对于很多Web开发人员而言,包括我自己在内,在设计过程中最可怕的是开始部分。想象一下,你坐在你的办公桌前,只有一杯咖啡和一张客户名片,该客户需要一个基本的企业网站。通常情况下,名片对于公司的身份很有意义,可作为设计灵感使用。
不幸的是,图1.1中史密斯服务公司的名片情况并非如此。它是黑色和白色,全是文字,没有特色。谈论空白的画布!所以,你将何去何从?你需要一个计划…你需要联系史密斯先生。从客户那里得到关键内容:关于他的公司实际上做什么的,并收集你必须使用的有关的信息内容,你就可以拿出一个成功的布局和设计方案。

图1.1一个普通的商务名片
任何人,无论什么水平的艺术才能,都可以提供一个有效并美观的设计,一切需要的只是一点经验和一些基本的布局原则的知识。因此,让我们从基础开始,不久你就会有设计画廊品质网站必要的基础。
设计过程
如果你让我设计一座桥,我有很多问题。这座桥是跨越您的前院小沟还是跨越庞恰特雷恩湖?我是使用混凝土和钢筋,还是使用牙签来建造整个建筑物?当然,在知道您是谁和您为什么需要它之前,我不会在酒吧里拿走您的商务名片并承诺您建造金门海峡。另一方面,比起你委托我来为您创造一个园林雕塑,创造一个独特的艺术作品可能会让我感到更舒适。
设计一个网站的过程介于设计桥梁建筑和雕塑之间。是的,我们要创建一个令人愉悦的网站,但我们的首要任务应是满足广大客户的需求。这些需求可能是高级且详尽的,或者他们可能只是有关提供信息。如果我们不仔细听,整个项目将失败,伴随着我们的声誉的下降。开发,托管和维护一个网站或应用程序的技术细节可能,应该,是技术性的。建立一个设计排版的过程,可以归结到三个主要任务:发现,探索和实施。
Comp是什么?
“comp”这个词是短语“comprehensive dummy ”的缩写,这一名词出自印刷设计界。这是在打印版面付印之前创建的对布局完整的模拟。把这个词用于网页设计,就是我们开始设计HTML的原型之前的一种布局设想。
发现
在设计过程中发现的部分是要会见客户并了解他们是做什么的。这可能会感到一些非设计因素,但是,对你的客户是谁以及他们如何经营他们的业务进行的信息搜集工作,对提出适当和有效的设计方案是非常重要的。
在您安排您与客户第一次会议之前,花一些时间研究他们的业务。如果他们请你设计一个网站,那么很可能他们目前没有网站,但还是要用任何方法搜索他们的信息。如果您无法找到任何有关他们具体的商业信息,在第一次会议前要努力学习尽可能多地了解他们的行业。只要有可能,与客户第一次会议应亲自进行。有时候,距离会导致只能通过电话进行会议,但如果客户在同一城市,尽量安排时间以满足面对面会谈。
请记住,本次会议不是给客户留下深刻印象、推销自己或销售网站,更多的是沟通,仅需要知道客户需要什么。尽量多听少说话,准备一些纸做笔记。如果你携带了你的笔记本电脑或平板电脑来演示网站的例子,限制使用它的时间。计算机有屏幕,人们往往会盯着他们,因此,如果客户不是全部时间在盯着屏幕,你就应该做笔记。如果你一定要在会议上提到一些技术,使用一个像iPhone的iTalk录音机或Android的录音设备来记录您的谈话,当然要经过用户的许可。根据我的经验,纸张可以对不那么精通技术的客户减少威胁和减轻注意力的分散。
客户会议不一定发生在办公室
即使当我在为一家大公司工作,我也会把我最有成效的客户会议安排在咖啡馆或午餐时间。这种方法的可行性取决于客户。如果您的联系是似乎更为正式的业务类型,我并不推荐,在许多情况下,使商务会议更私人化是一个很好的方法。
这里有一些我喜欢在初次客户会议时提出的问题,即使我已经通过搜索引擎回答了自己:
■您的公司经营什么?
■您在公司的角色是什么[1]?
■公司是否有一个现有的标志或品牌?您开发网站的目标是什么?
■您希望提供什么样的在线信息,?
■您的目标受众由哪些人组成?他们拥有任何共同的统计资料么?如年龄,性别,或地理位置等
■您的竞争对手是谁,他们拥有自己的网站妈?
■您有喜欢或不喜欢的网站的例子吗?
■您的项目有什么样的时间表,预算是多少?
如果该项目是重新设计现有的网站,我还想问:
■当您的访问者来到网站他们一般希望找到什么信息?
■您现有的网站设计的问题是什么?
■通过重新设计您希望实现什么?
■您是否要保留当前网站的一些内容?
■您希望您的访客对一个新的网站设计做什么反应?
有时候,我一开始会列出比这里更多的问题。用你的想象力,并尝试提出一些有创意的疑问,这将让你更深刻的理解用户的组织机构。如果你是一个程序员,避免使用技术行话。如果你是一个设计师,避免专门谈论设计。当然,这可能是你在想的,但语义标记、浮动的和固定的布局,以及配色方案对客户没什么意义。更糟的是,这些类型的对话可能对自己的设计带来误导,在你有机会开始考虑自己的设计之前。
探索
在设计过程的下一阶段就是要把你从客户得到信息带回到您工作室分析,解剖和实验。基于对所有信息、产品以及他们所提供的服务的把握,你尝试应如何安排布局。把自己放在网站访问者的位置,问自己这些人正在寻找什么。如果你考虑购买产品,在你购买前你需要知道什么?如果你注册一个服务时,你从哪里了解不同的产品以及你需要什么样的服务水平?第x页最清楚的标题是什么,以及它要经过多少步才能达到第Y页?
在Web设计领域,信息架构,简称为IA,是一个工程的开端。对于可扩张网站和复杂的网络应用,信息架构是一个自成一体的事业,但这一领域的指导原则是,可以为即使是最小的网站提供一个坚实的基础。在我们的过程中的探索阶段,我们要着眼于把网站的内容和网站的流量组织成一个我们可以围绕设计的结构。
完成这项任务的最重要的两个工具是便条纸(或白板,如果你有一个)和一大叠便利贴。把网站所有的零碎物品列一个详单,并开始安排他们到组和子组。这些都有可能来回移动了不少次,而这也正是便利贴派上用场的地方。如果你把每一个章节,分段,以及网站的网页都做了说明,您可以它们安排在墙上,他们就会出现在您的网站的导航上。你要避免过多的选项压倒访问者,但你也不能把网站的信息隐藏太深,即让太多的链接远离主页。对于这项行为没有硬性且快速的规则,只是使信息尽可能的明显和容易到达。
实现
现在,我们要彻底想清楚我们要如何组织我们要使用的信息,我们的设计过程中实施步骤从创建一个布局开始。不考虑项目,尽量避免被与网站建设相关的技术所局限——至少在第一步上。在这一点上,不论网站将由HTML直接构成,或者使用一个内容管理系统模板,或使用一个Ruby on Rails的应用程序,技术都是不重要的。它的本质内容是,我们有一个界面设计和一张白纸。“白纸?”没错,白纸。难道你真的认为我是打算让你回到你所珍视的电脑上了吗?想都别想。原因在这里:如果你在电脑前开始思考布局,将很容易失去设计的重点。如果你在纸上开始,你可以忽略浏览器的技术限制和CSS,并专注于您所期望的最终产品的样子。现在,你可能以为所有优秀的设计师随身携带花哨的精装笔记,使用昂贵的马克笔和画笔来设计Da Vinciesque的网页布局效果图。但就我自己而言,我使用79美分的螺旋装订笔记本和我可以在我书桌上找到的任何可用的书写工具。
我开始通过绘制出几个可能的布局的草图。我制作了几个之后,我确定一个我喜欢的,转到Photoshop中,并使用矩形工具来制作我已经在纸上标明的区域。一旦我确定了我的布局,我试验前景色和背景色,直到我有一个坚实的配色方案。我继续旋转Photoshop的圆块图片和调整周围像素,直到,最终,如魔法般,我有了一个可以展示给客户的布局设计。
很简单,对吧?好吧,也许我在这短暂的描述中跳过了几步。老实说,当人们问我如何做到我所做的时,他们通常会收到一个类似的解释。事实真相是,来自过去的经验以及大学中设计和艺术课程的信息捆束现有潜意识,帮助我定义我自己的设计过程。
学习如何设计就像学习如何编程。有人有一些诀窍,但任何人都可以学会。正如有良好的代码和笨拙的代码之分,也有良好的设计和丑陋的设计之别。学习一些与设计相关的原则和设计惯例将帮助你了解好的、坏的、丑陋的设计之间的差别,使自己走向建立自己的设计。
定义好的设计
有两个主要观点能够使大多数人决定一个网站设计是“好”还是“坏”。有一个是严格的可用性角度,它着重于功能性、信息的有效表现和效率。还有从纯粹审美的角度来看,关注设计的艺术价值和视觉诉求。有些人被美学和图形所局限,而忽略了用户,与此同时一些可用性大师专注于他们的用户测试,而忘了视觉诉求。为了达到并保持人们的兴趣,两者必须最大限度地提高。
要记住的最重要的一点是,设计与沟通有关。如果您创建一个网站,它能良好运行并展示信息,但看起来丑陋或未能配合客户的品牌,没有人愿意使用它。同样,如果你制作了一个漂亮的网站是很难使用或无法访问,人们就会离开。事实上,一个已完成的网站的设计元素和功能应该作为紧密结合的整体一起进行工作,因此:
用户因设计愉悦,但因内容被吸引
可用性专家关注的最大问题之一是用户浏览页面得到他们需要的信息所花费的时间,无论是一段内容、到另一个网页的链接或窗体域。设计不应该是障碍,而应作为用户与信息之间的沟通渠道。
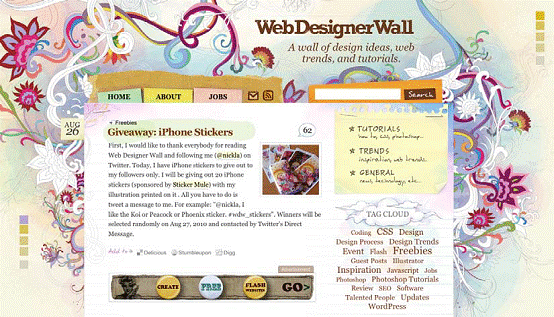
Nick La的网页设计墙[2](图1.2所示)是一个既美观又实用的设计典范。丰富多彩的插图围绕着页面结构,装饰了导航和网站元素,看起来好像他们是从一个速写本剪下来的。许多手工制作的、有机元素形成对比,有利于吸引你的视线到博客的帖子内容而又不干扰页面的可读性或它的组织性。

