HTML(Hypertext Markup Language,超文本标记语言)。用HTML 标记内容的目的是为了赋予网页语义(semantic)。换句话说,就是要给你的网页内容赋予某些用户代理(user agent)能够理解的含义。
HTML5,新规定了一批结构化标签,用于对相关内容的标签进行分组,从而更好地规范网页的整体结构。这些新标签包括<header>、<nav>(即navigation,导航)、<article>、<section>、<aside>和<footer>
一、HTML 标记基础
- 文本用闭合标签
<标签名>文本内容</标签名>
<标签名 属性_1=”属性值” 属性_2=”属性值”>文本内容</标签名>
例如:
<h1>this is a title</h1> <p>I wandered lonely as a dog.</p>
- 自闭合标签
<标签名 属性_1=”属性值” 属性_n=”属性值” /> 自闭合,例:
<img src="images/cisco.jpg" alt="My dog Cisco" />
- 复合元素
<ol> <li>Save HTML file</li> <li>Move file to Web server via FTP</li> <li>Preview in browser</li> </ol>
- 嵌套标签
<p>That car is <em>fast</p>.</em>
正确的写法应该是下面这样的。
<p>That car is <em>fast</em>.</p>
- 块级标签与行内标签
块级标签
- <h1>-<h6> :6 级标签,<h1>表示最重要
- <p>:段落
- <ol>:有序列表
- <li>:列表项
- <blockquote>:独立引用
行内标签
- <a>:链接(anchor,锚)
- <img>:图片
- <em>:斜体
- <strong>:重要
- <abbr>:简写
- <cite>:引证
- <q>:文本内引用
二、HTML文档解析
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>An HTML Template</title> </head> <body> <!-- 这里是网页内容 --> </body> </html>
接下来再给模板添加两个比较常用的HTML 元素,一个链接,一个图片。
<!DOCTYPE html> <body> <h1>陈童的博客</h1> <p>Great Web pages start with great HTML markup!</p> <a href="http://www.everyinch.net">My Blog</a> <img src="images/dog.jpg" alt="dog image" /> </body>
三、块级元素和行内元素
- 块级元素(比如标题和段落)会相互堆叠在一起沿页面向下排列,每个元素分别占一行。
- 行内元素(比如链接和图片)则会相互并列,只有在空间不足以并列的情况下才会折到下一行显示。
块级元素的例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Block and Inline Elements</title> </head> <body> <h1>Types of Guitars</h1> <p>Guitars come in two main types: electric and acoustic.</p> <h2>Acoustic Guitars</h2> <p>Acoustic guitars have a large hollow body that projects the sound of thestrings.</p> <h3>Nylon String Acoustic Guitars</h3> <p>Descendants of the gut-strung instruments of yore, nylon string guitars have a mellow tone.</p> <h3>Steel String Acoustic Guitars</h3> <p>Steel string guitars first appeared in country music and today most acoustic guitars have steel strings.</p> <h2>Electric Guitars</h2> <p>Electric guitars have a solid or hollow body with pickups that capture the string vibration so it can be amplified.</p> <h3>Solid Body Electric Guitars</h3> <p>Solid body electric guitars are commonly used in rock and country music.</p> <h3>Hollow Body Electric Guitars</h3> <p>Hollow body acoustic guitars are commonly used in blues and jazz.</p> </body> </html>
下面的例子中图片是行内元素:
<blockquote>“Sometimes you want to give up the guitar, you'll hate the guitar. But if you stick with it, you're gonna be rewarded.” <cite>Jimi Hendrix</cite> </blockquote>
<p>It is <strong>absolutely critical</strong> that <em>everyone</em> does this <abbr title="as soon as possible">ASAP</abbr>!</p>
四、文档对象模型
我们就通过下面这个例子来理解DOM。
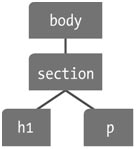
// HTML 代码正确缩进,以表明标签的层次关系 <body> <section> <h1>The Document Object Model</h1> <p>The page's HTML markup structure defines the DOM.</p> /section> </body>
对于这个例子中的DOM 层次,我们可以作如下表述。
- section 是h1 和p 的父元素,也是直接祖先元素。
- h1 和p 是section 的子元素,也是直接后代元素。
- h1 和p 是同胞元素,它们有共同的父元素
- section、h1 和p 是body 的后代元素,或者下面的元素(嵌套在后者的内部)。
- section 和body 是h1 和p 的祖先元素,或者上面的元素(在某一层次上包含后者)。
转载请注明:陈童的博客 » HTML 标记与文档结构