一般情况下,人们访问一个网站主要有3个原因:
- 他们在寻找某个东西;
- 他们想完成某项任务;
- 他们想消磨一会儿时间。
作为一个网页设计者,主要的目的是帮助用户完成他们的任务。访问一个Web页面时,人们会问自己以下4个问题。
- 我在正确的位置上吗?
- 网站上有我要找的东西吗?
- 网站上还有没有更好的东西(如果这不是我想要的)?
- 我现在该做什么?
如果由你对网站中的每一个页面回答这4个问题,从设计的角度来看,这意味着要做以下4点:
- 确保访问者处于正确的位置;
- 要让访问者很容易找到他们想找的东西;
- 确保访问者了解他们有哪些选择;
- 允许访问者保存、购买、查找新的内容。
1. 我在正确的位置上吗
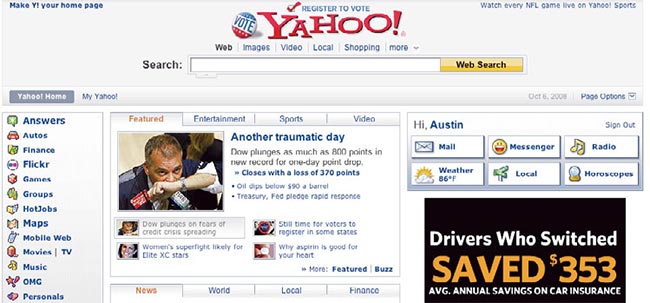
要想建立成功的网站,你的组织方案需要为人们展示所有产品范围。Yahoo!仍然是这方面最好的例子(下图)。主页左侧清楚地向用户展示了Yahoo!提供的顶级服务。Search位于页面最上面。News居于页面中间并位于前面,Mail, Messenger和Local等个人服务则放在右侧。Yahoo!主页明确地宣布“都在这里了”,然后告诉你该单击哪里。

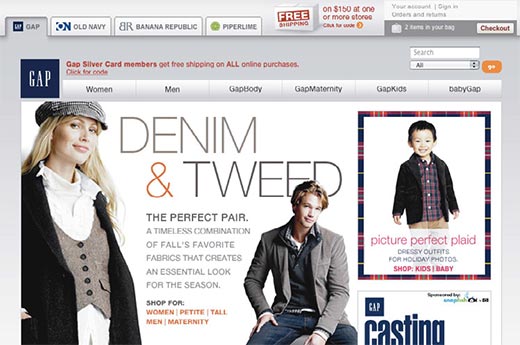
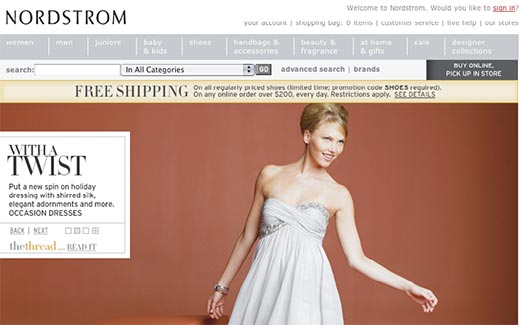
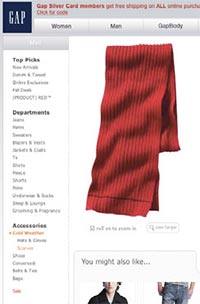
Gap和Nordstorm一旦选择某一项(如Men)就会显示其相应产品范围:


landing page(着陆页):
通过搜索引擎进入网站可能跳过网站首页,这样每个页面都是主页。就需要每个页面都回答:你在正确的位置上吗?例如,如果搜索“iPod”就会进入Apple网站上iPod页面,这样就完全跳过了Apple.com主页。

2. 网站有我要找的东西吗?
用户确认自己访问的是正确的网站,并且对此感到很满意,但是接下来又有了新的问题:“这个网站把我想要的东西藏到哪里了?”用户可能会使用你的导航系统来确定下一步该去哪里。
Nathan Shedroff收集整理了大多数人所熟悉的一组常用组织系统。他指出可以按如下方式组织:字母(如员工名册)、位置(如地图)、时间(如日历)、连续区间(如排行榜)、数字(如邮政编码)、种类(如报纸按本地、世界、经济等类别组织文章),或者是随机(如iTunes shuffle,iTunes随机重排功能)。
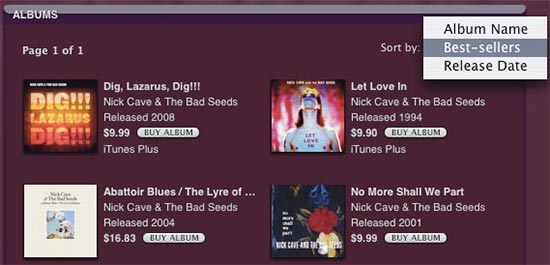
如果使用人们习惯的组织系统,人们就不必重新学起,你的网站便会更易于使用。iTunes使用了自己独特的组织方案,不过也为用户提供了他们熟悉的一些方式来组织音乐,如按artist name(音乐家姓名)、album name(唱片名称)或release date(发行日期)等
使用明显的标签,标签不是提升品牌的地方,这指示一个路标,可以用来帮助人们找东西。网站上的链接如果是一个链接,那它看上去就应当像个链接,例如做成按钮或者加下划线。同时要让人们知道他正在网站中的哪个位置,让他们知道来自哪里,还要让他们知道怎么回到原处。
3. 网站上还有没有更好的东西
不论访问者在你的网站上是否找到了他们寻找的东西,他们都会问你还有没有更棒的东西。他们所寻找的东西真的就是他们想要的东西吗?要解决这个问题有几种常用的方法。
导航和面包屑轨迹:突出显示用户在网站中的当前位置,并显示相关的内容。

