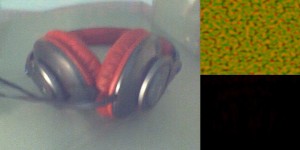
对于WebCamera的互动设计,一般而言是将WebCamera的视频绘制到Bitmap中,并应用各种滤镜从而生成各种各样的效果。Fire效果是个比较经典的示例,用到了一些滤镜。
源代码如下:WebCamera_Fire类
package{
import com.quasimondo.bitmapdata.CameraBitmap;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BlendMode;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.filters.BlurFilter;
import flash.filters.ColorMatrixFilter;
import flash.filters.DisplacementMapFilter;
import flash.geom.Matrix;
import flash.geom.Point;
[SWF(width="960",height="545",backgroundColor="#000000",frameRate="31")]
public class WebCamera_Fire extends Sprite{
private var w:Number = 320;
private var h:Number = 240;
private var fire:BitmapData = new BitmapData(w,h,false,0);
private var oldFrame:BitmapData;
private var newFrame:BitmapData;
private var blendFrame:BitmapData;
private var adjust:BitmapData=new BitmapData(w,h,false,0xFF7C00);
private var matrix:Matrix=new Matrix();
private var pt:Point=new Point();
private var blur:BlurFilter=new BlurFilter(7,7,1);
/*
redResult = (0.33 * srcR) + (0.33 * srcG) + (0.33 * srcB) + (0 * srcA) + 0
greenResult = (0 * srcR) + (0 * srcG) + (0 * srcB) + (0 * srcA) + 0
blueResult = (0 * srcR) + (0 * srcG) + (0 * srcB) + (0 * srcA) + 0
alphaResult = (0 * srcR) + (0 * srcG) + (0 * srcB) + (1 * srcA) + 0
*/
private var redFilter:ColorMatrixFilter=new ColorMatrixFilter([0.33,0.33,0.33,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0]);
/*
redResult = (0.8 * srcR) + (0.05 * srcG) + (0 * srcB) + (0 * srcA) + 0
greenResult = (0 * srcR) + (0.65 * srcG) + (0 * srcB) + (0 * srcA) + 0
blueResult = (0 * srcR) + (0 * srcG) + (0.5 * srcB) + (0 * srcA) + 0
alphaResult = (0 * srcR) + (0 * srcG) + (0 * srcB) + (1 * srcA) + 0
*/
private var fireFilter:ColorMatrixFilter=new ColorMatrixFilter([0.8,0.05,0,0,0,0,0.65,0,0,0,0,0,0.5,0,0,0,0,0,1,0]);
private var dmf:DisplacementMapFilter;
private var camera:CameraBitmap;
private var container:Sprite;
public function WebCamera_Fire(){
if(stage) init();
else addEventListener(Event.ADDED_TO_STAGE,init);
}
private function init(e:Event = null):void{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
initStage();
camera = new CameraBitmap(w*2,h*2,25,true);
addChild(new Bitmap(camera.bitmapData));
oldFrame=fire.clone();
newFrame=fire.clone();
blendFrame=fire.clone();
dmf=new DisplacementMapFilter(blendFrame,pt,1,2,7,-35,"clamp");
container=new Sprite();
addChild(container);
var bitmap:Bitmap = new Bitmap(fire);
bitmap.scaleX=bitmap.scaleY=2;
container.addChild(bitmap);
container.blendMode=BlendMode.ADD;
var bmp1:Bitmap = new Bitmap(blendFrame);
bmp1.x = 640;
addChild(bmp1);
var bmp2:Bitmap = new Bitmap(fire);
bmp2.x = 640;
bmp2.y = 240;
addChild(bmp2);
addEventListener(Event.ENTER_FRAME,onEnterFrame);
}
private function initStage():void{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
}
private function onEnterFrame(e:Event):void{
// 使用Difference混色模式将运动的轨迹保存到blend中
blendFrame.draw(oldFrame);
newFrame.draw(camera.bitmapData,new Matrix(0.5,0,0,0.5));
oldFrame.draw(newFrame);
blendFrame.draw(newFrame,matrix,null,BlendMode.DIFFERENCE);
// 将blendFrame中运动轨迹的颜色调整成0xFFCCCCCC
blendFrame.applyFilter(blendFrame,blendFrame.rect,pt,redFilter);//先调红些
blendFrame.threshold(blendFrame,blendFrame.rect,pt,">",0x190000,0xFFCCCCCC,0x00FF0000,false);//将红色通道大于0x190000的颜色调整成0xFFCCCCCC
blendFrame.applyFilter(blendFrame,blendFrame.rect,pt,blur);//应用模糊
// 使用ADD模式将blendFrame的内容绘制到fire中
fire.draw(blendFrame,matrix,null,BlendMode.ADD);
// 生成噪波
blendFrame.perlinNoise(13,10,1,Math.random()*100,false,true,3,false);
blendFrame.draw(adjust,matrix,null,BlendMode.DARKEN);
// 使fire向上置换
fire.applyFilter(fire,fire.rect,pt,dmf);
fire.applyFilter(fire,fire.rect,pt,fireFilter);//使fire逐渐减弱
}
}
}
转载请注明:陈童的博客 » 使WebCamera中运动物体燃烧起来