速的方式完成任务。但事实上并非如此。开发人员们有一种观点(至少实际行动上确实如此):用户界面应该和系统后台一样复杂。无论这听起来多么荒谬,但问题已经出现,可能还会令你很头疼。这就是为什么必须与开发人员进行良好的沟通和协作。
当用户专注于某个特定任务时是高效的。前面提到,任务分析可以帮助你识别任务和确定用户如何完成该任务。如果一个任务需要较长时间,就需要将其分解成许多较小的任务,这样能加速用户完成任务。你还可以通过提供键盘输入和快捷键来提高效率。试想一下,当用户必须在鼠标和键盘之间来回切换是多么耽误时间。在某些情况下,你需要为习惯于命令行界面的用户设计,他们将强烈渴望支持键盘输入。给你一个建议:定义快捷键时,应与常用程序的快捷键相同。例如,Ctrl + s永远应该是“保存”等等。

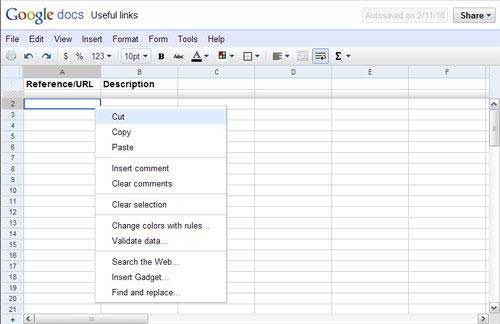
Google Docs 中的表格就为用户提供了键盘快捷键和快捷菜单,并借鉴了用户熟悉的桌面程序,使用户高效率完成工作。
通过个性化定制也可以提高用户使用效率。用户自己定制界面时,不但会更快上手,更重要的是,在使用时会更有信心。个性化可以体现在许多方面:选择仪表板(dashboard)中的模块、定义快捷键选项、设置偏好、改变元素顺序等等。
也应该注意可访问性(accessibility),虽然许多人觉得 Web 应用中的可访问性并不重要,但实际上你该像对待公众网站一个对待它。
Web 应用程序在处理信息时也必须是高效的。因此,局部呈现和 AJAX 请求产生的耗资源的交互行为需要慎重使用。
3、反馈
对于系统处于何种状态,界面上应提供有效的反馈。如果发生错误,应当通知用户并设法恢复。如果程序正在运行中,需要通知用户进展如何。 我们可以更进一步说:用户界面应该防止用户犯错。这一法则被称作容错,确认对话框、撤消选项、智能输入(forgiving formats)等就遵循了它。“容错”让用户更安全地探索界面、降低了学习成本并提高了整体满意度。
由于商业 Web 应用程序很复杂,你还需要提供一个全面的帮助系统。这可以通过联机帮助、支持数据库、知识库或是向导(包含视频,图像和文字)来达到。
更多阅读:
4、让用户满意
满意度是一个比较主观的词,它是指用户使用界面时的愉悦程度。我们之前介绍的每一条设计准则,都会影响满意度。还有一些准则需要在这提一下:
简洁是界面设计的一条基本准则。越是简洁的用户界面,就越容易使用。但对商务应用程序来说,让用户界面简洁却是一个挑战,因为这些应用往往有许多功能。问题的关键就是要平衡功能和简洁。最有效的解决方法就是“约束”。换句话说,就是找到最简单的解决方案。

