DOM2 HTML因为包含针对所有HTML元素的特定对象,所以内容非常多。本节只会简单地讨论几个常用的对象,不会介绍所有的对象。
回顾一下sample.html文档的内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>DOM Tree Sample Document</title>
<!-- inclue some CSS style sheet to make everything look a little nicer -->
<link rel="stylesheet" type="text/css" href="../../shared/source.css" />
<link rel="stylesheet" type="text/css" href="../chapter.css" />
<!-- Your ADS library with the common JavaScript objects -->
<script type="text/javascript" src="../../ADS-final-verbose.js"></script>
<!-- Log object from Chapter 2 -->
<script type="text/javascript" src="../../chapter2/myLogger-final/myLogger.js"></script>
<!-- Your testing file -->
<script type="text/javascript" src="domTesting.js"></script>
</head>
<body>
<h1>DOM Tree</h1>
<div id="content">
<p>Examining the DOM2 Core and DOM2 HTML Recommendations</p>
<h2>Browsers</h2>
<p>Typically, you'll be expecting the following browsers:</p>
<!-- Other browsers could be added but we'll keep the list
short for the example. -->
<ul id="browserList">
<li id="firefoxListItem">
<a href="http://www.getfirefox.com/"
title="Get Firefox"
id="firefox">Mozilla Firefox</a>
</li>
<li>
<a href="http://www.microsoft.com/windows/ie/downloads/"
title="Get Microsoft Internet Explorer"
id="msie">Microsoft Internet Explorer</a>
</li>
<li>
<a href="http://www.apple.com/macosx/features/safari/"
title="Check out Safari"
id="safari">Apple Safari</a>
</li>
<li>
<a href="http://www.opera.com/download/"
title="Get Opera"
id="opera">Opera</a>
</li>
</ul>
</div>
</body>
</html>
DOM2 HTML的HTMLDocument对象
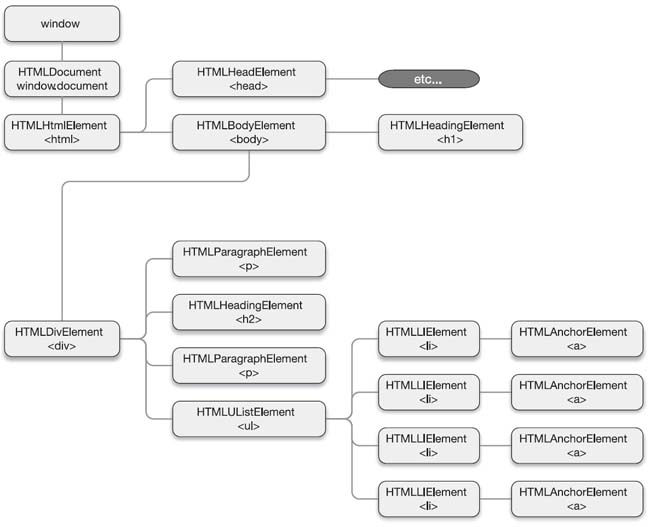
当HTML文档呈现在浏览器中时,window.document实际上是HTMLDocument对象的实例。在上图中,HTMLDocument对象从核心的Document对象继承了所有成员,而且还添加了一些属性和方法。其中增加的属性如下:
□ title:包含位于<title>标签的字符串
□ referrer:包含链接到当前页面的URL
□ domain:包含当前站点的域名
□ URL:包含当前页面的URL
□ body:引用从<body>节点开始的文档树
□ images:包含所有<img>标签的数组
□ applets:包含所有<applet>标签的数组
□ links:包含所有<link>标签的数组
□ forms:包含所有<form>标签的数组
□ anchors:包含所有<a>标签的数组
□ cookie:包含当前页面中所哟cookie信息的字符串
HTMLDocument对象也包含如下一些方法:
□ open():打开一个文档,以便接受write()或writeln()方法的输出
□ close:关闭当前的文档
□ write(data):将输入写入到文档中
□ writeln(data):将输入写入文档的同时写入一个换行符
DOM2 HTML的HTMLElement对象
继承自DOM2核心Element的HTMLElement对象,同样也添加了一些属性:
□ id:包含id属性的值
□ title:元素的标题
□ lang:语言代码
□ dir:文本的方向(默认是 从左向右 ltr)
□ className:包含所有class属性