这一部分主要讨论网站设计过程中的一些原则,设计原则是一些源于实际经验的总结,为的是给实际的设计提供指导。设计的衡量标准是看是否有助于完成用户任务(用户任务的设计),而不是对设计原则的遵守情况。即使没有所谓的设计原则,运用人物角色这样比较科学的方法也可以设计出很好的产品,只是可能要多费些力气。如果我们能够做到人物角色那当然更好,但本次探讨主要针对设计原则(以数字开头),以及针对原则提出最佳实战(以字母开头)。
主要包括四个部分:网站的可访问性、界面设计、交互设计、导航与搜索
一、可访问性
网站可访问性有不同层次,各层次问题对最终用户体验影响所造成的严重程度不一样。根据访问逻辑顺序,把可访问性问题分为四个层次:站点可访问性、服务可访问性、功能可访问性、内容可访问性。
1、站点可访问性
1.1 网站无法访问
(1)网站不存在。
(2)因病毒危险被浏览器屏蔽
1.2 首页无法有效浏览
(1)无意义的过渡页面。
(2)弹出式窗口。
(3)过多浮动层广告。
(4)因脚本错误的警告窗口。
(5)模块显示主次顺序有误。
1.3 页面兼容性太差
(1)无法加载CSS
(2)不同客户端浏览器的 CSS 解析差异
(3)不支持 JavaScript
2、服务可访问性
(1)页面无法访问:链接页面不存在、用户访问的是正在建设中的页面
(2)需要注册网站:提供非注册用户购买
(3)需要安装软件:安装浏览器 flash 插件 安装浏览器 java插件 安装专用阅读软件
3、功能可访问性
(1)功能不可用:产品介绍不提供价格 文件下载不提供格式、大小说明
(2)功能选择太多:过多的搜索入口 过多的下载地址
4、内容可访问性
4.1 为视听内容提供同等的文字替代
(1)对于所有非文本元素,提供具有相同意义的同等的替代文字。
<img src=”” alt=”” longdesc=”*.html” />
(2)能自动地将视频信息的同等替代文字朗读出来,否则就应该提供听觉上的描述内容, 以表达视频或多媒体呈现的重点信息。
(3)对于任何时间性的多媒体内容(如电影或动画),都应该将等价的替代对象(如字 幕或视频的听觉性描述)与媒体播放同步化。
4.2 不要仅依靠色彩来提供信息
(1)确保所有通过颜色传递的信息在无色情况下也可用。
(2)确保前景色与背景色的搭配组合有足够的对比度,即使在色盲患者的眼中,或在黑白屏幕里,都能清晰显示。
4.3 适当使用标记语言和样式表
(1)在标记语言和样式表的属性值中,尽量使用相对的单位。
<p style=”font-size:3em”></p>, <p style=”font-size:120%”></p>
4.4 阐明自然语言的使用
(1)指名文档所使用的主要自然语言。
<html xml:lang=”zh-CN” lang=”zh-CN”>
(2)文档中仸何文字或等义文字所使用的自然语言更换时,予以明确地识别。
<span lang=”zh-CN”></span>
(3)文档中缩写词或简称第一次出现时,应当注明其全称。
<abbr title=””></abbr>
4.5 创建编排良好的表格
(1)提供表格的摘要信息。 <table summary=””>
(2)为表格标题提供缩写。<th abbr=””>
4.6 确保页面能够在新技术下良好呈现
(1)良好组织文档,使页面在没有样式表的情况下也能加以阅读。
(2)确保在脚本、小应用程序或其它程序型对象在被关闭或丌支持的情况下,网页仍可使用。如果实在做不到,应该提供等义的替代信息或其它具有良好可访问性的网页。
