要选择每个页面上的内容,以及网站中有多少个页面,一方面你要帮助用户完成他们当前的任务,另一方面还要确保提供完成下一步任务所需的工具,必须在这二者之间取得平衡。为了达到这种平衡,页面必须做两件事:
(1)帮助用户完成单个的任务;
(2)保证能够轻松进入下一步。
链条
用户的任务就像是一个链条中的一环。
网站上的页面就像是显示链条中某个部分的一个窗口。
在一个链中,每一个环都至关重要。每个链条都有一个不能中断的独立任务。不过,链条中的环与其相邻环之间的关系才构成了链。对于每一个链条而言,下一步就是连接到其相邻的环。
类似地,设计网站时,帮助用户完成各个任务至关重要。不过,任务之间的关系才能为用户提供完整的体验。网站中的各个页面都要有助于构建这个链条。
(1)每个页面都应当帮助用户完成一个独立的主要任务。
(2)每个页面都应当提供对任务链中下一个环的访问。
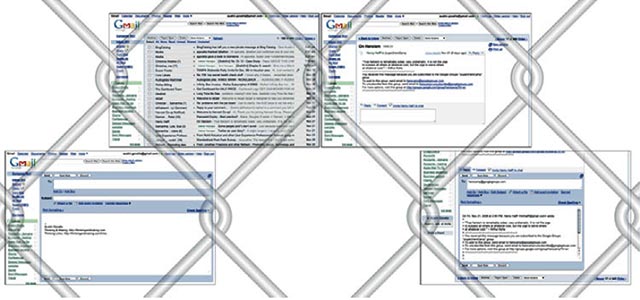
Gmail应用不太像一个链条,更像是一个链网。首先,Gmail的收件箱帮助你确定哪些Email值得一读。选择一个Email时,Gmail会帮助你读这封信。选择回复时,Gmail会下滚到回复表单。从技术上讲这不是一个新页面,但是屏幕已经完全改变,使你继续关注于当前任务。
让页面关注用户的主要任务
Web上有3类页面:
(1)导航页面:帮助用户确定在哪里找到他们想要的东西,并提供访问途径;
(2)消费页面:允许用户消费内容;
(3)交互页面:允许用户输入和管理数据。.
导航页面
如果用户的主要任务是导航到某处或查找某个东西,就需要一个导航页面。设计导航页面时要保证用户易于离开。
主页、搜索结果和缩略图库都只是提供一个片段,鼓励你到另一个地方查看余下部分:
消费页面
消费页面可能用来读文章、观看视频、看照片或播放音乐。有时用户消费这些内容时可能只是简单地一瞥(例如查看天气),有时需要全身心投入(例如看电影)。无论如何,设计这个页面时要让内容尽可能地易于消费。
文本、视频和照片,页面主要强调人们想消费的内容:
交互页面
交互页面是指人们想在其中键入、拖动、滚动、插入、编辑和删除信息的地方。例如Google首页、Google Docs等。对于这种类型的页面,要强调让页面易于使用。
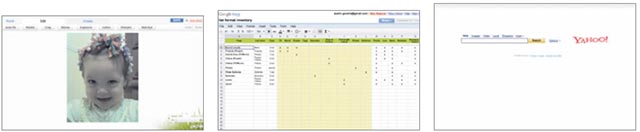
Picnik, Google Spreadsheets和Yahoo! Search都几乎用整个页面来保证更易于交互和管理。Google Spreadsheets模拟了Excel,它有很多键盘快捷键,熟悉这个程序时就会了解这些快捷键,因此它会随时间越来越易于使用。
设计混合页面类型
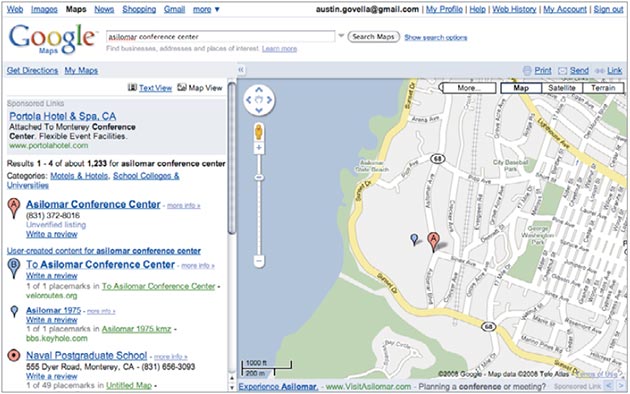
以Google Maps为例进行分析。占据这个页面大部分区域的是什么?人们要查看的是地图,还是让人们拖动、放大和加标记的地图?Google Maps为便于查看而优化,也就是针对消费内容。
所以,网站中的每个页面总会归入以上的3个类型之中。像Google Maps这样的混合应用,也有主要支持的任务,并提供辅助工具来完成处于次要地位的辅助任务。
转载请注明:陈童的博客 » 信息架构:让页面关注用户的主要任务