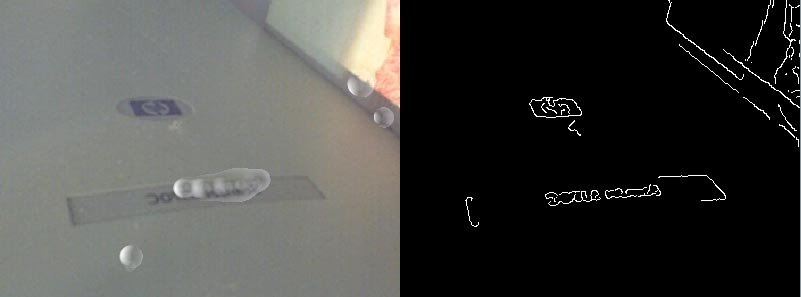
本示例模拟从WebCamera视频上端下落的水珠与视频边缘碰撞,水珠游动且相互融合的效果
源代码:WebCamera_Metablobs
package{
import com.coreyoneil.collision.CollisionList;
import com.quasimondo.bitmapdata.CameraBitmap;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Shader;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.filters.ShaderFilter;
import flash.utils.ByteArray;
import ru.inspirit.bitmapdata.CannyEdgeDetector;
[SWF(frameRate=31)]
public class WebCamera_Metablobs extends Sprite{
[Embed(source=’pbj/MetaBlobs.pbj’, mimeType=’application/octet-stream’)]
private static const MetaballsFilter:Class;
private var camera:CameraBitmap;
private var cannyBmp:Bitmap;
private var cannyBmpd:BitmapData;
private var cannyEdgeDetector:CannyEdgeDetector;
private var _bold:Boolean = false;
private var _binary:Boolean = true;
private var bmp:Bitmap;
private var bmpd:BitmapData=new BitmapData(400, 300, false, 0);
private var blobs:Array = [];
private var numbers:int = 8;
private var metaballsFilter:ShaderFilter;
private var w:int=400;
private var h:int=300;
private var i:int;
private var gravity:Number = 1.0;
private var friction:Number = 0.95;
private var collisionList:CollisionList;
public function WebCamera_Metablobs(){
if(stage) init();
else addEventListener(Event.ADDED_TO_STAGE,init);
}
private function init(e:Event = null):void{
initStage();
camera = new CameraBitmap(w,h,25,true);
addChild(new Bitmap(camera.bitmapData));
camera.addEventListener(Event.RENDER,onRenderCamera);
cannyEdgeDetector = new CannyEdgeDetector(camera.bitmapData);
cannyEdgeDetector.lowThreshold = 0.03;
cannyEdgeDetector.highThreshold = 0.18;
cannyBmpd = new BitmapData(w,h,false,0);
cannyBmp = new Bitmap(cannyBmpd);
var refBmp:Bitmap = new Bitmap(cannyBmpd);
refBmp.x = w;
addChild(refBmp);
collisionList = new CollisionList(cannyBmp);
collisionList.excludeColor(0xFF000000,255,0,0,0);
bmp=new Bitmap(bmpd);
bmp.smoothing=true;
addChild(bmp);
var ba:ByteArray = new MetaballsFilter() as ByteArray;
var s:Shader = new Shader(ba);
metaballsFilter = new ShaderFilter(s)
metaballsFilter.shader.data.src.image=bmpd;
for(i=0;i
blob.y = 0;
blob.vy = blob.vx = 0;
blob.x = Math.random() * w;
}
else if(blob.x > w){
blob.x = w – blob.width/2;
blob.vx *= -1;
}
else if(blob.x < 0){
blob.x = blob.width/2;
blob.vx *= -1;
}
}
bmp.filters = [metaballsFilter];
}
private function onMouseMove(e:MouseEvent):void{
metaballsFilter.shader.data.lightsrc.value = [e.target.mouseX, e.target.mouseY, e.target.mouseY+50.0];
}
}
}
[/code]

转载请注明:陈童的博客 » WebCamera边缘检测与Metaball