图1.2 网页设计师墙
用户可以通过直观的导航方便的走来走去
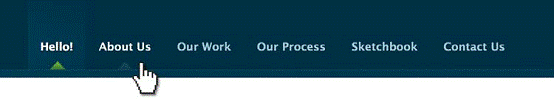
稍后我们将谈论更多的导航布局,但主要的导航区块本身应该是在页面上清晰可见的,每一个链接应该有一个描述性标题。一个导航结构,不仅在光标放到上面时改变外观,也要显示出活动的页面或区段(如图1.3所示菜单一样),帮助用户识别他们在哪里,以及如何到达他们想去的地方。

图1.3来自nclud.com的导航栏,华盛顿,数字基础网页设计机构
辅助导航、搜索框、外向链接不应该成为页面的主要标志。如果这些物品容易被找到,我们要在视觉上把它们与内容分开,我们可以让用户专注于信息——但当他们准备转移到其他内容时他们会知道看哪里。
用户识别每一个属于该网站的页面
即使网站的主页和其他页面的布局有着显著不同,一个有统一的主题或风格应该存在于网站的所有网页,以帮助设计风格保持在一起。
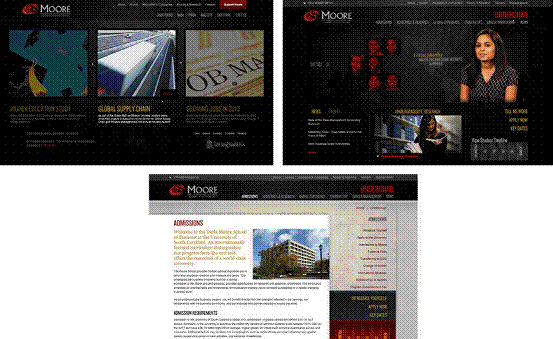
看一看来自莫尔商学院的网站[3]的三张截图。虽然这些网页内容块划分的不同,但有多种视觉符号让用户知道它们是来自同一网站的网页。这种统一性大部分是由于特征元素和导航块的重复。统一使用一个非常有限的色调(黑色,灰色,黄色和红色)也有助于统一的页面。

图1.4 摩尔商学院的网页
页面剖析
网页剖析
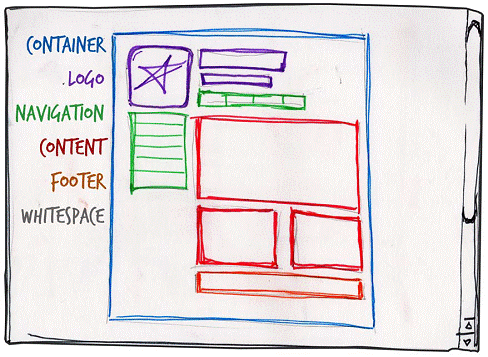
即使从非设计者的角度来看,确定一个满足上述所有的要求的设计是一个简单的任务。它类似于在你的冰柜上用有吸引力的诗性单词写短语。虽然有很多方法来安排单词,只有为数不多的安排有意义。有吸引力的单词像是元件,或网页的一部分。虽然这些必要的块数取决于网站的大小和主题,但大多数网站都有出现在图1.5中的组件。

图1.5 网站的构造
让我们依次看一看这些组件:
包含块
每个网页都有一个容器。它可能以页面body标签的形式,包含全部div标签。如果没有某种容器,我们就没有地方放置我们的网页内容。这些元素会漂到浏览器窗口的外部空间并填满空白空间。这个容器的宽度可以是浮动的,这意味着它可以扩展以填补了浏览器窗口的宽度;或者是固定的,所以不管窗口的大小是什么内容的宽度是相同的。
Logo
当设计师提到一致性,他们指的是存在于公司各种形式的市场营销的标志和颜色,如名片、信纸、宣传册和其他[4]。出现在网站上的统一模块应该包含该公司的Logo或名称,并安排在每个页面的顶部。同一模块增加品牌知名度,同时告知用户他们现在看到的页面是一网站的一部分。
导航
至关重要的是,网站的导航系统应该很容易找到和使用。用户希望看到导航正好在页面顶部。无论您计划使用在页面一侧的竖直菜单或穿过页面的横向菜单,导航应接近尽可能布局顶部。至少,所有主要的导航项目应该出现“折痕上”。
关于折痕
折痕,许多设计师这样称呼它,就是一个网页结束前用户向下滚动的部分。这个比喻是来自于报纸折痕。如果你看一个折叠报纸的封面,大多数新闻的标题和最大的新闻出现在上半部分,所以,最重要的新闻项目可以在报纸折叠时一眼看到。网页上的折叠位置取决于浏览器的尺寸和用户的屏幕分辨率。
估计一个分辨率为1024×768像素的Chrome浏览器,也就是去除浏览器中的应用标签、按钮、地址栏和底部的状态栏等形式占据的空间,折叠空间通常只是在从顶部跨越500像素。
内容
内容为王。一个典型的网站访问者进入和离开网站只在几秒钟之内。如果访客无法找到他们正在寻找的东西,他们无疑将关闭浏览器或移动到另一个网站。重要的是要保持主要内容块作为一个设计的重点,使访问者可以在页面内扫描他们需要的信息。
页脚
位于页面底部,页脚通常包含版权、联系人和法律信息,以及一些该网站主要链接。通过区分浏览器窗口的底部与内容的结尾,页脚应该告诉用户他们在页面的底部。
空白
图形设计术语空白(或消极空间)从字面上是指没有字或插图的页面区域。虽然许多新手网页设计师(和大多数客户)觉得有必要用照片,文字,表格和数据填满网页的每一英寸,但网页的空白空间是像内容一样重要的一部分。如果没有精心策划的空白,设计就像被封闭了,象处于一个拥挤的房间里。通过引导用户在页面周围的视线,空白可帮助设计“透口气”,而且有助于建立平衡和个体这两个重要概念,我们将在本章后面讨论更多的细节。
在这一点上,我们需要与史密斯先生,我们的客户,进行首次会谈,这是有益的。他十分透彻的解释他的公司是做什么的,他希望网站来实现什么。尽管我们还没有看到实际内容,我们可以使用网页剖析的标准模块开始开发布局。虽然其他的网站特定块在许多网站的布局设计发挥作用,但网页剖析总结了最常见的模块。
现在我们有了这些信息,我们如何利用它来为史密斯服务公司的创建基本布局?是时候讲一些网格理论。
网格理论
当大多数人想到网格,他们想到的是工程和建筑。然而,网格也是一个平面设计的重要工具,并且在过去几年内,在网站设计中使用网格的方法已经非常普及。
使用网格不仅仅是使页面上的元素呈方形并线性排列的:它也是与比例相关的。这就是网格理论的来源。许多艺术史学家把荷兰画家Piet Mondrian作为平面设计之父,因为他创建了复杂的网格使用方法。然而,古典网格理论已经成功影响了几千年的艺术家。把构成划分到元素的概念,向后延伸到了由毕达哥拉斯和他的追随者确立的,数字是单位的比例,而不是单一体的数学思想。
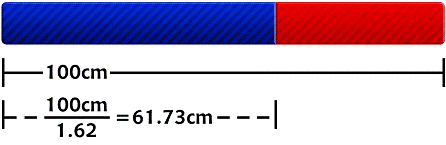
毕达哥拉斯学派观察到经常在自然界发生的数学模型,他们认为这是神的授意。他们称这为黄金比例或黄金比例或黄金分割格局。其基本思路是图1.6所示。

