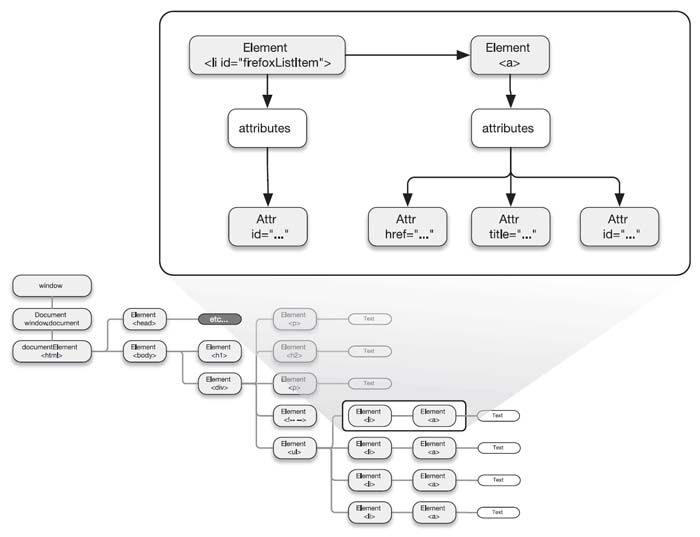
作为核心Attr对象的实例,节点的属性被包含在相应节点的attributes成员的一个NamedNodeMap对象中。下图展示了DOM核心表示attribute节点关系的方式:

上图中的attributes属性,可以通过锚的attributes属性来访问:
ADS.addEvent(window, ‘load’, function() {
ADS.log.header(‘Attributes’);
var firefoxAnchor = document.getElementById(‘firefox’);
for(var i=0 ; i < firefoxAnchor.attributes.length ; i++) {
ADS.log.write(
firefoxAnchor.attributes.item(i).nodeName
+ ' = '
+ firefoxAnchor.attributes.item(i).nodeValue
);
}
});
[/code]
在日志窗口的输出为:
□ id = firefox
□ title = Get Firefox
□ href = http://www.getfirefox.com/
Attr节点中还包括一个Text子节点,这个Text节点包含着与nodeValue相同的值。
与NodeList对象类似,NamedNodeMap对象中的项也可以使用方括号语法来访问:
[code lang="js"]
firefoxAnchor.attributes[i].nodeName
[/code]
另外,还可以通过getNanmedItem()方法获得指向具体属性节点的引用:
[code lang="js"]
var link = firefoxAnchor.attributes.getNamedItem('href').nodeValue;
[/code]
getNamedItem()方法与Element对象的getAttribute()方法类似,不过attributes.getNamedItem()方法在任何节点上都有效,也包括那些不是Element对象的节点。