Gap在左侧提供了本地导航,这样就能知道自己的当前位置以及相关的内容。

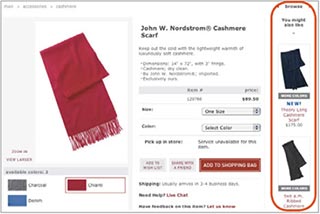
Nordstrom的商品零售页面在右侧提供了相关的“参见”商品。
“参见”选项。这是零售网站的常见做法,可以向用户提供相关商品的快捷途径。

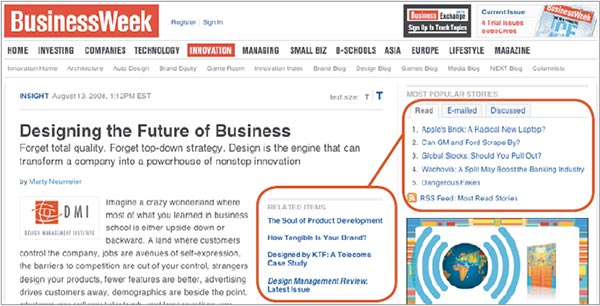
如果当前在读的文章不是你真正要找的文章,《商业周刊》网站可以帮助你更容易地找到相关文章和热门文章。

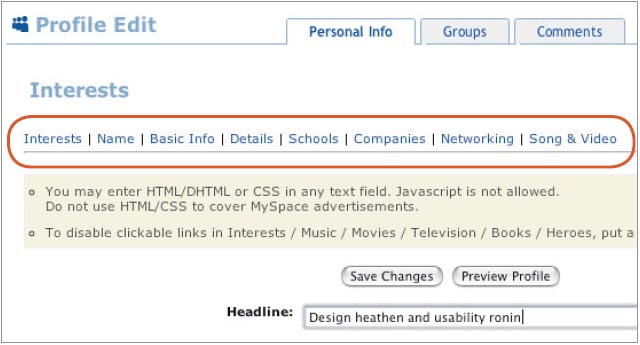
MySpace的个性化设置编辑器会提供相关的个性化设置任务,也许这才是你真正想要找的内容。
4. 现在我该做什么
你的用户在寻找某个东西,而且他们确实找到了。现在他们可能想知道:“现在我该做什么?”人们确实找到他们喜欢的东西时,你要为下一步动作提供相应的选择。问问你自己,访问者希望用他们找到的东西做些什么?下一步是什么?
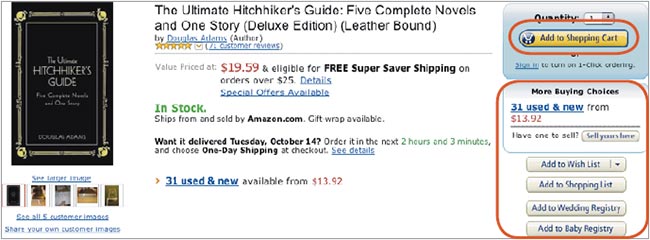
对于一个在线商店,人们想买下他们最终找到的商品。Amazon就是一个很好的例子。在下图中可以看到Add to Shopping Cart(加入购物车)是这个页面上最突出的动作。对于问题“还有更好的吗”,Amazon用31 new and used(31件新品和旧品)链接作为回答。不过,假如你只是看看而已呢?对问题“现在我该做什么”的答案有多种,可能是将商品增加到购物列表、增加到暂存架,或者是增加到新婚礼单或出生礼单中。

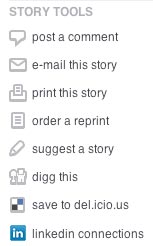
读完一条新闻之后接下来做什么?在下图的《商业周刊》网站提供了一些选项,允许发布评论、发送Email,或者打印这篇文章、订购重印本、保存链接,也可以在Digg上共享这条新闻。