图1.6 黄金比例
一条线段可以使用黄金比例成两部分,把长度除以1.62。这个神奇的1.62实际上是1.6180339…,一个无理数这通常被描述为Φ(发音PHI)。应用这个数字来解释数学有点太深入了,并且可能是并不能真正有助于你成为一个更好的设计师,所以我就不告诉你细节。此外,我的数学有点生疏了。
所以,这个比例与平面设计的关系是什么?一般情况下,人们认为被线分开的构图成分呈现出黄金比例是美观的。文艺复兴时期的艺术家们用神圣的比例来设计他们的绘画,雕塑,建筑,就像今天的设计师经常采用这个比例创建页面布局,海报和小册子。艺术的概念,不是依靠艺术原理,神圣的比例为我们制作有吸引力的布局提供了逻辑上的指导方针。
这向日葵是自然界中的黄金比例的例子,如图1.7所示。向日葵的中心直径等于包括花瓣的日葵总直径除以Φ。

图 1.7 自然中的黄金分割
三分法
三分法是简化版本的黄金比例。一条线被黄金比例线分为两部分,其中之一大约是另一个长度的两倍。把一个构图分成三份是一种简单的应用神圣比例的方法,而不需要你的计算器。
为了实现快速布局,我喜欢用铅笔和纸先画一个简单的三分原则网格。画一个矩形,把它在水平和垂直方向分为三分,再在每两个垂直线之间画一条线,在创建的六列范围内开展工作。
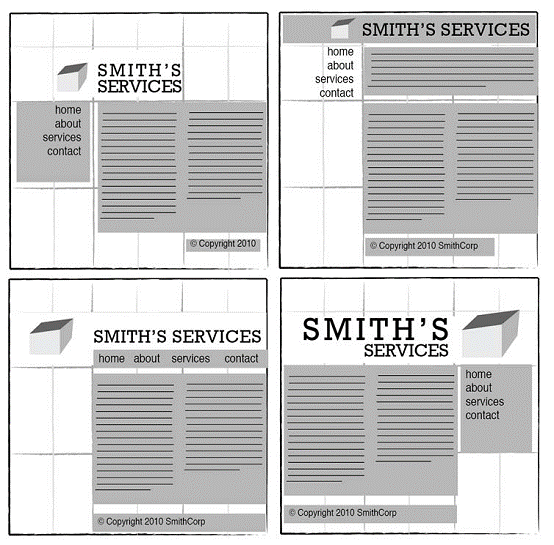
有了这个简单的网格工作间,我们可以开始布置我们的元素。大的、原始的矩形代表容器,我们在“网页剖析”一节讨论过的容器。当使用这种方法布图设计时,我喜欢最先放置最大的块。通常,这区块代表内容。在我的第一个三分网格,我把内容块放在页面右下的三分之二。接下来,我把导航区块放在左列中间的三分之一。我把统一标识块的文字部分越过以上内容的左侧,并把统一标识块的图像部分越过菜单。最后,我在内容块下方压入版权块,放在网格的右侧列。其结果是四种可能的左上布局如图1.8所示。

图1.8 遵守三分法的四个网格布局
这些初始草图提供了一个可以快速浏览您的网站总体布局的办法。无需停止在那里,以网格为基础的网页设计的普及激励了许多基于网格的网页设计的伟大的文章和工具。
960 Grid System
我最喜欢的铺设网站的组成工具之一是来自Nathan Smith的960 Grid System[5]的模板和速写板。受网页设计师Khoi Vinh和Mark Boulton的文章启发,960 Grid System首先是一个CSS框架。模板的宽度来自Cameron Moll的某篇文章。在考虑什么宽度适合1024像素宽显示屏时,Moll选择了960px,并指出这一数字可以被3,4,5,6,8,10,12,15和16整除,是理想的网格宽度。Nathan把这些想法合并成一个框架并创造了三个基本布局:有12列,16列,有24列。我个人更喜欢从12列工作模板,因为它们让我可以轻松把内容划分成四等分,跨越四列,三等分跨越三列和两分跨越六列。
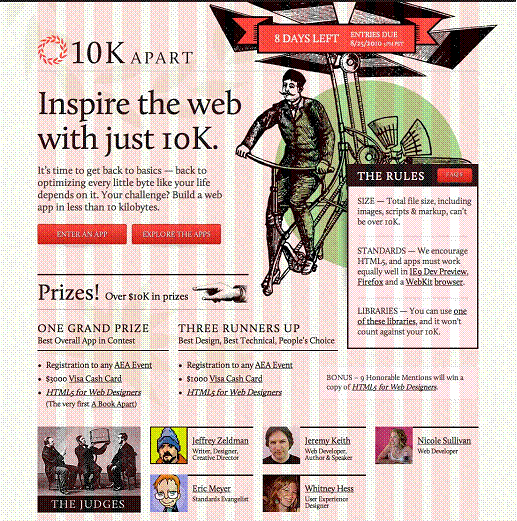
当您为您自己的页面布局进行不同的实验,无论你选择了怎样的网格,使用列作为身份,导航,内容和页脚块对齐指南。把所有的元素安排在同一个或两个区块内是非常诱人的设想,但要尽量避免这种情况,这不是很有趣的视觉效果。相反,考虑把一些元素压到另一列或彻底与网格断开。新的设计师们最大的抱怨之一就是进行与网格有关的工作,一切看起来四四方方。因为这个原因要反对利用网格,我说:要在网络上看看,比如10K Apart[6],如图1.9看到的。你看到的红色的列来自于960 Grid System的16列模板,不存在于实际的网站中。隐藏这些列,你可能永远不会意识到这种设计是在网格上创建的。
引用Josef Müller-Brockmann,平面设计的先驱(Grid Systems in Graphic Design的作者):“网格系统是一种援助,而不是一个保证。它允许多种可能的用法,每一个设计人员可以寻找一个适合他个人风格的解决方案。但是,我们必须学会如何使用网格;它是一门需要实践的艺术。” [7]

图1.9 10K Apart网站与16列网格重叠
我们对于结构,网格,理想比例的渴望已经是深植于本性中。一个布局“看起来不太正确”通常可以通过移动元素和改变他们在网格上的大小来确定。因此,如果一个布局不合理,坚持不断尝试。在某些时候,所有的片段将连接在一起,俄罗斯方块等级提升的声音将在你的脑袋中响起。你达到了平衡。
平衡
在比喻的意义上,视觉平衡的概念类似于翘翘板所说明的身体平衡。正如物体有重量,布局中的元素也一样。如果布局任一侧面的元素重量相等,他们可以互相平衡。主要有两种视觉平衡的形式:对称与不对称。
对称平衡
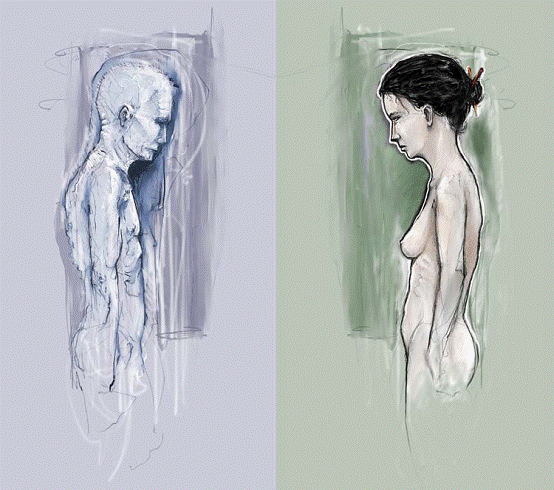
对称平衡,或正式平衡,当一个组合体的任一轴线两侧元素相同的时候发生。由David Lanham创作的数字绘画“思考”,如图1.10所示,很好的说明了这个概念。请注意男性人物和女性人物的位置和比例是相似。即使是色彩较暗的背景框也是相互镜像的。

图1.10 对称平衡:David Lanham的沉思[8]
虽然它可能不是对所有设计和客户都具有实用性,但这种类型的对称性——所谓横向对称——可以运用到中心内容或平衡列的网站布局之中。
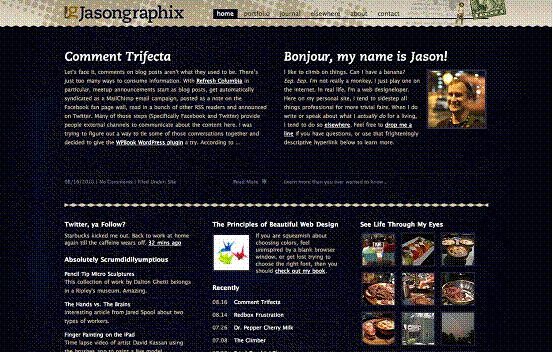
我的个人网站的主页布局设计[9]就是这种对称的例子。请注意在图1.11中的截图,内容区域逐渐改变,从页面顶部的两列到底部的三列布局,但仍保持其平衡对称。