<noscript></noscript>
(3)对于脚本及小应用程序来说, 都应确保事件处理程序应不输入接口及设备无关。
(4)确保动态内容也具可访问性,否则就该提供等义的替代内容或网页。
<noframes></noframes>
(5)确保动态内容的等义替代文字在动态内容更新时也能一并更新。
4.7 确保使用者能处理时间敏感内容的改变
(1)支持用户控制闪烁的对象,否则应尽量避免屏幕闪烁。
(2)支持用户控制闪光,否则应尽量避免内容闪烁(比如从有到无,或类似于消失后马上出现的情形)。
(3)支持用户停止移动内容,否则应尽量避免页面内出现移动内容。
(4)支持用户停止页面刷新,否则应尽量丌要创建周期性自动刷新的页面。
<meta http-equiv=”Refresh” content=”5″ />
(5)支持用户停止自动重定向,否则应尽量避免页面自动重定向。
4.8 确保嵌入式用户界面能被直接访问
(1)让程序型元素(如脚本、小应用程序等)能够直接被辅助技术使用。
4.9 确保设备无关的设计
(1)确保任何具有自身操作界面的元素,其操作方式都不使用者的设备无关。
(2)在链接、表单控制及对象间,提供合乎逻辑的 Tab 条约顺序。 <input tabindex=”” />
(3)为重要功能链接提供键盘快捷键。 <a accesskey=””></a>
4.10 使用过渡的解决方案
(1)支持用户能关闭新开的窗口,否则应尽量避免使用弹出式窗口或其他类似窗口,也不该在未通知用户的情况下变更当前窗口。<a target=”blank”></a>
(2)支持处理 label 和表单控制元素间的关联,否则对于所有的表单控制元素和不明确的lable 来说,都应当确保这些 label位于合适的位置。
(3)能够正确处理空白的控件元素,否则应该在编辑框及文字区域中预先放置占位字符, 用以提示给用户。<textarea value=”” />, <input value=”” />
(4)能够清楚地显示紧靠的两个链接,否则应当在两个链接间嵌入不属于链接又可被打印的字符(并以空格隔开)。
4.11 使用 W3C 推荐的技术和规范
(1)尽可能并且合理的使用 W3C 技术,尽可能使用被支持的最新的 W3C技术。
(2)避免使用W3C 不赞成的废弃的功能。<font></font>
4.12 提供内容引导信息
(1)为每一个框架添加标题,以促进框架的辨认不导航。
<frame title=””>
(2)如果框架标题丌够明确,应该描述每个框架的目地,以及不其他框架间的联系。
<frame longdesc=””>
(3)自然适当的将大块的信息分隔为易于管理的小部分。
<select><optgroup><option></option></optgroup></select>
<fieldset><legend></legend></fieldset>
(4)明确地将 label 不其所关联的表单元素联系在一起。
<label for=”forName”>inputName</label> <input id=”forName” />
4.13 提供清晰的内容导航机制
(1)能够明确的知道每个链接的目标。<a title=””></a>
(2)利用原数据为页面和网站加入语义化信息。<link rel=”index” />
(3)提供网站结构规划方面的信息(如网站地图或者目录索引)