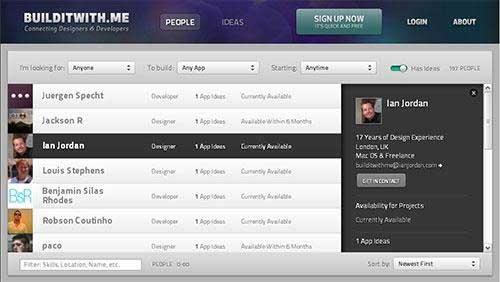
BuildWith.me 有一个简单而高效的用户界面,它并没有为此牺牲美观。
美观,虽然是有些主观甚至随意的评价,但也是影响满意度的重要因素。用户喜爱漂亮的用户界面,甚至可以为此牺牲功能。但你也要注意自己并不是在创造艺术品。有关美观的最好的文章之一是美丽无罪(In Defense of Eye Candy)。
最终,由于用户会花很长时间去使用一个商务应用程序,无论界面多么好用、一致性和容错性,评价界面成功与否的决定因素还是:用户满意度。
更多阅读:
Web 应用的必要元素
Web 应用虽然各异,但它们大多包含有相同的元素。每个应用对这些元素的使用方式并不相同,让我们先看看最常见的三个元素。
1、Web 表单(Web Forms)
一般来说,表单对 Web 应用程序非常重要。不过,正如 Luke Wroblewski 在他的 Web表单设计的著作中说的:“没有人愿意填表单。”这里说的表单,就包括许多商业 Web 应用程序的注册表单。
尽量减少用户填写表单时的挫折感。提供内部验证与良好反馈,并尽可能使用默认值。不要忘记新手用户,通过向导或隐藏高级(或不常用的)功能, 来帮助他们更快地完成任务。
2、主从窗格(Master-Detail Views)
这是一种在两个独立且相关的窗格显示数据的技术。一个窗格显示项目列表,另一个显示所选项的详细信息。主从窗格可以在单一页面或通过多个页切换进行实现。
3、仪表板(Dashboards)
很多 Web应用程序都有仪表板。一个仪表板是将需要操作和决策的最重要信息展示在一个视图上。它一般仅在单一页面出现,而且是一个应用程序的初始页。仪表板非常重要,因为它让用户无需深入界面,就可以看到信息并执行任务。

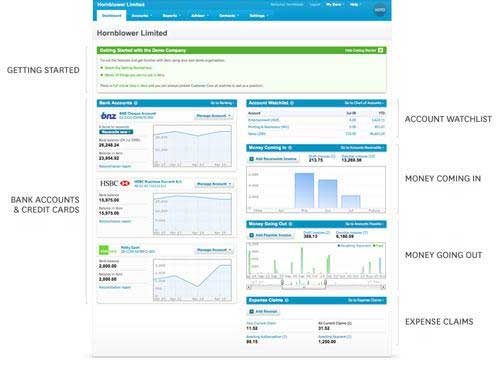
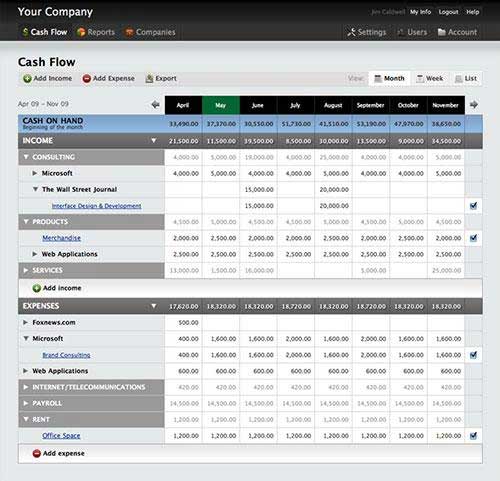
Xero 在仪表板中显示了用户的最重要的财务信息(如银行帐户和信用卡信息),以便于用户迅速看到自己的财务数据状况。
4、大量使用的表格(Heavy Use of Tables)
由于 Web应用常常需要处理大量容易取得和归类的数据,表格也就不可避免了。这其实并不是坏事。事实上,表格就是干这个用的。不要将其与无表格页面布局相混淆。高效表格能够易于阅读。因此在多数情况下,你需要一个有意义的标题、合理的表格列数、分页、行颜色交替显示、适当的列对齐,并提供排序和过滤功能等等。
表格是可以人为调整的,这就是说你可以为它们添加更多信息,甚至去修改它们的数据项。

PulseApp 是“表格如何有效显示和处理复杂数据”的优秀案例。
5、报表(Reports)
大多数企业都离不开一些类型的报表。由于打印报表是常用功能,你就要重视报表的设计。打印(或输出)的报表通常是在线报表的简化版本,所以需要优化以适应单色打印。