图1.11。Jasongraphix的主页
由于介质的性质,这两个对称平衡的其他形式在网站设计不太常见。但他们却是常用于图案设计和印刷展览:
■双边对称,当构图有一个以上的轴平衡
■辐射对称,当元素等距离的围绕一个中心点
不对称平衡
不对称平衡,或非正式的平衡,比对称平衡更抽象一点(一般具有更有趣的视觉效果)。不同于布局任何一侧的镜像,不对称的平衡涉及到物体不同的大小,形状,色调,或定位。这些对象排列,尽管他们不同,但他们有同等的页面权重,例如,如果您在页面的一侧有一个大的对象同时另一边有几个较小的对象配合它,构图还是平衡的。
我的朋友Jeremy Darty制作的演唱会海报,如图1.12所示,是一个不对称的平衡很好的例子。左边大的粉红色火烈鸟的视觉重量与布局右侧的几只小火烈鸟和文本块的总重量相平衡。同时注意,Jeremy对三分法则的使用。在“Pop Sucks”背后的蓝色云彩从水平空间的三分之一开始,横跨了垂直的三分之一。

图1.12 Jeremy Darty设计的不对称平衡
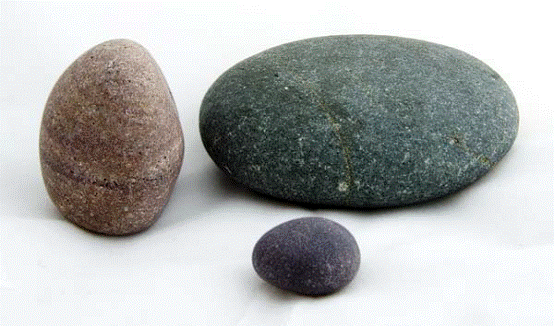
看一看在图1.13的三个石头照片。它可能不是一个特别激动人心的画面,但它轻轻摇摆,尽可能的保持平衡!如果你是用一张纸以涵盖下面三块石头中的任何一个,整个照片会感到不平衡和未完成。平衡机制通常是这样的。就好像整个图片组成是仅用一个钉子钉在在墙上的框架。它仅仅承受一方或另一方的大部分重量来转移整个画面的不稳定。

图1.13。不对称的石头
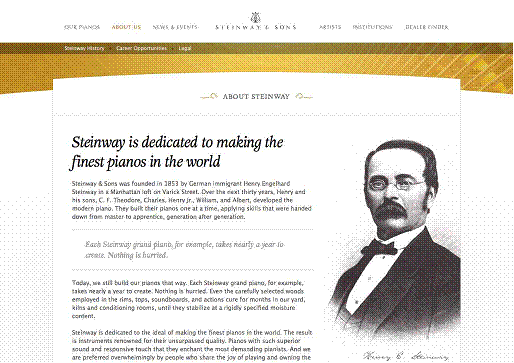
不像对称平衡,不对称的平衡是多功能的,因此,在网络上被使用的更频繁。如果你观察两列网页布局,你会发现较宽的列常使用较浅的颜色——这是一种策略,创造了一个主要内容和文字之间的良好对比度。较小的导航栏通常较深,具有一定的边界,或者是用另一种方式中脱颖而出,以建立布局内的平衡。Steinway & Sons网站[10]中“关于我们”的页面,如图1.14所示,是一个不对称平衡的很好的例子。在这个例子中,有没有明确的右列,只是一个公司的创办人坚忍的形象。这史诗般的胡子承载很多的重量,但它抵消了主要内容顶上大大的斜体标题的重量。

图1.14。关于Steinway & Sons的不对称平衡的例子
在Steinway & Sons网站中Jesse Bennet Chamberlain的设计工作中还应用了许多其他的原则,它超越了不对称的平衡。该网站有很大的和谐性[11],通过重复使用曲线、纹理和一致的字体。这种和谐大部分可以通过统一的原则进行解释。
统一性
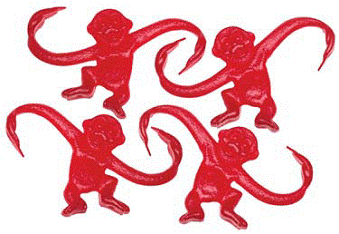
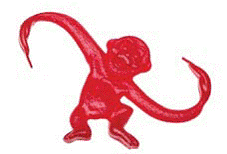
设计理论对统一性的描述是构图中的不同元素彼此间相互作用的方式。一个统一的布局是整体性的工作,而不是作为独立的部分。以图1.15中的猴子为例。他们的形状相似(更不用说他们相同的颜色)使他们能够被认为是一个群体,而不是四个不同的元素。

图1.15 统一的猴子
虽然目前问题不多,统一性也是网页设计师一直鄙视HTML框架的原因之一。重要的是,统一性不仅存在于网页内的每一个元素,也跨越整个网页——网页本身必须作为一个整体。我们可以用两个办法来实现统一布局(除了避免框架):接近和重复。
接近
接近是一个很明显的,但往往被忽视的使一组对象感觉像一个整体的方法。在布局中把对象放在一起创建一个引人注目的焦点。请看图1.16中的数字绘画。虽然由看似随意的笔触类型组成,但是最靠近彼此的五个笔画似乎形成一个统一的对象。

图1.16 使用群体创建一个临近
当我们开始为元素设置内外边距时,我们在网络上实践的接近的概念。举例来说,当我为站点定义CSS样式规则,我通常会改变普通HTML元素间的默认边距,如标题(H1,H2,H3…),段落,引用文字,甚至图像。通过改变这些值,我会造成元素之间出现更大或更小的空间,从而创建不同的组。
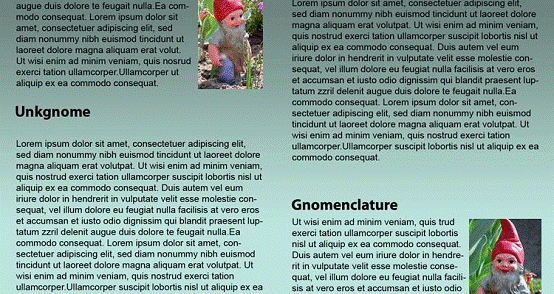
如果你观察图1.17中的两列文字,你会发现它们看起来相似。唯一的区别是在标题位置不同。在左侧栏中,单词“Unkgnome”到顶部段落和底部段落的距离相等。其结果是,比起下一个段落的标题它更像是一个分割符。在第二列中,“Gnomenclature”标题更接近它后面的段落。按照接近规则,这个标题似乎属于该文本块。

图1.17 标题和内容之间距离
重复
一群鹅,一群鱼,几只狮子。任何时候你把类似物品放在一起,他们组成一个小组。同样的,颜色、形状、纹理的重复或类似的对象,有助于把网页设计连接在一起,因此,它就像一个紧密结合的整体。图1.18中的例子说明重复原则。尽管存在其他类似的笔触,左边九个红色的笔画乎是一个统一的群体,因为他们重复同样的形状、颜色和纹理。右边没有重复的笔画模式,使它们看起来是孤立的,即使有其他形状在附近。

图1.18 使用重复创建一个群体
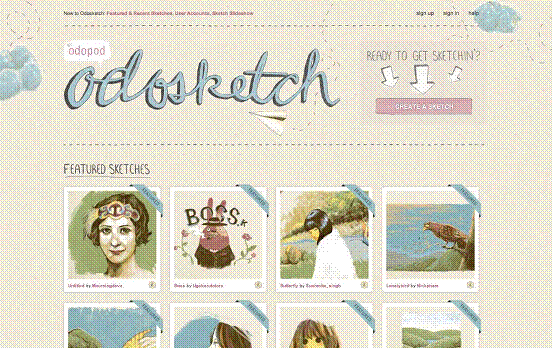
无论你注意与否,重复往往在网页设计用于统一布局元素。此概念在未经修改的HTML元素中应用的例子是列表的项目符号。每个列表项前面的项目符号是一个可视指示器,项目符号是整体的组成部分。重复图案和纹理还可以帮助统一设计。请看Odosketch[12]的截图,是由Odopod创造的数字画布应用程序和艺术社区。此布局包含了许多引人注目的元素,但对“特定”横幅的重复创建了一个统一的画廊,而简略的标题元素使用户创建的缩略图与网站相适合。

图1.19 Odosketch画廊
重点
与统一性密切相关的是强调或主导地位的概念。并不是关注于起把一个设计中各种要素组装在一起,重点制造特定符号以吸引浏览者的注意力。当你设计一个网页布局,很多时候你会确定内容中的一项,或布局本身是你想要凸显出来。也许这是一个为用户提供的按钮,或供用户阅读的错误提示。实现重点的一个方法是使元素成为焦点。焦点是一个网页上任何吸引浏览者眼球的元素,而不是仅仅被作为整体的一部分或与周围环境融合的元素。正如统一性,有一些经过检验的可靠的实现焦点的方法。
定位
虽然实际网页设计的约束往往不容许这种情况,用户首先看的点是构图的中心,通常也是用于产生重点的最强位置。距离中心越远的元素越不可能被首先注意到。在网络上,页面的左上角也往往吸引我们大部分注意力,因为我们是从左往右阅读(请记住,许多语言体系,如希伯来语和阿拉伯语,是由右至左读)从上到下浏览页面。
延续
延续或流动背后的想法是,当我们的眼睛开始朝一个方向移动时,往往会一直沿着这条道路移动,直到一个更明显的符号出现。图1.20演示了这种效果。即使底部斑点较大,往往能首先吸引你的目光,但你的大脑忍不住去想“嘿,看那,一支箭!“不久,你会发现自己在盯着较小的对象。