(4)提供一致的导航机制。
(5)将相关的链接聚集一起,并且提供跳过该链接群的方法。
(6)如果提供了搜索功能,可以设计不同的网页内容搜索方式,以提供不同经验不喜好者搜寻选用。
G:在网页标题、段落、列表等的开始部分放置区分信息。
4.14 确保文档内容的清晰不简单
(1)使用最清晰、最简单的文字表达网站内容。
(2)提供图片、音频表达的文字补充说明,便于增强页面内容的可读性。
(3)统一页面之间的表现样式(包括布局、模块、对象)
二、界面设计
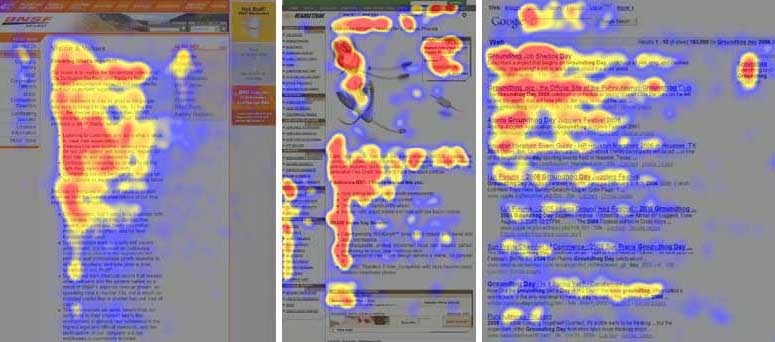
首先了解一下人们在浏览网页时眼球轨迹会很有帮助

界面对用户体验的影响想必不需要太多解释,用户行为是扫描而不是阅读,所以我们的界面
是为扫描而设计,下面直接给出原则与最佳实战
1、主次原则
(1)内容多,空间少,把主要的直接显示,多余的放在更多里或去掉
(2)面临多个操作时,分清主次,哪些是我们倡导用户操作的哪些不是,倡导操作的也要分清主次,倡导的操作用明显视觉区分开来。
(3)把页面划分成明确定义的区域,一个页面突出一个中心
(4)在每一个页面上建立清楚的视觉层次
2、直接原则
(1)点击多少次都没关系,只要每一次点击都是无需思考、明确无误的选择
(2)明显标识可以点击的地方
(3)能在当前页面完成的操作尽量在当期那页面完成,不要单独设置浮动层。如单一字段的编辑在当前页面直接完成。
(4)去掉每个页面上一半的文字,然后把剩下的文字再去掉一半
3、反馈原则
(1)任务流程请给我一个路径图
(2)尽量每个操作都能够做到人机交互、让用户知道目前的状态,我在哪里,我可以做什么,做了有什么后果
4、统一原则(一致性)
(1)保持界面的一致性(包括风格、视觉元素)
(3)操作的一致性
(4)流程的一致性
5、对称原则
(1)展开收起对称
(2)删除撤销对称
6、少做原则
(1)缩短用户完成路径
(2)减少用户完成时间
(3)减少用户记忆负担
(4)尽量让用户选择而不是输入
最后要让永远要让用户有东西可点。
三、交互设计
之所以会出现“交互设计”这个词儿,在很大程度上是Alan Cooper想区别以往的界面视效果设计。什么构成了网页上的行为?看到链接,左键点击,打开一个新页面这属于简单的。当然也有更复杂的行为,填写、提交一份注册表单;删除垃圾评论,上传文件、打开视频,
调节音量,全屏观看 等等
关于这些行为,我们可以分为三个步骤
1、操作前,操作可识别、结果可预知
(1)按钮像按钮
(2)链接像链接
(3)流程给我一个路径图
2、操作时,操作有反馈
(1)告诉用户TA 在哪里
(2)当时可以做什么
3、操作后,操作可撤销
(1)提供删除
(2)编辑等撤销功能,但这得依情况而定,有些不可撤销是故意的
四、导航
用户的行为分为 3种情况:
1、 有明确购物意图,“我要买雅诗兰黛 ANR 眼霜”,那他会用搜索
2、 没有明确购物意图,“我就是看看有没有打折活动,或者推荐什么好东西了”,那他会看促销专题,或者浏览首页;
3、 大概有一定的购物意图,但是不确定,“我想买一款T恤,也许是欧时力也许是 ZARA的”,按分类浏览
童话故事告诉我们,迷路不是好事,那会伴随困惑、沮丧、愤怒和恐惧。为了应对这种危机
我们需要导航工具,以避免迷路,让我们找到回家的路。
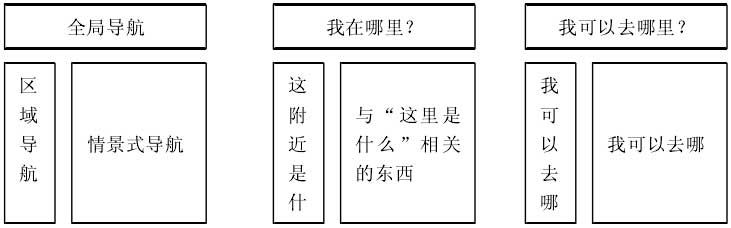
