在Web页面上要对页面进行分区,划分出一部分作为导航区,一部分作为广告区,还有一部分作为内容区。这种做法非常典型,在Michael Bernard和AShwin Sheshadri最近的一项研究中发现,通常希望“回到主页”链接位于左上角,而购物车往往位于右上角。用户希望广告位于右侧,所以如果把有用的链接放在页面右侧,就很有可能被完全忽略。
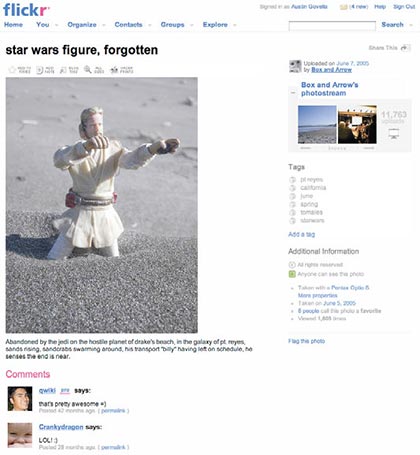
下图中,明确划分了每个用户需要的分区:
- 位于顶部和底部的全局导航区,包括主页链接、账户访问和核心导航条本身;
- 用户导航区,可以按主要顺序组织,通过按为照片指定的标签来组织浏览内容;
- 照片本身,及其相关的工具、描述和内容;
- 元数据,放在一个角落里允许访问,但是并不突出。
划分模块
一旦明确了分区,就可以确定各个分区需要有哪些链接、文本和功能。还可以确定不同元素之间的关系。如果发现有些链接特意设计得紧密相关,就可以将它们形成为一个模块。
Flickr上有很多模块。其中一个明显的模块就是照片工具条。
另一个模块就是评论模块
通过将这些项紧密地组合为一个模块,设计人员就能创建一个可以在网站任何地方使用的系统。下图中的讨论模块,它与评论模块很相似。可以看到同样的基本元素:帖子所有者的名字和头像、内容、时间戳以及管理工具。
线框图
选择了页面并组织好页面上的所有内容后,可以利用线框图(wireframe)来描述这个设计。线框图是单个页面的一个基本轮廓,用于指示页面中的元素、元素间的关系以及元素的相对重要性。
设计网站的线框图有两个作用:
(1)使对页面的抽象认识更为具体。通过线框图可以使团队达成共识。
(2)线框图还可以用来建立文档。线框图涵盖了对设计和信息架构的所有决策。
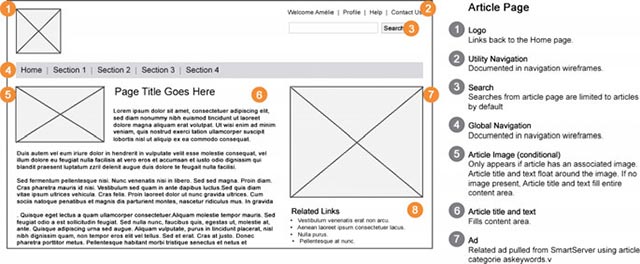
如何在30秒内建立一个线框图
(1) 画一个方框
(2) 增加全局元素
(3) 增加该页面特定的元素。指出以下内容:
重要程度;
哪个是动态元素
文本和GUI类型
(4) 最后一步:标注
- 内容来自哪里?如果有一组相关的文章,要指出它们有什么关联。
- 内容的实质是什么?在长度、大小、语言和类型上有很大差异吗?
- 元素是必要的还是可选的?如果元素没有出现在页面上会怎么样?布局会改变吗?
- 元素是有条件的吗?它会根据其他因素变化吗?例如,管理人员会看到额外的链接吗?
- 如果文章没有关联图像会怎么样?如果有图像又会怎么样?
- 默认或期望状态是什么?理想情况下,页面上会展示哪些内容?
- 有哪些候选或错误状态?如果出了问题,设计会怎样改变?
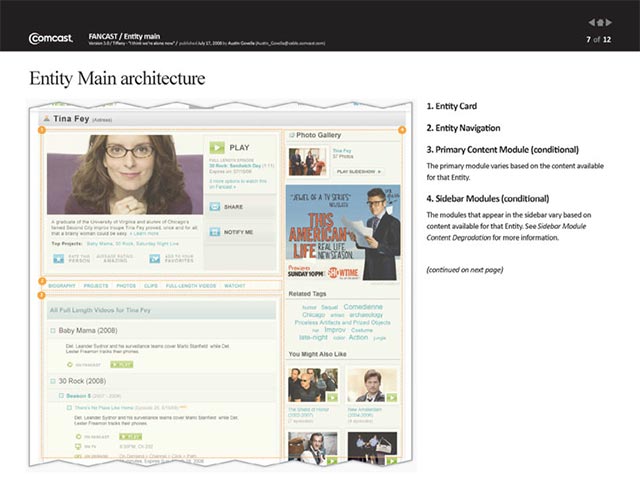
下图是高保真线框图(high-fidelity wireframe }。它们明确地描述了布局、位置和可视化设计,可以使交流更为清楚。不过建立高保真线框图会耗费更多时间。
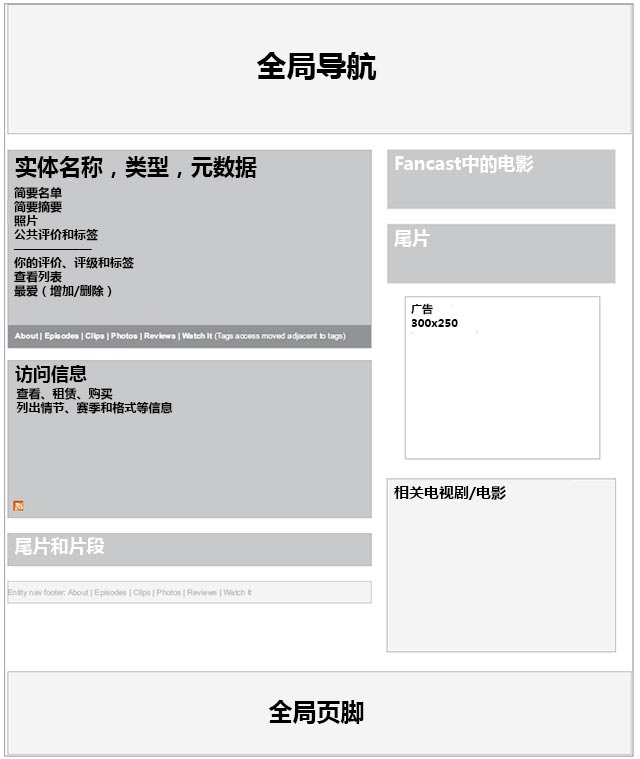
与之相反,低保真线框图很快就能制作。低保真线框图可以在会议中用来促进与产品经理、设计人员和开发人员的讨论。可以看到这二者之间的详细程度有所不同。高保真线框图用于建立文档,而低保真线框图用来帮助小组交流。
转载请注明:陈童的博客 » 信息架构:划分页面和线框图