图1.20 延续和定位:创造强调
延续是Web设计人员用于统一布局最常见的方法之一。默认情况下,在应用任何样式之前,标题,副本和图像的左边缘被放在网页的网格内的左垂直线上。,对这一概念进行扩展一个简单的方法是使元素对齐你的网格线。这将为您的访问者眼球创建重复的线条,以使其向下延续到页面底部。
孤立
在同样的方式,近似于帮助我们创造设计的统一性,孤立则突出重点。从它的周围环境凸显出来的项目往往需要关注。尽管他伤心地排除在他的伙伴外,在图1.21中孤立的猴子作为页面上的焦点突出出来。

图1.21 孤立:一只伤心的猴子
对比
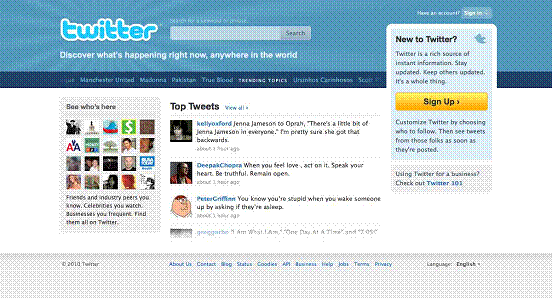
对比是指在不同的图形元素并列在一起,在布局中是最常见的用来创建重点方法。这个概念很简单:图形元素与其周围环境的区别越大,该元素将越突出。应用颜色(我会更详细地讨论在第2章)大小和形状的不同可以创建对比。请看图1.22中的Twitter的首页页面。

图1.22 Twitter:用橙色的对比
如果在页面上有一个您希望访问者点击的独特的链接或按钮,它被称为行动呼吁。当你看上面的布局,首先抓住你注意里的是什么?对我来说,是在右列中的Sign Up按钮。它是网页上唯一使用鲜艳的橙色和黄色的地方,而文字比Search和Sign In按钮更大。放置在一个跨越热门话题的空心块内,它具有足够的延续,隔离和对比。 Twitter非常希望你点击该按钮,所以它尽可能地强调以确保它的行动呼吁是有效的。
比例
另一个在构图中创造重点的有趣的方式是使用比例。比例是设计原则之一,是对不同规模的对象进行处理。如果我们把一个对象放在比对象本身比例小的环境中,该对象将显得大于它在现实生活中的真实大小,反之亦然。这种比例差距吸引访问者注意该对象,因为它似乎在环境中突出出来。
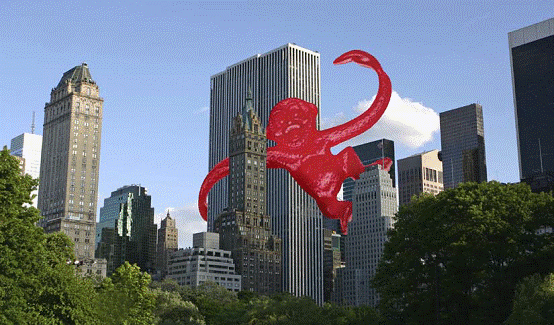
在图1.23,我把我们悲伤、孤独的猴子叠加在曼哈顿的天际线以证明我的观点。颜色和比例都对比鲜明,你的大脑立刻说:“嘿,这并不完全正确。”那么你就会一直盯着猴子,直到你强迫自己把目光移开。

图1.23比例:一只猴子在曼哈顿
这一原则也适用于小型化。看一看在图1.24中由David DeSandro设计的BeerCamp 活动的网站[13]。可能你注意到的第一个因素是巨大的BeerCamp标题。从这里,我的眼睛直接跳跃到箭头并进入建筑物行。这是由于这两者的连续性和引人注目的比例。对于那些对CSS3的潜能感兴趣的人,我必须指出,你所看到的没有使用任何图像。

图1.24 BeerCamp:一段西南西音乐节的历史
在你的设计中建立重点不只是使您的呼吁行动脱颖而出的关键。这也是我们如何在页面上转移访问者注意力的关键。通过降低元素的重点级别,你可以让访问者遵循你建议的顺序。如果你建立网站时牢牢记住这一点,你可以使用HTML和CSS反复强调你创建的重点。例如,通过匹配h1到h6标题标签各自的视觉强调水平,你可以为搜索引擎和视力受损的访问者提供一个相似的页面视觉重点视图。
接下来,我们将看一些行之有效的设计例子。
基本布局
到现在我们所谈论的大多数是设计理论。理论是有帮助的,但它只能让我们理解为什么一些想法有效——另一些无效——在网站设计中。在我看来,例子和练习更有价值得多。大多数大学平面设计教学计划中都包括一门课程,那就是丰富的艺术和美术史。这些课程提供了一个从艺术的角度理解平面设计的良好基础,但当你把你的设计用在互联网上时,但他们却几乎没有为你遇到的具体挑战做任何准备。
毕加索曾说过,“我一直在我不能做的事,为了使我可以学习如何做到这一点。”当设计了一个新网站时,我喜欢采取这种做法,首先知道你能做些什么是很重要的。当你在互联网上畅游时,你可以看到,布局的可能性是无穷的。但是,基于网站的目标,只有少数的可能性可以实现好的设计感。这就是为什么我们一遍又一遍的看到某些相同的标志、导航和内容结构。
在本节中,我们将讨论三种最常见的布局,并探讨其优点和缺点。
左列导航
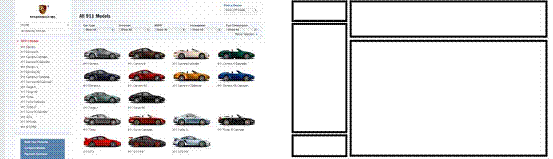
无论我们谈论的是浮动宽度或固定宽度的布局设计,左侧导航栏的格式是一个由来已久的标准。保时捷网站[14]的布局,如图1.25所示,是这种结构的典型例子。许多应用该模板的网站不一定使用左栏作为主要导航块——有时你会看到沿页面顶部的导航栏——但是他们仍然把顶部下方的页面分成一个窄的(三分之一或更少)左栏和宽的右栏。这就像一个安全毯,或你一周穿一次的在腋下有小洞的舒适衬衫——即使让你的配偶抓狂。由于这些原因,具有左侧导航栏的布局对大多数项目是一种最安全的选择。

图1.25 保时捷网站的左列导航
网站使用左侧的导航栏的缺点是,它们表现的乏创造力。它已经在很多方面被使用了多次,这么多年来,他们看起来都是一样的。这并不是说你应该避免使用左侧的导航栏的布局。猜测的说,我设计的网站中75%有左侧辅助导航栏,但如果可能,我会尽力混合一些其他的。
综合说起来,提起左列并把它放在内容的另一则怎么样?然后你有了右列导航布局。
右列导航
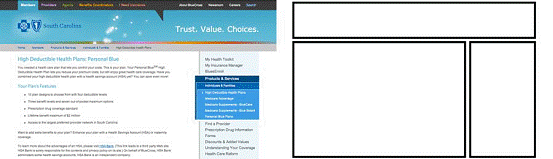
如果你要限制你的主要内容在页面的一侧,更广泛的做法是把它推到左边,把导航、广告和附属的内容放在右侧。这是一个特别为新闻网站,社会网络和可扩展导航网站,即无法包含在一个简单的顶部导航网站中使用的常见结构。美国南卡罗来纳州的BlueCross BlueShield 网站[15]就是这样一个例子。它的特点是每个部分有不同的布局和配色方案。你所看到的图1.26展示的截图是第四级页面,也就是说,它距离首页有四次点击。通过保持右侧的辅助导航,它保证了深入网站的访问者查看非常具体内容的路径。

图 1.26 右列导航:美国南卡罗来纳州的BlueCross BlueShield
基本上,决定要把一个导航栏放在左边还是右边,实际上是对你已经组织的内容的数量和类型的判断,如果它是一个简单的网站,不需要任何辅助导航,考虑列窄且列少的布局。比起你放了什么,好的设计往往更关注是你遗漏了什么。如果你确实需要一个辅助列,只要记得你的访问者在找寻的内容…而且更多的,他们正在左边寻找它。
三列布局
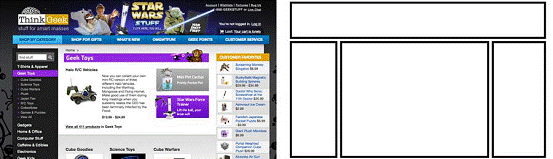
典型的三栏布局具有宽阔的中心列,两侧是两个较小的导航栏。如图1.27所示的商店ThinkGeek[16]就是这样网页布局的例子。虽然三栏的网页上可能有很多导航,简短的内容或广告展示,所以空格是必不可少的,如果我们要防止布局出现混乱。