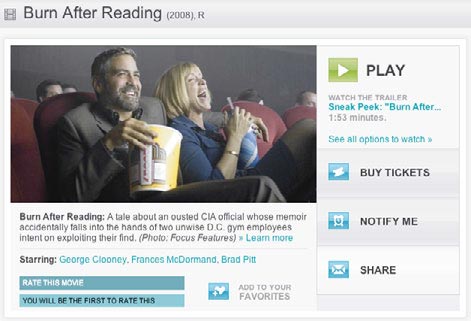
如果你在寻找一部电影,接下来会做什么?Fancast认为你可能想观看预告片,购买电影票,给电影打分,或者与朋友分享。

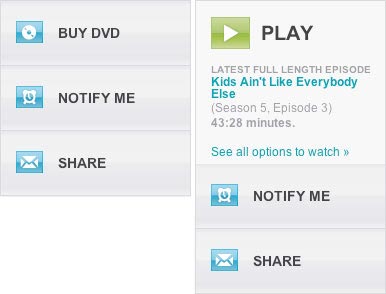
寻找似乎永无止境,不过每一个下一步并不总是一样。Fancast知道,人们查找电视剧、电影和人(如演员、导演和其他人员)的有关信息会出于不同的原因。如果你在寻找一部新的电视剧,可能想先看看最新的一集;如果是一部同期放映的电影,你可能想知道它什么时候放映;如果这是一部老影片,也许你会找相应的DVD。

如果能帮助用户完成下一步,你的网站就能从仅仅有用而已的工具一跃成为人们离不开的帮手。访问者总会使用你的网站,因为这能帮助他们达成个人的目标。要利用你提供的“下一步”选项来帮助访问者拉近与目标的距离。
5. 对繁杂事物的组织
如果希望人们能找到他们寻找的东西,就必须根据他们对网站内容的看法来组织这些内容。一家服装店所采用的组织方案应当反映出人们对于如何组织服装的想法。另外,网站布局要支持人们的购物方式。不论你是在为一个技术支持网站设计组织方案,还是在为一个音乐视频网站设计组织方案,都应当如此。要俩节人们如何考虑你的内容,有4种很好的方法:
观察别人:可以去一家真正的商店看看,或者参观一座图书馆,还可以拜访竞争对手的商店。
研究竞争对手:访问竞争对手的网站。他们是怎样组织信息的?要对多种组织方案加以比较。存在哪些相似之外?又有哪些区别?要尽量明确竞争对手为什么做出那样的选择。这是失误还是明智之举?你甚至可以对他们的网站做可用性测试,从而发现其组织方案中哪些方面奏效,哪些部分没有意义。
访问你的搜索日志:搜索日志反映了人们对你的网站内容的理解。
卡片分类:针对潜在用户完成卡片分类。
6. 卡片分类
卡片分类就是把类似的东西放在一起。
(1)把你收集的各种食谱拿出来。(如果没有,可以用一堆CD或者照片代替,可以是任何东西,只要数量足够多,可以零乱散落在卧室地板上)
(2)把所有食谱从盒子里倒在地板上。
(3)把它们充分混杂在一起,就好像你想用它们玩扑克一样。
(4)现在开始分组。如果你看到某些东西与另外一些东西相像,就把它们放在一起。
(5)最后,当分组完毕时,再拿一些背面有胶的便条标出每一个堆的名称。

一叠乱七八糟的卡片

分类完毕,每叠卡片都有一个名称
现在你就已经得到了一个组织方案。现在来完成用户测试,可以请一位朋友过来,不要把你的组织方案告诉他,让他做同样的联系。看看他与你的选择有哪些不同,请他解释为什么做那样的选择,尽量去了解他做出选择背后的逻辑思维和原因。
现在需要处理结果。查找主要组织方案,是不是大多数分类都是根据配料、上菜程序或是发源文化?调整组织方案以保持一致。
现在来检查所有内容。标签一致吗?各个类中内容是否丰富?有没有哪一类过于庞大,需要划分子类?完成这些调整之后,就会得到你需要的东西个分类系统(taxonomy)。
分类系统是个层次结构的组织方案,在Web上对于浏览特别有用。

分面分类
分面分类(faceted classification )。每一样东酉都有多个特性:法式圣诞蛋糕是蛋糕,是烘烤食品,是法国食品,而且是巧克力食品。可以查看Cakes, Chocolate,Baked Goods,或者在French Cooking中找到这种蛋糕。这样可以大大增加人们找到他们想要的东西的可能性。
命名标签
标签如何命名呢?可以按如下原则确定:
- 用户将了解的内容;
- 领域的一般约定;
- 公司品牌。
实际上可能按以下原则确定:
- 导航条上还有多少空间;
- 撰稿人/设计者对当前标签的厌倦程度;
- 公司的品牌。



