在mx.effects.easing包中,五次缓动命名为Quintic.as。五次缓动基于时间t变量的四次方:
p(t) = t5
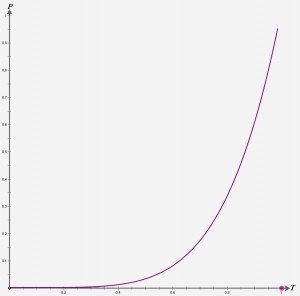
五次缓动运动曲线如图6-9,它的起始速度非常慢,然后变得非常快。
将线性、二次到五次曲线画在了一张图上,从中可以比较它们的不同效果。
五次缓动的缓入、缓出和缓入-缓出函数如下:
public static function easeIn(t:Number, b:Number, c:Number, d:Number):Number{
return c * (t /= d) * t * t * t * t + b;
}
public static function easeOut(t:Number, b:Number, c:Number, d:Number):Number{
return c * ((t = t / d - 1) * t * t * t * t + 1) + b;
}
public static function easeInOut(t:Number, b:Number, c:Number, d:Number):Number{
if ((t /= d / 2) < 1) return c / 2 * t * t * t * t * t + b;
return c / 2 * ((t -= 2) * t * t * t * t + 2) + b;
}
缓入方程c * (t /= d) * t * t * t * t + b,整理为c * t5 + b。缓出方程c * ((t = t / d – 1) * t * t * t * t + 1) + b,整理为c * ((t – 1)5 + 1) + b。也就是将标准五次曲线向右、向上平移1个单位。缓入-缓出方程分为两个部分。当0 <= t < 1时,整理代码c / 2 * t * t * t * t * t + b为c / 2 * t5 + b。当1 <= t <= 2时,执行代码c / 2 * ((t -= 2) * t * t * t * t + 2) + b,整理一下就是c / 2 * ((t – 2)5 + 2) + b,将五次函数的图像向右、向上平移2个单位