图1.27。 ThinkGeek 的三栏网址导航
寻找灵感
正因为左列,右列和三栏布局结构是大多数页面设计的基本资料,但没有必要局限于这些布局。许多——是的,许多——设计展示和设计模式网站的都是为了提供新的和创新的想法而创建的,可以帮助你跳出固有的框框,包括以下内容(只是仅举几例):
Unmatched Style at http://unmatchedstyle.com/
那有许多极好的CSS展示在那里。Unmatched Style比其他的选择性更强,同时视频播客和谈话通常很有意思。
CSS Drive at http://cssdrive.com/
就像Unmatched Style,CSS Drive是一个CSS画廊。使这个网站特别的是,他们按照配色方案和布局特色对网站做了良好的分类。
Design Meltdown at http://designmeltdown.com/
从2005-2009年,Patrick McNeil收集和登记了成千上万的有趣的网页设计。他已经出版了两本书籍,Design Meltdown网站仍然是灵感的巨大源泉。
Pattern Tap at http://patterntap.com/
不像前面三个例子,Pattern Tap是一个界面模式而不是整个网站的展示。在这里,你会发现导航风格,联系方式,分页,制表符和其他的集合。
Yahoo Design Pattern Library at http://developer.yahoo.com/ypatterns/
类似Pattern Tap,但例子和变化要少得多,Yahoo Design Pattern Library是一个了解标准的用户界面元素极好的地方。
使用资料文件夹
我知道你在想:“太好了,我有一堆展示和模式库可看,现在该怎么办?” 我的第一个图形设计教授教我的最有用的技巧是每当我为一个大项目的收集灵感时,创建一个资料文件夹。这个概念是相当简单:如果你正在做一个涉及火车的演示或营销项目,你剪下并打印任何你可以找到可能给你灵感的东西,并保存在一个文件夹中。它可以帮助您的当前项目,并当你需要做的另一个涉及火车的项目时,你就会有很多灵感手上。
直到几年前,资料文件的想法我一直记不起来。我发现自己在查找一个曾经在展示网站上看到过的我很喜欢的网站,但我不能回忆起名字或地址。当然我们很高兴地有机会获得大量灵感来源,但如果你不能找到你要寻找的具体的例子,他们就是无用的。就是我开始创建我自己的数字资源文件夹的时间。最近,我一直在使用一个名为LittleSnapper[17]的苹果系统应用程序,他允许我创造一个屏幕的部分截图,甚至是整个网页的截图(不需滚动,断裂,滚动,断裂)。 LittleSnapper也可以让你给每个快照的命名,贴标签,使它们以后很容易被发现。当然,不管你喜欢什么操作系统,都有多种方法为你们的资料文件创建快照。拥有一个网站的设计的灵感仓库,当我一直在寻找灵感时,我可以看看手边的资源已经具备。
为你自己的资料文件夹创建截图
1。选择你想保存的页面展示在浏览器窗口中,截图。
2。复制浏览器截图到剪贴板窗口:
■在PC上,按Alt+Print Screen或使用本机截图工具(Windows Vista或Win7)抓取屏幕的部分。
■在Mac上,按Shift+Command+4,,然后按Space把光标变成一个相机标。然后,按住Ctrl键,并点击浏览器窗口。
3。此时,在您的剪贴板你应该有一个的浏览器窗口的屏幕截图。在你喜欢图形程序或文档编辑器打开一个新的文档,粘贴截图。
4。保存您的图像或文件。
新的趋势
如果你因为上述资源感觉不知所措,甚至认为创建一个灵感资料文件夹不堪重负,那么花几分钟时间来浏览这些网站。看过去的构成布局的框架的色彩和纹理,并尝试找出标准的想法和设计潮流。通过这样做,我已经开始注意到几个似乎是新兴的网站布局趋势。
无导航杂志风格
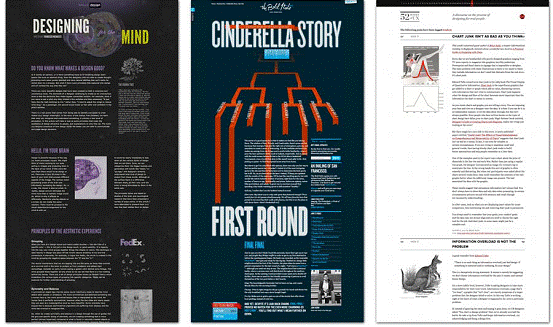
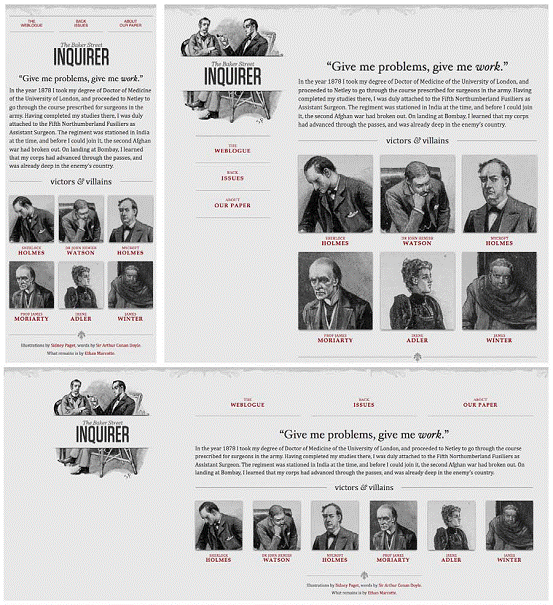
如果你正在读这一段,我猜你可能没有通过表格到达目的。在网络上,我们往往趋向更多的目标导向和零碎的消费信息。网站导航可以使我们快速,高效…和不稳定。如果您不希望访问者跳到另一个页面你该做什么?如果你需要传达的信息最好是作为的一个整体来消费,像一本书或杂志,你该怎么办?如果是这样的话,为什么包括导航呢?这是Design Informer[18]与它的艺术指导文章提出的方法。除了在顶部图形的Design Informer的标志,直到您到达评论部分的页脚,也没有对每篇文章的页面的位置导航链接。从这个网站的趋势,你怎么看?看一看图1.28所示的来自The Bold Italic[19]和52 Weeks of UX[20]的例子。

图1.28。这里没有太多导航,真是不间断的内容
扩展页脚
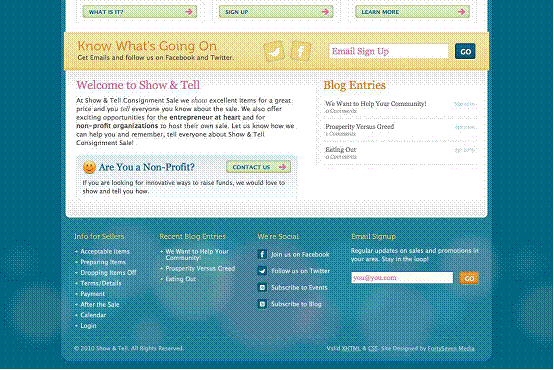
这个是趋势,更多的是一个持续的现象。本人在这本书的第一版专门写到可扩展页脚,今天它在规模和植入的信息量两个方面都持续增长。页脚不再仅仅提供必要信息和版权声明,很多网站都在利用这个一度被忽视的页面空间,包括联系信息,扩展的网站导航和社会媒体内容。尽管把一个网站的主导航元素放在页面底部是一个坏主意,包括在这个空间内“补贴”导航和内容是一个明显的解决方案。这种趋势的一个很好的例子是FortySeven Mediadesigned Show & Tell Consignment Sale[21]。

图1.29 在Show & Tell Consignment Sale网站页脚呈现额外的内容
另请参阅:
■ Mozilla at http://mozilla.org/
■ Creamy CSS at http://creamycss.com/
■ And yes, even http://sitepoint.com/
简约主义
类似无导航杂志风格并与可扩展页脚相反的概念,很多网站都取消了很多标准的Web内容。简约的设计几乎可以把你的设计降低到最重要的元素。在图1.30,Analog Coop[22]通过减少复制实现了一个单一的、富有阅读趣味性的网页。对于Kha Hoang[23],作为一个简约主义,首页只有简单的列表,包括了作品链接、设计报价,以及一些联系信息。实现这个观念很容易:仔细检查的每个页面的每个元素,并问自己为什么把它添加到您的网站。如果你没有答案,抛弃它。