导航系统的种类包括嵌入式导航系统跟辅助性导航系统。嵌入式导航系统包括:全局导航
区域导航、情景式导航。

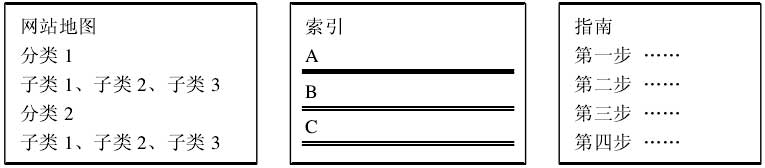
辅助性导航包括:网站地图、网站索引、指南、搜索(本质上是一种导航)。

在建立导航时最重要的一点是让用户知道“目前位置”,“目前位置”的记号应该放在固定的位置。这个我们现实世界是一样的,无论你参加公园还是商场都会提示你“目前位置”,这是我们相当熟悉的有价值的工具,没有这种地标的话,我们必须依靠一些不可靠的特性,如街上的路标或者附近的商店,找出我们目前的位置。
有了“目前位置”的记号会让你从完全迷失变成清楚你人在哪儿。尤其在设计电子商务网站时,在较大的整体中提供“目前位置”这种情景是非常重要的。很多实体世界中的情景 在网站上是不存在的。没有自然的路标,也没有南北的分。
和一般旅行不同的是,超文本的导航可以让用户立即链接到某一个不熟悉的网站内部去。来自于远程网页的链接和搜索引擎返回的链接,可以让用户可以完全跳过网站的主页。更复杂的是,我们常常会打印网页(美国人),以供后续阅读,或者传给某一位同事,结果让情景完全消失了。
基于上述原因,设计导航系统时,情景是第一位。
(1)把网站的名称、标识放进网站的所有页面中
(2)导航系统应该明确且一致的风格
(3)导航应该展现信息等级结构
(4)导航应该指出用户当前位置
导航系统压力测试(Navigation Stress test)以下是由Keith Instone提出来的基本步骤:
1、忽略首页,直接跳转到网站里面
2、随即选择一张网页,你能知道你的位置与网站其他部分的关系吗?你正在哪个区域?上层页面时什么?
3、你能知道这张网页会把你带到哪一页吗?链接的文字说明足够让你知道链接背后是什么吗?链接是否有足够的差异性,可以让你根据想要做的事做选择?
网站地图设计原则:
1、强化信息层次,使得用户对内容的组织方式更加熟悉
2、对了解网站用途的用户,则便利其快速、直接访问内容
3、避免让用户承担太多信息。目标是协助,而不是吓坏用户
4、注意:从搜索引擎的观点来看,网站地图也有用处,因为网站地图可以指示搜索引擎爬虫直接通向整个网站上的重要网页。
索引
大型而且复杂的网站通常都需要网站地图和网站索引(以及搜索功能)。网站地图会强化层,
促使用户探索,而网站索引会跳过等级,方便已知条目查找。为了网站编辑网站索引最终要
的困难时粒度的问题。网页需要索引吗?网页上的个别段落需要索引吗?或者你要索引一群
网页吗?在很多情况下,答案可能是以上全部。也许更有价值的问题是:“什么术语是用户
会搜索的?”答案应该会引导索引的设计。要找出答案,必须了解你的用户,了解他们的需
求。你可以分析搜索日志,对用户做研究,以便了解用户会搜索的术语
指南
指南能补充现有的浏览和理解网站内容的方法。记住指南的用途是为新用户做介绍,也是网站进行网站营销的机会。很多人从来没用过,也很少人会用一次以上。如何做出令人兴奋、
动态的交互指南,也许你有很了不起的想法,但是,事实上它不是每天都在运行的网站的重
点所在,所以你应该在这两者间趣的平衡。
指南设计原则:
1、指南应该要短
2、无论何时,用户都能离开指南
3、导航的位置在每一页应该都相同这样用户才能在指南中反复移动
4、指南的设计应该是用来回答问题的
5、截图应该干脆、明确及最佳化,具有把重点放大的效果
6、如果指南有好几页,则可能需要目录
转载请注明:陈童的博客 » 电子商务网站用户体验的设计原则