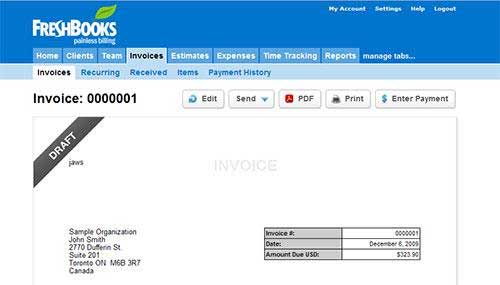
FreshBooks 具有打印、PDF 输出和“以电子邮件发送”功能。它还能提供打印预览。
不要忘记 UI设计模式
我们经常听到或讨论UI 设计模式,但有时还是会忽视它们!UI设计模式对设计用户界面是很有帮助的。要在设计流程的初期阶段就考虑模式,最好在草图阶段就开始。因为模式往往用于解决常见问题,正确的模式能够帮助用户熟悉界面、提高学习效率。

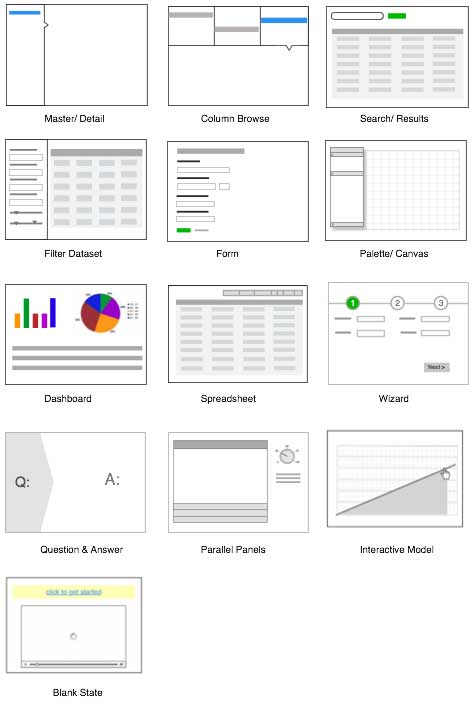
这张截图来自文章:12个标准屏幕版式,这篇文章能帮你重温最常见的屏幕版式。
更多阅读:
实例学习:网上银行应用
举一个实际的例子,以简单说明用户界面的设计流程。这是一个较小银行的网上银行系统,我所在的团队被雇佣以改善这个系统。要重新设计这个系统的主要原因是(根据管理层所说):“用户在抱怨,许多人已经不再使用它”。
通过几个小时和真实用户的接触,发现了主要问题:有关账户和信用卡的信息被隐藏在了糟糕的导航里;用户要知道自己花了多少钱、账户和信用卡的状态非常困难。这个系统显然只是考虑到了银行的职员,只有这些职员熟悉应用中的术语及理解其中数字的含义。
时间紧迫,我们遵循了前面描述的流程,并取得一定的成功。尽管时间很少,但一些主要问题非常明显,所以我们可以很清晰知道我们的主要任务和如何去做。我们创建了一个仪表板(dashboard ),为用户提供清晰的账户和信用卡状态的信息。通过新的导航,能更加方便的找到信息。报表更容易理解,并实现了一些新功能。
虽然我们只做了很少的修改,但这些修改影响了最主要的用户任务,最终使得整体用户体验大大提升。
最后的思考
为商业Web应用设计用户界面是很有挑战性的工作,充满了妥协。你需要在客户和用户需求、商业要求和用户需求、初级和高级用户、功能和简单之间做到平衡。需要对用户和用户任务的充分理解,以及对 UI 设计原则和 UI模式的充分使用。尽管充满挑战,但这份工作很有乐趣,你可以在每个项目上都能学到新的东西,也将影响着你对网站的设计方法。
转载请注明:陈童的博客 » 为商业Web应用设计用户界面