图1.30 两种风格的简约主义: Analog Coop和Kha Hoang
极简主义并不是一个新的设计想象力的延伸到网上。在艺术的世界,20世纪60年代和70年代的极简运动是反对抽象主义过于自我的表现。同样,最近的在网络上爆发的简约主义和单页设计是对Web2.0时代过度交互的反对。这是一个尝试抵消过于喧闹的社会体媒使其相当于一个和平咖啡馆或安静的美术馆的努力。
另请参阅:
■ Brand New at http://www.underconsideration.com/brandnew/
■ Sage Media at http://www.sagemediari.com/
改变大小:固定、可变,还是响应
在我们使用铅笔和白纸绘制我们第一个布局的时候,我解释说,我们正在设计的矩形内是包含块的。在印刷设计中,包含块是物理对象,例如名片或广告牌。在网络上,我们的容器是浏览器窗口。设计是应该填满浏览器窗口,还是应该有一个固定的宽度?这一判断困扰了网页设计师数百年甚至不是数千年——回到我们使用表格和spacer.gif文件安排网页的内容的日子。好吧,也许不是几千年前那么长,但这仍然是一个长期的辩论。
固定宽度
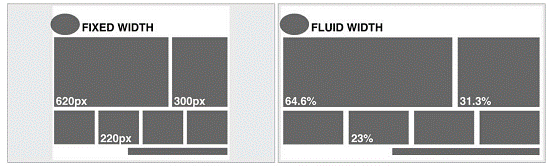
如果你已经开始使用我前面谈到的960 Grid System进行布局,有可能你正在朝着一个固定宽度的布局方向进行工作。这些设计被div标签包裹在给定的基于像素宽度的分区(例如,960像素),并集中在body标签内使用margin:0 auto;。如果浏览器窗口宽度大于960像素,你会在容器的左右两侧看到body元素的背景;如果它的窄一些,你就会有一个水平滚动条。固定宽度的布局更容易设计和维护,因为你本来的建设正如你在Photoshop中设计的一样。图1.31展示了在相同宽度的浏览器中固定的和浮动的布局的相似性。

图1.31。固定和可变-或易碎和黏着,如果你愿意
浮动宽度
浮动的或易变的布局根据宽度百分比计算设计,因此当调整浏览器窗口时容器随之改变。这些设计需要更多的思考计划,你必须预见到在每一个可能的宽度可能出现的问题。有时在浮动布局上像素宽列和布局百分比计算列混合使用,但这个想法是向用户显示再多的水平内容也会适合他们的屏幕。通常情况下,浮动布局利用CSS属性中min-width和max-width的优势确保容器不成为可笑的窄条或宽条。
一些设计师拒绝浮动布局的一个原因是因为他们认为这妨碍他们使用网格来创建他们的设计。有一些基于网格的设计浮动布局的可用资源 ,包括与浮动相适应的960 Grid System[24]。不过说到底,决定使用哪一个类型的布局应该由目标受众以及每一个单独网页的目标决定。每个布局类型的优点和缺点是相当明确,如表1.1所示。
表1.1 固定VS可变布局:优点和缺点
|
|
优点 |
缺点 |
|
固定 |
■在如何处理图像在内容上浮动给予设计师更多的控制 ■允许计划空白 |
■ 在大的浏览器里会显示的很小 ■ 远离用户对控制的需要
|
|
浮动 |
■适应大多数屏幕分辨率和设备 ■减少用户滚动页面
|
■ 当文本跨越宽阔的距离时阅读具有挑战性 ■难以执行成功 ■限制或者欺骗空白 |
有了这些优点和缺点在脑海里,我已经设计比浮动布局更多的固定宽度布局。我喜欢控制内容显示的方式,以及让背景空间有效工作。在另一面,有时我喜欢浮动布局带来的挑战。但是,无论个人喜好如何,重要的是把你的客户的需求放在第一位。如果你要决定在一个固定宽度布局的宽度,你必须要考虑访问者对你的设计的看法,并创造一个布局以满足这些用户的需求。
一个选择:响应式布局
有人说,对于每一条规则,都有一个例外。在网络世界里这通常是真实的,设计师想出了许多固定宽度和浮动宽度的布局结构的变种和混合。我看到最近的文章列出了10个不同的布局类型。出于本章的看法,大多数可以被归类为固定或浮动。最近的一篇文章A List Apart,推出了一种新颖的布局类型,我认为我们将看到更多的。文章的标题是“Responsive Web Design”[25],它是由Ethan Marcotte写的。
不在这里重复整个文章,我强烈建议你阅读一下。如果我能为这个布局命名,我将称之为全能水星变形方法,但是这可能就是为什么我并没有用它。这个想法是,随着移动市场的浏览器窗口的宽度越来越多的不一致,我们的布局必须适应不同的移动设备宽度显得越来越重要。这项技术利用了一些奇特的液体比例和CSS3的查询媒体,彻底改变它布局中的宽度阈值。图1.32是Ethan在三个不同宽度的浏览器的显示截图。

图1.32 一个适应移动桌面和超大屏幕的布局
Ethan的网页设计反应(或全能水星变形方法)是一个极好的解决方法,对于我们还没有讨论的问题:屏幕分辨率。
屏幕分辨率
在固定对抗浮动的辩论中,特别是在有关屏幕分辨率的设计参数已经相当平淡的过去几年中。当设计师说一个网站的设计,或优化,对一个特定的屏幕分辨率,他们实际上是在谈论的访问者的显示器的分辨率。在过去,对屏幕分辨率的辩论主要集中在我们的设计是否还是应该适应800×600的屏幕分辨率而不显示水平滚动条。
屏幕分辨率
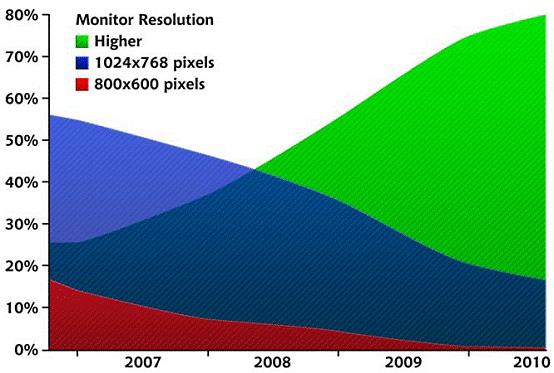
根据W3Schools的屏幕分辨率统计[26],2010年1月,1%的网民有自己的屏幕设置为800×600像素(比2009年下降了4%),20%将其分辨率设定为1024×768像素(从36%下降到此),以及高达76%的访问者有一个高于1024×768分辨率。图1.33显示了这种趋势。
目前,这是一个既定的假设,桌面浏览器显示分辨率至少为1024×768。即使是大多数上网本电脑都拥有1024×600或更高的分辨率。出于这个原因,960px已成为大多数网页设计项目的实际宽度。随着W3Schools的报告与分辨率大于1024的用户的增长,你会认为我们将会考虑推行这个960px标准宽度,但有很多原因,这很可能不会发生。首先,拥有更大显示器的大多数用户仍保留他们的浏览器窗口的设置小于1024px宽,这样他们就可以看到他们正在运行其他应用程序。另一个原因是线的长度。如果一行文本太长,它变得不易阅读。因此,更广泛的默认布局宽度可能真的只是允许我们添加更多的列。

图1.33 W3Schools的屏幕分辨率统计
尽管桌面浏览器统计数据,像W3Schools所提供的,证明使用960px布局是合理的,但他们忽视了网页浏览人群的一个主要部分:移动用户。我引述的同一篇文章中提到有关网页设计,移动浏览预计将在三到五年内超过桌面访问量。随着手机屏幕分辨率的增加和移动浏览器赶上桌面浏览器,可以说,你的网站设计要具备现代移动设备可读性。你应该在您的浏览器测试中包括流行的移动设备,虽然,我们努力使我们设计的网站在IE7中显示正确,我们是不是也应该在移动浏览器中检查它们?
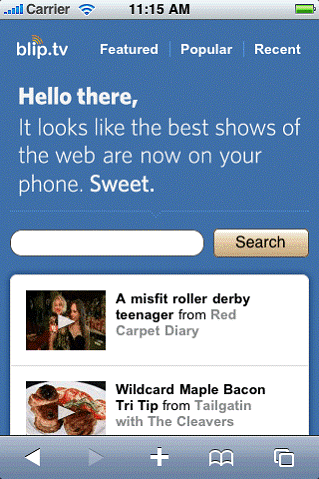
对移动用户多一点认真,更多的网站提供其网站的移动优化版本,这当然,这也意味着越来越多的客户将要求优化移动网站。这曾经是一个复杂的任务,处理手机专用语言,如WML和awful,应对笨拙的浏览器,像Blackberry的老式RIM的操作系统

图1.34 Blip.tv 在iOS平台 (在 http://cssiphone.com可见)
幸运的是,今天设计一个移动优化的网站主要是改造您的布局使其在手机屏幕上有效工作,同时有可能凭借其操作系统的额外功能使之更炫。设计一个移动优化网站的技术细节超出了本书的范围,但在本章的其余部分讨论的布局原则和设计理论仍然适用。最后,不管你设计什么,你的客户和他们的目标受众的需求应该是你的决定的背后驱动力。
应用: Southern Savers
通常,我们作为设计师所做的大多是潜意识行为。我们通常在可以选择的基础上告诉你,为什么我们做这样的决定,但并不能自然地用语言表达我们遵循的程序。 有时,解释如何运用平面设计原则的最好的方法,是体验一个实际的客户网站的设计过程。
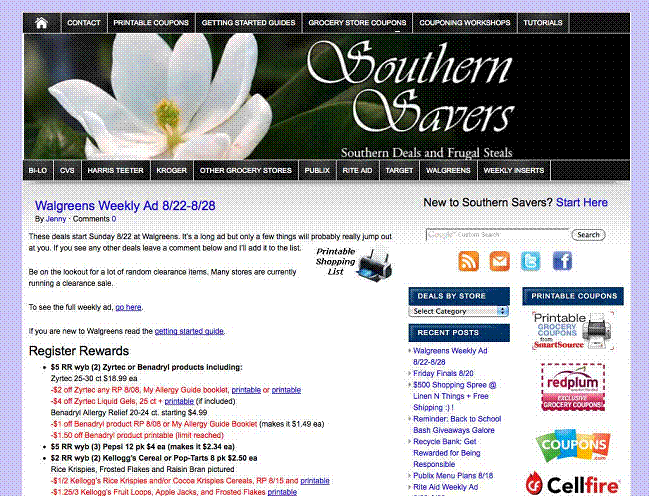
输入:Southern Savers[27],一个为真正的客户设计的项目。 2008年6月,Jenny Martin开始在Blogger.com建立Southern Savers,以分享她和她的朋友发现的最好的食品店。经过短短几个月内,该网站增长了过多的用户,她的丈夫James把它迁移到WordPress代管服务器上。无论是Jenny或者James都没有任何设计经验,所以他们购买WordPress的主题,创造了一个顶部图形,Jenny继续写博客。起步两年多以来,现在该网站每月点击量超过三百万,并在Facebook上拥有超过60,000粉丝,这些都基于你在图1.35看到的基本设计模板。

图1.35 原来Southern Savers的设计
Jenny知道早就应该重新设计,并聘请了著名的设计机构Squared Eye[28]做这项工作。作为一个Jenny和Squared Eye团队成员Matthew Smith的朋友,非常有趣地看到整个设计过程中展现出来的客户和机构的观点。我知道,这本书的每一章节都跟随着这一过程,也将是对你有益的,并非常感激Jenny和Matthew同意让我用这个项目作为一个例子。
准备开始
通常情况下,客户对他们的网站应该是什么样子以及网站应如何运行有着具体的想法。根据不同的客户,这些成见可以帮助或阻碍设计过程——更多的时候,是后者。然而,在这个项目上,Squared Eye被给予完全的自由去重新设计和重新命名网站。Matthew知道,重要的是他和他的团队不仅要了解网站如何工作,更重要的是Southern Savers的访问者是谁以及他们为什么在那里。
自由网络策划师Emily Smith,该项目的信息建筑师解释说:“设计开始之前,我们经历了一个找出目标的探索阶段。我们还去了Jenny的工作室,并和与会者交谈。我们评价访问者如何重复使用该网站——在他们的身后注视,讨论他们依赖什么样的特性和功能,观察他们如何浏览。“
用户测试
这是一个长期的活动,Emily描述为“在他们的身后注视。”监测重新设计之前和之后的真实的用户行为实际是一个衡量它是否成功的好办法。一个伟大的DIY用户测试工具是Silverback[29]。
他们花费时间从珍妮和她的网站的用户获得信息后,Emily和Squared Eye团队的其他人员回到他们共同的工作空间。 “我们绘制了目前使用该网站的人的个性,并打破了它们放到现实人物中。” Matthew说。从那里,他们开始探索如何组织网站上的信息,使新用户和老主顾都可以找到他们所期待的信息。
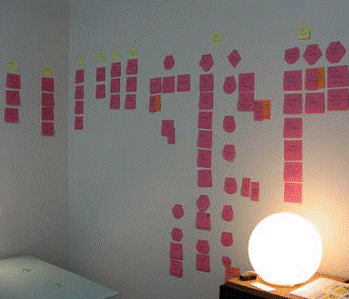
我刚才提到即时贴和白板都是很好的信息架构工具。Emily在Southern Savers的重新设计中很好的利用两者。正如你在图1.36中看到的,有很多需要组织的内容,办公室的墙上是整理这一切最好的地方。
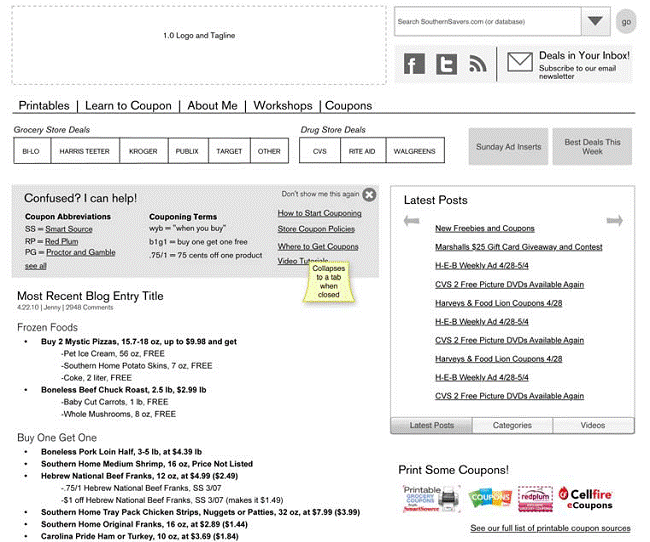
一旦Emily把所有的页面分成适当的导航栏,是时候开始布局工作。她已经知道该站点的布局将是960像素宽,而且对大部分的网页,一个两栏的布局是必要的。因为有那么多的导航元素一起工作,她在一个名为Omnigraffle[30]的Mac应用程序中设计了线框的布局结构。图1.37显示了她计划的主页线框。

图1.36 粘贴-信息建筑

图1.37 为Southern Savers提出的主页线框图
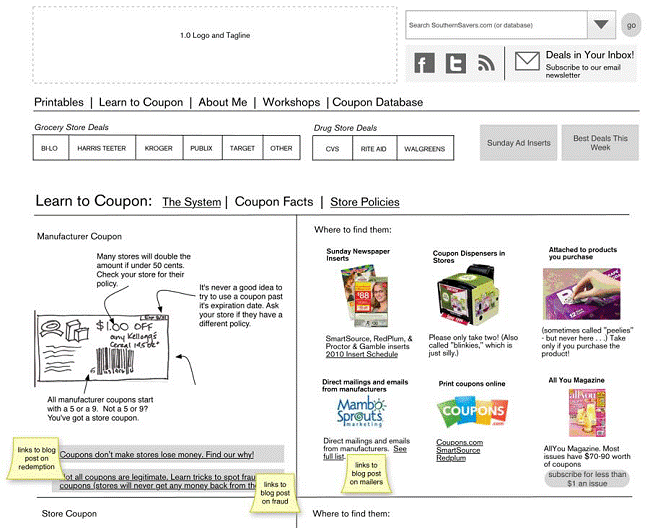
请注意,在这个例子中没有颜色,没有真正的图像,也没有HTML元素。建立一个简单的线框的目标仅仅是确定布局结构和元素的定位。本章前面,我提到一个良好的设计中,用户“承认每一个页面都属于该网站。”这并不一定意味着每个页面的布局都必须完全一样。事实上,主页和网站的其他网页有一些差别是很好的设计。Emily创造了该网站其余页面的线框图,她通过规划备用布局段调整线框图,如“学习优惠券”部分,如图1.38所示。

图1.38 Southern Savers 网站中“Learn to Coupon ”的线框图
好吧,当谈到无色线框时,“添加趣味”也许有点言过其实,但设计球确实滚动到这里。现在,Southern Savers布局已经绘制出来了,现在是时候继续前进到下一个主题:颜色!
[1]这个问题特别重要,如果这个人将是你的主要的接触对象.
[2] http://www.webdesignerwall.com/
[3] http://mooreschool.sc.edu/
[4] 很多人把词语“身份”和“品牌”交替地使用。品牌是一个很广泛的术语,它描述了一个公司的认识发展过程、产品或服务。品牌加工过程包括广告、市场调研,客户反馈和更多的工作。身份实际上是其中的一个子集,它只关注品牌与视觉方面的问题。
[5] http://960.gs/
[6] http://10k.aneventapart.com/
[7] Josef Müller-Brockmann, The Graphic Artist and His Design Problems, Arthur Niggli Ltd, Switzerland, 1961, p 92
[8] http://dlanham.com/
[9] http://jasongraphix.com/
[10] http://www.steinway.com/about/
[11] 没有双关
[12] http://sketch.odopod.com/
[13] http://sxsw.beercamp.com/
[14] http://www.porsche.com/usa/models/911/
[15] http://www.southcarolinablues.com/
[16] http://www.thinkgeek.com/
[17] http://www.realmacsoftware.com/littlesnapper/
[18] http://designinformer.com/
[19] http://thebolditalic.com/
[20] http://52weeksofux.com/
[21] http://showandtellsale.com
[22] http://analog.coop/
[23] http://khahoang.com/
[24] http://www.designinfluences.com/fluid960gs/
[25] http://www.alistapart.com/articles/responsive-web-design/
[26] http://www.w3schools.com/browsers/browsers_display.asp
[27] http://www.southernsavers.com/
[28] http://squaredeye.com/
[29] http://silverbackapp.com/
[30] http://www.omnigroup.com/products/omnigraffle/
转载请注明:陈童的博客 » 布局和构成(The Principles of Beautiful Web Design翻译)